
Color Halftones and Halftone Images
Halftoning is taking an image that uses continuous tones and creating one suitable for printing using one color of ink (grayscale) or four colors of ink (color printing using the Cyan, Magenta, Yellow and Black process colors). In the CMYK colored print process four separations (also called screens) are made, one for each process color. Different sizes of the dots of ink are used to produce the different levels of color. These dots are not large enough to be seen without magnification. After different adjustments are made to the separations, the article being printed goes through a process where each color gets printed in succession, one on top of the other. To prevent moiré patterns, each screen is set to a different angle.
In digital printing, generally the dot size remains constant (instead of varying). Instead the dots are broken up into small halftone cells, and the different color values are created by varying the number of the small halftone cells that take color.
LEADTOOLS provides a number of functions for working with color images and changing them so they are suitable for printing using halftoning techniques.
Color Images
Use the LBitmap::ColorSeparate function to separate the specified bitmap by color plane to produce one grayscale image per plane. Note that in addition to the CYMK color space used by CYMK process printing, this function also supports the RGB, CMY, HSV, and HLS color-space models.
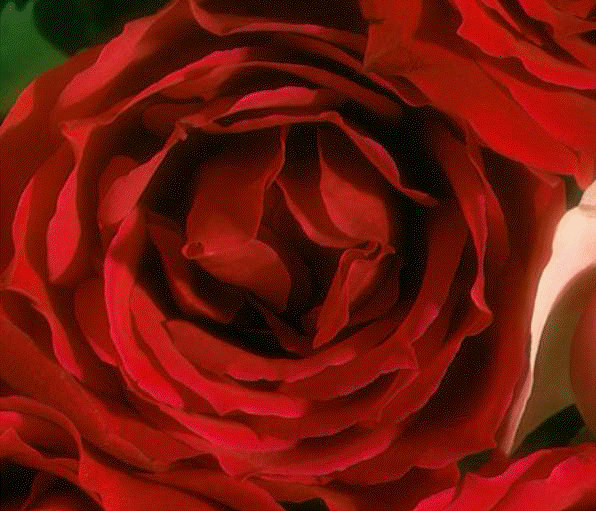
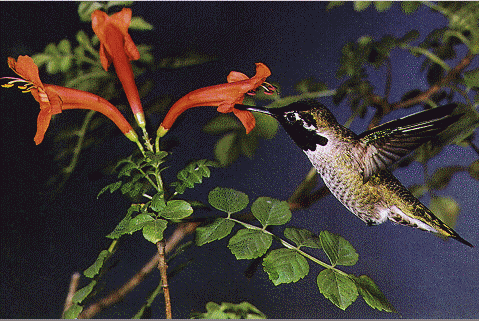
As an example, if you use the following figure:

and you call the LBitmap::ColorSeparate function using the following values:
|
Parameter |
Value |
|
uFlags |
COLORSEP_CMYK |
The following figures result:




Use the LBitmap::ColorMerge function to create a color bitmap by merging grayscale bitmaps that were created as color separations. You can use this to recombine the bitmaps that the LBitmap::ColorSeparate function creates.
Use the LBitmap::ColorHalfTone function to divide the image into rectangles and replace each rectangle with circles. Each channel has a separate grid of circles, and has its own angle setting. The size of each circle is proportional to the brightness of the rectangle that it is replacing. Note that with this function, the circles are large enough to be individually seen.
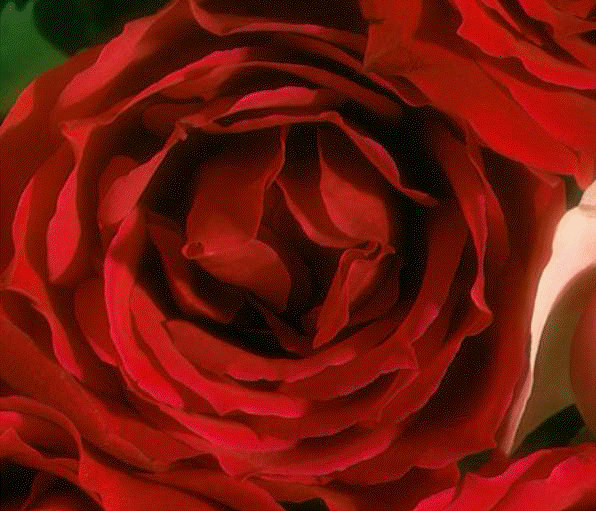
As an example, if you use the following figure:

