A Leadtools.LeadRect object that specifies the part of the image to use as the display source.
The coordinates of the srcRect are relative to the image. You can pass Rectangle.Empty to use the default, which matches the image.
A Leadtools.LeadRect object that determines how the image is scaled and positioned in graphics.
The coordinates of destRect are relative to the graphics object. There is no default for this parameter. You must specify the Leadtools.LeadRect values.
public static void Paint( RasterImage image, Graphics graphics, LeadRect srcRect, LeadRect destRect, RasterPaintProperties properties )
'Declaration Public Overloads Shared Sub Paint( _ ByVal image As RasterImage, _ ByVal graphics As Graphics, _ ByVal srcRect As LeadRect, _ ByVal destRect As LeadRect, _ ByVal properties As RasterPaintProperties _ )
'Usage Dim image As RasterImage Dim graphics As Graphics Dim srcRect As LeadRect Dim destRect As LeadRect Dim properties As RasterPaintProperties RasterImagePainter.Paint(image, graphics, srcRect, destRect, properties)
public: static void Paint( RasterImage^ image, Graphics^ graphics, LeadRect srcRect, LeadRect destRect, RasterPaintProperties properties )
A Leadtools.LeadRect object that specifies the part of the image to use as the display source.
The coordinates of the srcRect are relative to the image. You can pass Rectangle.Empty to use the default, which matches the image.
A Leadtools.LeadRect object that determines how the image is scaled and positioned in graphics.
The coordinates of destRect are relative to the graphics object. There is no default for this parameter. You must specify the Leadtools.LeadRect values.
If the destination System.Drawing.Graphics object has fewer colors than the image, this method dithers the output to that display surface without affecting the actual image data.
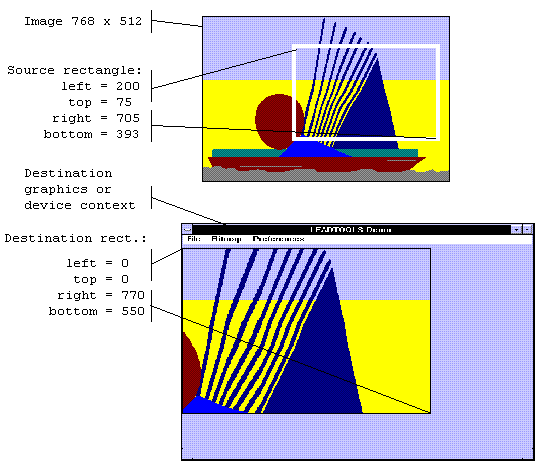
This method lets you specify a source rectangle (with coordinates relative to the image) and a destination rectangle (with coordinates relative to the destination System.Drawing.Graphics object). Scaling of the displayed image depends on the relationship between these two rectangles, as shown in the following illustration:
Note: These illustrations are for an image with a RasterViewPerspective.TopLeft view perspective. For an explanation of image coordinates and view perspectives, refer to Accounting for View Perspective. If the image is not in RasterViewPerspective.TopLeft view perspective, refer to Changing Image Coordinates.

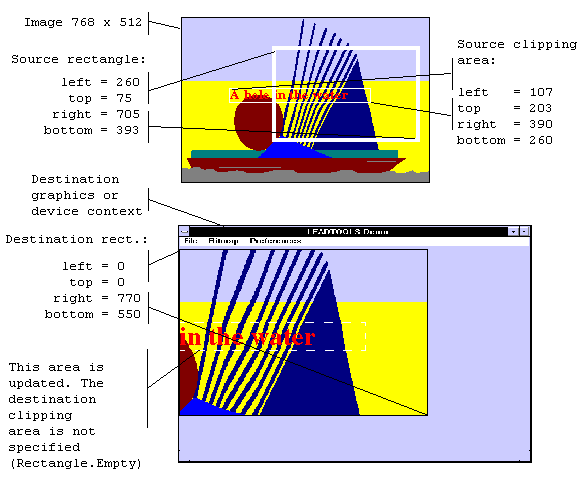
In addition, you can specify a clipping area within either rectangle to limit the area to be painted. For the destination rectangle, a clipping area is commonly specified to repaint part of the image that was temporarily covered up. For a source rectangle, you can use a clipping area to update the display when only part of the image in the source rectangle has changed.
The following illustration shows how specifying a source clipping area affects the display. Text has been added to the source image (using the image as a display surface), and the source clipping area specifies the area to be repainted.

