| LEADTOOLS Raster Imaging Functionality Samples > Raster Imaging Functionality Samples > Bricks Texture |
Suppose you were to start with a gray image, like the following figure:

Now suppose you call the function. The following settings apply to all of the following figures:
|
Parameter |
Value |
|
uOffsetX |
0 |
|
uOffsetY |
0 |
|
uRowDifference |
35 |
|
uBricksWidth |
60 |
|
uBricksHeight |
20 |
If you were to use the following additional settings:
|
Parameter |
Value |
|
uMortarRoughness |
0 |
|
uMortarRoughnessEvenness |
0 |
|
uBricksRoughness |
0 |
|
uBricksRoughnessEvenness |
0 |
|
uFlags |
BRICKS_SMOOTHEDOUT |
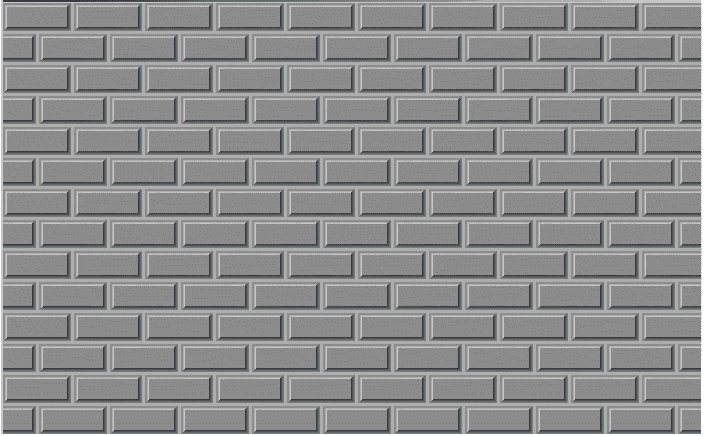
The following figure results:

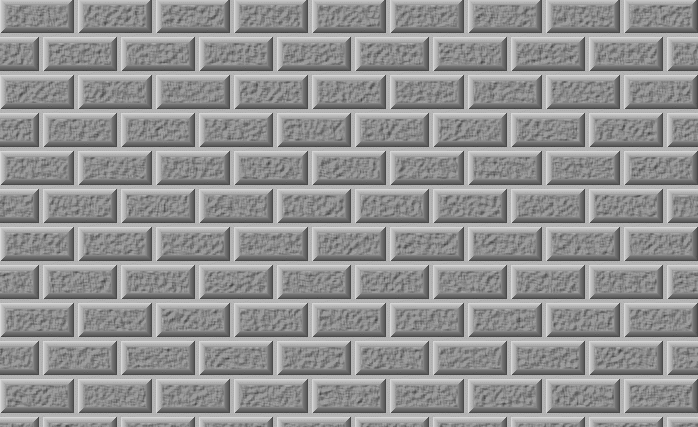
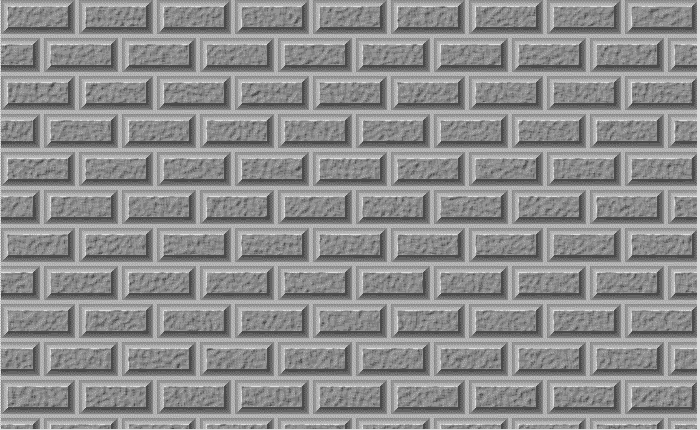
Note how smooth the surface of both the mortar and the bricks is. In the following figure, the only change from the previous settings is the value of uBricksRoughness, which is set to 196:

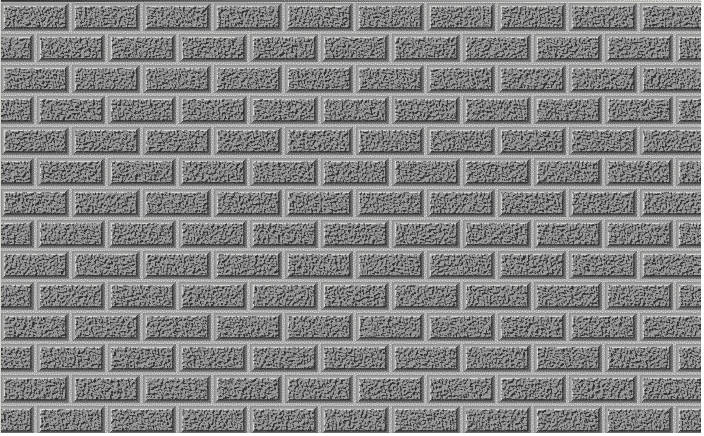
In the following figure, uBricksRoughness remains set to 196 and in addition, uBricksRoughnessEvenness is set to 4:

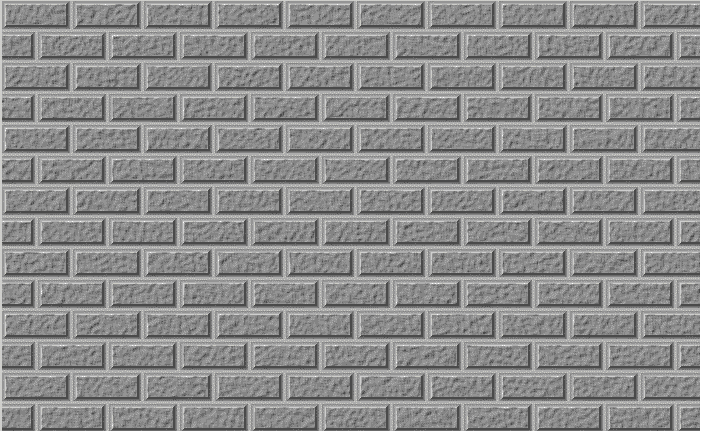
The next two figures show the difference between the BRICKS_SMOOTHEDOUT flag and the BRICKS_SMOOTHEDIN flag. For these figures the following settings are used:
|
Parameter |
Value |
|
uMortarRoughness |
0 |
|
uMortarRoughnessEvenness |
0 |
|
uBricksRoughness |
250 |
|
uBricksRoughnessEvenness |
4 |
|
uEdgeWidth |
7 |
|
uMortarWidth |
4 |
In the following figure the BRICKS_SMOOTHEDOUT flag is set:

In the following figure, the BRICKS_SMOOTHEDIN flag is set: