Products | Support | Send comments on this topic. | Email a link to this topic. | Back to Introduction | Help Version 18.0.1.22
Getting Started with LEADTOOLS for iOS/OS X
Show in webframe




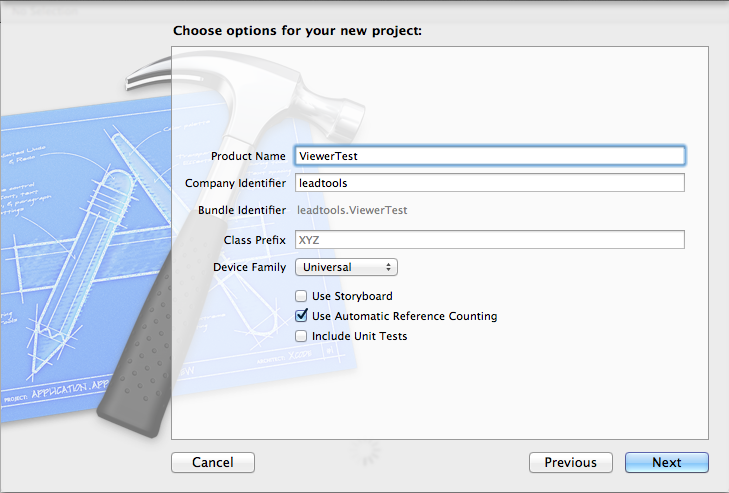
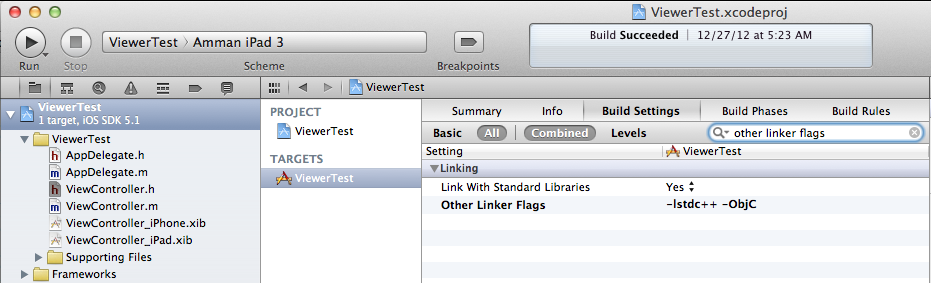
Note: It is best to enable the "Use Automatic Reference Counting" option to make the compiler handle memory allocation/deallocation, avoiding avoid memory leaks.
Note: The "Command" button on the MAC is the same as the "Windows" keyboard button on regular Windows keyboards.

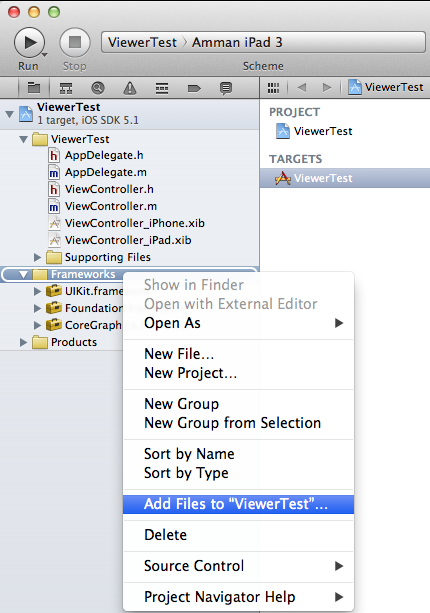
Note: The ViewerController_iPad.xib is the interface builder file for iPad.
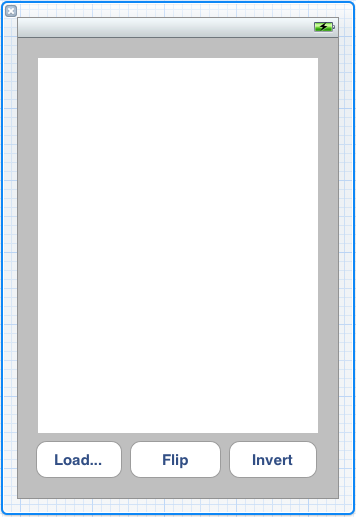
Note: These two interface builder files are separated. To make the application capable of running on both iPhone and iPad, you need to add the same controls in both places.

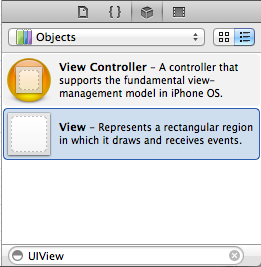
For example, write "UIButton" or "UIView" and add these controls to the interface builder.