You can specify the various rectangles in any way that meets your needs. Coordinates can have negative values and they can extend beyond the bounds of the image or destination System.Drawing.Graphics object. In fact, it is common for the display rectangle to be bigger than the destination System.Drawing.Graphics dimension, where scroll bars are used to see different parts of the image.
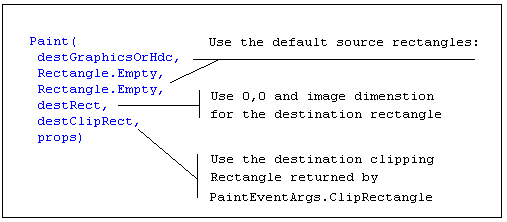
In simple cases, you can use this method as follows:

For more information refer to RasterImage and GDI/GDI+.
For more information, refer to Changing Image Coordinates.
For more information, refer to Handling Palette Changes.
For more information, refer to Flags for the PaintDisplayMode Property.
For more information, refer to Using The PaintEngine Property.
 Copy Code
Copy Code
Imports Leadtools Imports Leadtools.Codecs Imports Leadtools.Drawing Imports Leadtools.ImageProcessing Public Sub PaintExample() Dim f As New PaintForm() f.ShowDialog() End Sub Class PaintForm Inherits Form Private image As RasterImage Private props As RasterPaintProperties Public Sub New() ' Load the image Dim codecs As New RasterCodecs() Dim srcFileName As String = Path.Combine(LEAD_VARS.ImagesDir, "Ocr1.tif") image = codecs.Load(srcFileName) Text = "Normal - doubleclick to change." props = RasterPaintProperties.Default props.PaintDisplayMode = RasterPaintDisplayModeFlags.None End Sub Protected Overrides Sub Dispose(ByVal disposing As Boolean) ' Clean up If disposing Then image.Dispose() End If MyBase.Dispose(disposing) End Sub Protected Overrides Sub OnDoubleClick(ByVal e As EventArgs) If (props.PaintDisplayMode And RasterPaintDisplayModeFlags.ScaleToGray) = RasterPaintDisplayModeFlags.ScaleToGray Then Text = "Normal - doubleclick to change." props.PaintDisplayMode = props.PaintDisplayMode And Not RasterPaintDisplayModeFlags.ScaleToGray Else Text = "ScaleToGray - doubleclick to change." props.PaintDisplayMode = props.PaintDisplayMode Or RasterPaintDisplayModeFlags.ScaleToGray End If Invalidate() MyBase.OnDoubleClick(e) End Sub Protected Overrides Sub OnPaint(ByVal e As PaintEventArgs) ' Draw the image fit and center on this form Dim destRect As LeadRect = LeadRect.FromLTRB(ClientRectangle.Left, ClientRectangle.Top, ClientRectangle.Right, ClientRectangle.Bottom) destRect = RasterImage.CalculatePaintModeRectangle( _ image.ImageWidth, _ image.ImageHeight, _ destRect, _ RasterPaintSizeMode.Fit, _ RasterPaintAlignMode.Center, _ RasterPaintAlignMode.Center) RasterImagePainter.Paint(image, e.Graphics, LeadRect.Empty, destRect, props) MyBase.OnPaint(e) End Sub End Class Public NotInheritable Class LEAD_VARS Public Const ImagesDir As String = "C:\Users\Public\Documents\LEADTOOLS Images" End Class
using Leadtools; using Leadtools.Codecs; using Leadtools.Drawing; using Leadtools.ImageProcessing; public void PaintExample() { PaintForm f = new PaintForm(); f.ShowDialog(); } class PaintForm : Form { private RasterImage image; private RasterPaintProperties props; public PaintForm() { // Load the image RasterCodecs codecs = new RasterCodecs(); string srcFileName = Path.Combine(LEAD_VARS.ImagesDir, "Ocr1.tif"); image = codecs.Load(srcFileName); Text = "Normal - doubleclick to change."; props = RasterPaintProperties.Default; props.PaintDisplayMode = RasterPaintDisplayModeFlags.None; } protected override void Dispose(bool disposing) { // Clean up if(disposing) { image.Dispose(); } base.Dispose(disposing); } protected override void OnDoubleClick(EventArgs e) { if((props.PaintDisplayMode & RasterPaintDisplayModeFlags.ScaleToGray) == RasterPaintDisplayModeFlags.ScaleToGray) { Text = "Normal - doubleclick to change."; props.PaintDisplayMode &= ~RasterPaintDisplayModeFlags.ScaleToGray; } else { Text = "ScaleToGray - doubleclick to change."; props.PaintDisplayMode |= RasterPaintDisplayModeFlags.ScaleToGray; } Invalidate(); base.OnDoubleClick(e); } protected override void OnPaint(PaintEventArgs e) { // Draw the image fit and center on this form LeadRect destRect = LeadRect.FromLTRB(ClientRectangle.Left, ClientRectangle.Top, ClientRectangle.Right, ClientRectangle.Bottom); destRect = RasterImage.CalculatePaintModeRectangle( image.ImageWidth, image.ImageHeight, destRect, RasterPaintSizeMode.Fit, RasterPaintAlignMode.Center, RasterPaintAlignMode.Center); RasterImagePainter.Paint(image, e.Graphics, LeadRect.Empty, destRect, props); base.OnPaint(e); } } static class LEAD_VARS { public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images"; }