
LBitmapBase::Underlay
#include "ltwrappr.h"
virtual L_INT LBitmapBase::Underlay(LUnderlayBmp, uFlags=UB_TILE)
|
LBitmapBase& LUnderlayBmp; |
/* an LBitmapBase object */ |
|
L_UINT uFlags; |
/* flag that indicates the positioning of the underlying image */ |
Combines the source object's bitmap with the calling objects bitmap so that one appears to be an underlying texture for the other. This is most effective when the underlying image is a filtered one, such as an embossed image.
|
Parameter |
Description | |
|
LUnderlayBmp |
The LBitmapBase object. This objectís bitmap will be used as an underlay for the calling object's bitmap. | |
|
uFlags |
Flag that indicates how the underlying image is to be positioned. Possible values are: | |
|
|
Value |
Meaning |
|
|
UB_TILE |
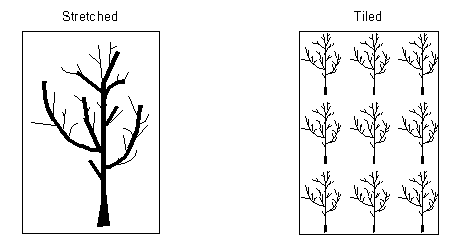
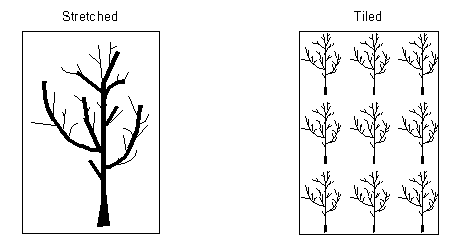
[0x00]Tile the underlay. This repeats the underlying image, so that it fills the target image. This function does not do any resizing; you are responsible for the size of the tiles. |
|
|
UB_STRETCH |
[0x01] Stretch the underlay to fit the dimensions of the target image. |
Returns
|
SUCCESS |
The function was successful. |
|
< 1 |
An error occurred. Refer to Return Codes. |
Comments
This function changes the colors of the underlay to grayscale as it combines the images. It updates the target bitmap (pBitmapDst), leaving the second bitmap (pUnderlay) unchanged. The underlying image can either be stretched or tiled to fill the target image, as shown in the following illustration:

To update a status bar or detect a user interrupt during execution of this function, refer to LBase::EnableStatusCallBack.
If a region is defined for the target bitmap, the underlay is applied to the region, not to the whole bitmap. (Any region defined for the underlay bitmap is ignored.)
Note: The lUnderlayBmp parameter is passed by reference, and is a required parameter.
Required DLLs and Libraries
|
LTDIS For a listing of the exact DLLs and Libraries needed, based on the toolkit version, refer to Files To Be Included With Your Application. |
See Also
Example
LBitmapBase MyBitmap,Bitmap2;
MyBitmap.SetFileName(TEXT("image1.cmp"));
MyBitmap.Load();
Bitmap2.SetFileName(TEXT("underlay.cmp"));
Bitmap2.Load();
MyBitmap.Underlay(Bitmap2, UB_TILE);