@interface ViewController : UIViewController<UIImagePickerControllerDelegate, UINavigationControllerDelegate>
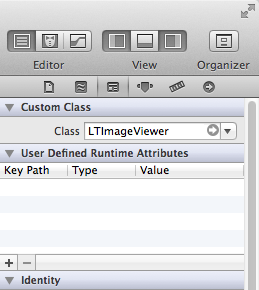
@property (strong, nonatomic) IBOutlet LTImageViewer *imageViewer;
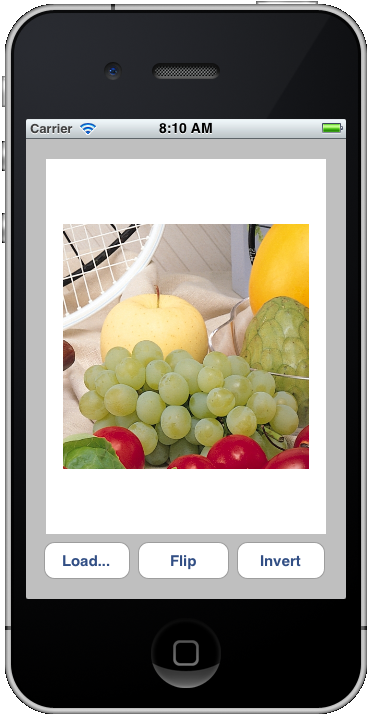
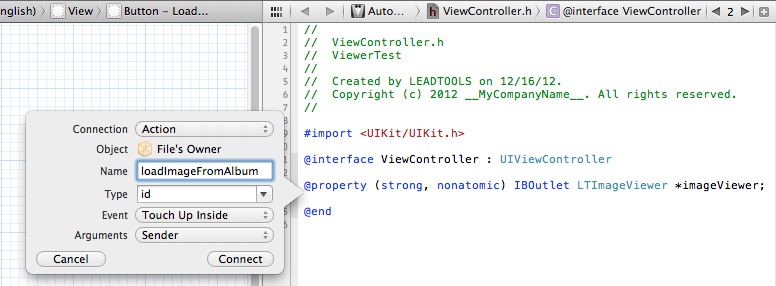
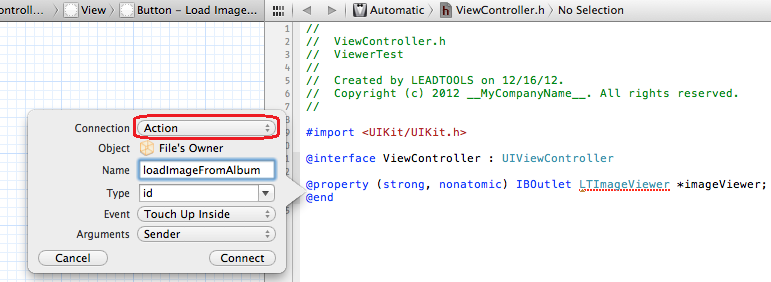
- (IBAction)loadImageFromAlbum:(id)sender;
- (IBAction)flipImage:(id)sender;
- (IBAction)invertImage:(id)sender;
- (void)showError:(NSError*)error;
@end
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
self.imageViewer.image = [info objectForKey:UIImagePickerControllerOriginalImage];
[self dismissViewControllerAnimated:NO completion:nil];
}
- (void)showError:(NSError*)error
{
NSString* str;
if(error != nil)
str = [NSString stringWithFormat:@"@\nReason@\nDescription: @\nCoded\n", @"Error", [error localizedDescription], [error localizedFailureReason], [error code]];
UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"Error" message:str delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show];
}
- (IBAction)loadImageFromAlbum:(id)sender
{
UIImagePickerController* imagePicker = [[UIImagePickerController alloc] init];
imagePicker.allowsEditing = NO;
imagePicker.delegate = self;
if(![UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary])
{
[[[UIAlertView alloc] initWithTitle:@"Warning" message:@"your device does not allow using PhotoLibrary" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil] show];
return;
}
imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self presentViewController:imagePicker animated:YES completion:nil];
}
- (IBAction)flipImage:(id)sender
{
NSError* error = nil;
LTRasterImage* rasterImage = [LTRasterImageConverter convertFromImage:self.imageViewer.image options:LTConvertFromImageOptions_None error:&error];
if(rasterImage == nil && error != nil) // error occurred
{
[self showError:error];
return;
}
LTFlipCommand* command = [[LTFlipCommand alloc]initWithHorizontal:NO];
BOOL ret = [command run:rasterImage error:&error];
if(ret == NO && error != nil) // error occurred
{
[self showError:error];
return;
}
// Put the updated image back into the viewer
[self.imageViewer setRasterImage:rasterImage];
}
- (IBAction)invertImage:(id)sender
{
NSError* error = nil;
LTRasterImage* rasterImage = [LTRasterImageConverter convertFromImage:self.imageViewer.image options:LTConvertFromImageOptions_None error:&error];
if(rasterImage == nil && error != nil) // error occurred
{
[self showError:error];
return;
}
LTInvertCommand* command = [[LTInvertCommand alloc]init];
BOOL ret = [command run:rasterImage error:&error];
if(ret == NO && error != nil) // error occurred
{
[self showError:error];
return;
}
// Put the updated image back into the viewer
[self.imageViewer setRasterImage:rasterImage];
}