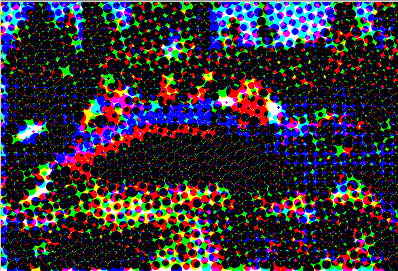
and you call the LBitmap::ColorHalfTone function using the following values:
|
Parameter |
Value |
|
uMaxRad |
8 |
|
nCyanAngle |
108 |
|
nMagentaAngle |
163 |
|
nYellowAngle |
90 |
|
nBlackAngle |
45 |
The following figure results:

Halftones
Use the LBitmap::Desaturate to convert an image to a grayscale level by reducing the saturation of each color to zero. The conversion will not change the color resolution.
Use the LBitmap::HalfTone function to convert a 1-, 4-, 8-, 16-, 24-, or 32-bit bitmap to a halftoned bitmap, with a specified pattern rotation.
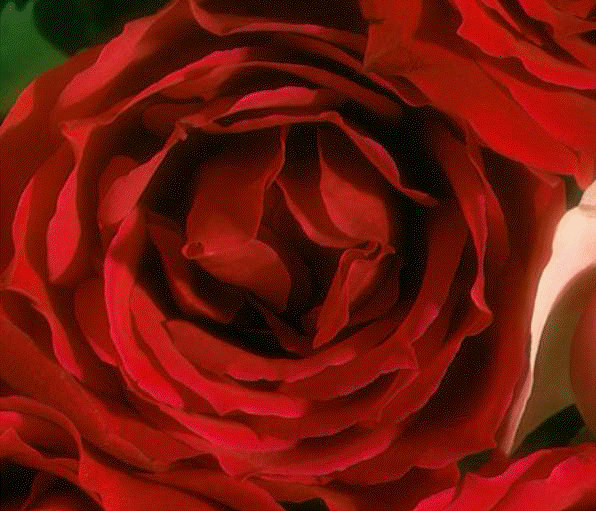
As an example, if you use the following figure:

and you call the LBitmap::HalfTone function using the following values:
|
Parameter |
Value |
|
uType |
HT_PRINT |
|
nAngle |
6 |
|
uDim |
na |
|
hList |
na |
The following figure results:

Use the LBitmap::HalfTonePattern function to create a halftone screen effect for an image while keeping its continuous range of tones.
As an example, if you use the following image:

And you were to call the LBitmap::HalfTonePattern function using the following settings:
|
Parameter |
Value |
|
uContrast |
100 |
|
uRipple |
10000 |
|
uAngleContrast |
na |
|
uAngleRipple |
na |
|
uAngleOffset |
na |
|
crForeGround |
Black |
|
crBackGround |
White |
|
uFlag |
HTPATTERN_DOT |
The following figure results:

As another example, if you were to use the same original bitmap but call the LBitmap::HalfTonePattern function using the following settings:
|
Parameter |
Value |
|
uContrast |
75 |
|
uRipple |
20000 |
|
uAngleContrast |
85 |
|
uAngleRipple |
4 |
|
uAngleOffset |
54 |
|
crForeGround |
White |
|
crBackGround |
Brown |
|
uFlag |
HTPATTERN_CRICLE |
The following figure results:

Getting Information About Images
Use the LBitmap::GetStatisticsInfo function to obtain statistical information about the bitmap. This includes such information as the mean, median, standard deviation, maximum, minimum, pixel count values. Use the LBitmap::GetHistogram function to obtain an array that charts how many times each intensity level occurs in a bitmap. This function can chart red, green, and blue separately or together. It is used for all resolutions, including 12 and 16-bit grayscale. Use the LBitmapBase::GetColorCount function to get the number of unique colors in an image. Use the LBitmapBase::GetColors function to load your palette with selected colors from a bitmap handle's palette. Use the LBitmap::GetMinMaxBits function to obtain the low and high bits of the values present in a 12 or 16-bit grayscale and 48 and 64-bit image. Use the LBitmap::GetMinMaxVal function to obtain the minimum and maximum intensity values present in a 12 or 16-bit grayscale and 48 and 64-bit image. Please note that support for 12 and 16-bit grayscale images is only available in Document/Medical toolkits.
Grayscale Images
LEADTOOLS provides a number of functions designed specifically for use with grayscale images, either creating a grayscale image, getting information about a grayscale image, or window leveling. For more information about these functions, refer to Grayscale Images.