This is a tutorial on how to deploy the WebFormsDemo. These instructions provide guidance on:
Opening and compiling the project
The C# project can be found in the “<LEADTOOLS_INSTALLDIR>\Examples\DotNet\CS\WebFormsDemo” directory. Open the project and ensure it compiles.
Publishing the project
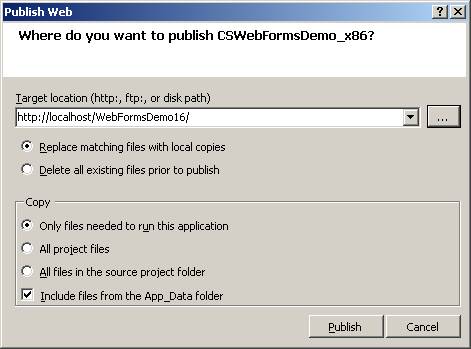
Before publishing the application, create a sub directory anywhere on your computer where Visual Studio can publish the application to. Now, right click on the project and click Publish. In the dialog, browse to the new sub directory you just made for the Target Location. If you have a specific Virtual Directory you wish to publish this to, select the Local IIS option and select the Virtual Directory. For the other options, select your preference.

Copying image files to a resource directory
Once you publish the application, you will need to copy the sample images from the [ProjectDir]\Resources directory to the [Published Directory]\Resources directory.
Copying published directory to a deployment machine
Now, copy the entire published directory on to the deployment machine. The directory can be placed anywhere you choose.
Adjusting security settings
1. Next, Right-Click on the directory and choose Properties then the Security Tab
2. Add the two users, NETWORK SERVICE and IUSR_XXX (where XXX is the name of the machine. This is the Anonymous user account which is the default account used when someone comes to visit your site.) Take the default security settings that are applied to the users when added.
Adding verbs to the Virtual Directory
1. Open Control Panel > Administrator Tools > Internet Information Services (IIS) Manager. Expand (local computer) > WebSites > Default Web Site.
2. Right click Default Web Site and select New > Virtual Directory. Give it any name you want, and select the published folder; you just copied to this machine and made security modifications on this folder.
3. Take the default settings; however, check the Run Scripts Only check box.
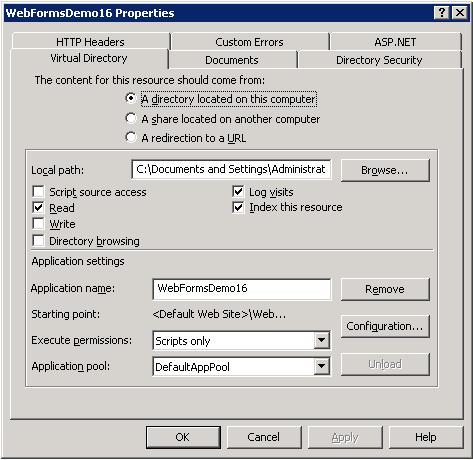
4. Once you have created the Virtual Directory. Open up its properties dialog by Right-Clicking on it and selecting Properties. The dialog should look as displayed below:

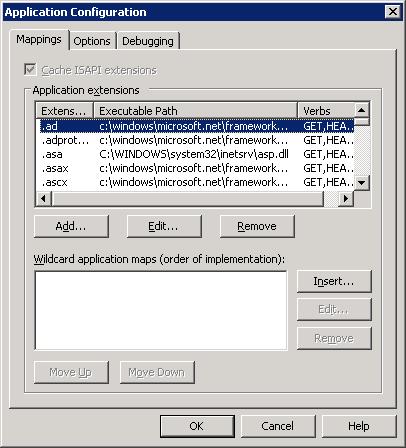
5. Click on the Configuration button in this dialog to see the dialog below:

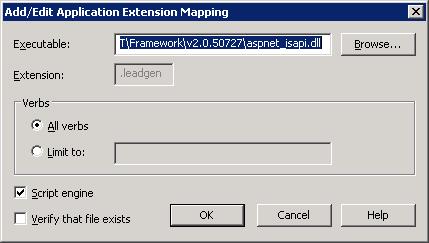
6. Select the Add button and fill out the next dialog as shown below:

7. Ensure the Verify that file exists is NOT checked or you will see red x's appear in the demo instead of images. Repeat this step for the Extension “.leadinfo”
8. Select Ok until you return the Virtual Directory's configuration properties pages.
9. Select the ASP.NET tab and ensure the ASP.NET version box is set to 2.0.50727.
10. Select Ok to close the configuration.
11. Now you should be able to open Internet explorer and browse to the //localhost/[DirectoryName] directory and see the demo running in the browser.
Troubleshooting
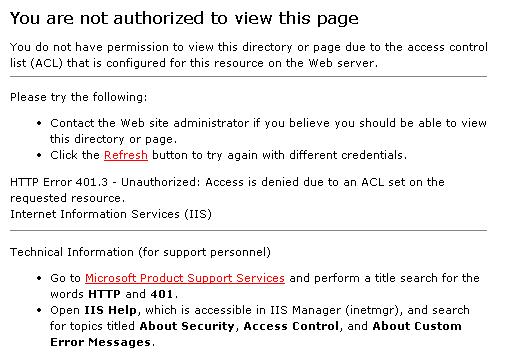
1. If you see this screen when browsing to your site:

Ensure you have added IUSR_XXX to the security tab for the publish folder.
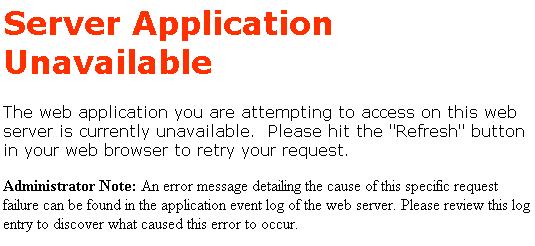
2. If you see this screen when browsing to your site:

Ensure you have added NETWORK SERVICE to the security tab for the publish folder.
3. If you are seeing Red X's instead of images in your project, there are several things to look for:
image here
3. 1. Ensure you have unlocked support for Document Features. If this is the issue, you should see Warnings in your Event Viewer coming from ASP.NET. The event message will have details with the following information.
Event message: An unhandled exception has occurred.
Exception information:
Exception type: RasterException
Exception message: Document capability is required
To clear these warnings, you will need to add the appropriate unlock key in the user.config file. If you are experiencing this issue and do not have a LEADTOOLS runtime license, please contact our sales department for information on how to obtain one.
3. 2. Refer back to Adding verbs to the Virtual Directory, section 6. Ensure the Verify that file exists is NOT checked or you will see red x's appear.