| Visual Basic (Declaration) | |
|---|---|
Public Overloads Sub Paint( _ ByVal graphics As Graphics, _ ByVal srcRect As Rectangle, _ ByVal destRect As Rectangle, _ ByVal properties As RasterPaintProperties _ ) | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public void Paint( Graphics graphics, Rectangle srcRect, Rectangle destRect, RasterPaintProperties properties ) | |
| C++/CLI | |
|---|---|
public: void Paint( Graphics graphics, Rectangle srcRect, Rectangle destRect, RasterPaintProperties properties ) | |
Parameters
- graphics
- The destination Graphics object where the image will be displayed.
- srcRect
-
A Rectangle object that specifies the part of the image to use as the display source.
The coordinates of the srcRect are relative to the image. You can pass Rectangle.Empty to use the default, which matches the image.
- destRect
- Rectangle
A Rectangle object that determines how the image is scaled and positioned in graphics.
The coordinates of destRect are relative to the graphics object. There is no default for this parameter. You must specify the Rectangle values.
- properties
- Options for the display.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub PaintExample() | |
| C# |  Copy Code Copy Code |
|---|---|
public void PaintExample() | |
If the destination Graphics object has fewer colors than the image, this method dithers the output to that display surface without affecting the actual image data.
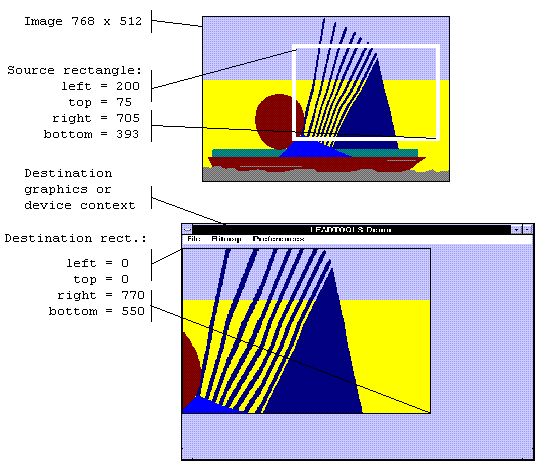
This method lets you specify a source rectangle (with coordinates relative to the image) and a destination rectangle (with coordinates relative to the destination Graphics object). Scaling of the displayed image depends on the relationship between these two rectangles, as shown in the following illustration:
Note: These illustrations are for an image with a RasterViewPerspective.TopLeft view perspective. For an explanation of image coordinates and view perspectives, refer to Accounting for View Perspective. If the image is not in RasterViewPerspective.TopLeft view perspective, refer to Changing Image Coordinates.

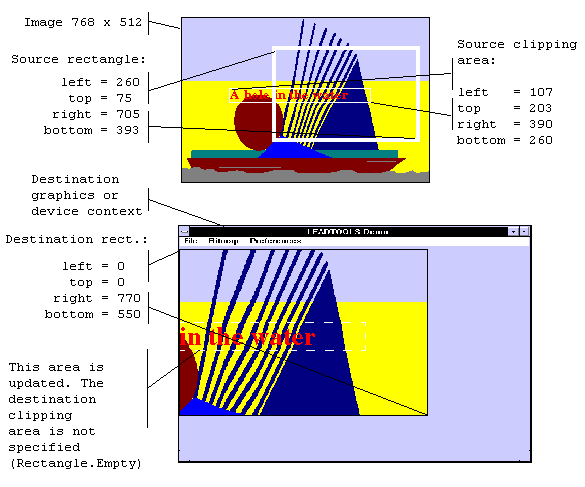
In addition, you can specify a clipping area within either rectangle to limit the area to be painted. For the destination rectangle, a clipping area is commonly specified to repaint part of the image that was temporarily covered up. For a source rectangle, you can use a clipping area to update the display when only part of the image in the source rectangle has changed.
The following illustration shows how specifying a source clipping area affects the display. Text has been added to the source image (using the image as a display surface), and the source clipping area specifies the area to be repainted.

You can specify the various rectangles in any way that meets your needs. Coordinates can have negative values and they can extend beyond the bounds of the image or destination Graphics object. In fact, it is common for the display rectangle to be bigger than the destination Graphics dimension, where scroll bars are used to see different parts of the image.
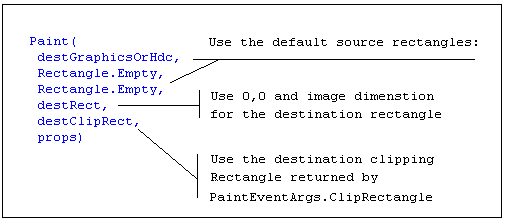
In simple cases, you can use this method as follows:

For more information, refer to Changing Image Coordinates.
For more information, refer to Handling Palette Changes.
For more information, refer to Flags for the PaintDisplayMode Property.
For more information, refer to The RasterPaintEngine Property and 16bpp Grayscale Images.
For more information, refer to Using The PaintEngine Property.
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Server 2003 family, Windows Server 2008 family




