
|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.8
|

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.8
|
The LEADTOOLS Web Viewer Framework exposes standard Web Service methods which can be utilized by any application running on any operating system to manage, query, retrieve and update information hosted in a central location from anywhere on the internet. Web Methods can be used to exchange information between different distributed systems.
Using the exposed web methods in LEADTOOLS Web Viewer Framework, any application can manage the system as well as query, retrieve and store patient- and application-related information remotely from anywhere on the web. In addition, Microsoft Windows developers can easily create smart client applications or IE-based rich client applications (i.e. desktop-application-like functionality over the web) using this interface. For example, an ASP.Net application can consume the exposed WCF Query, Storage, Retrieval and Management services to build feature-rich smart client applications which can be deployed using .NET ClickOnce deployment.
In order to further enhance the rich client application experience, the LEADTOOLS Web Viewer Framework offers additional components that can be used on the client side for powerful web-based background image streaming, local cache management and viewing capabilities. Images, information and DICOM datasets can be asynchronously retrieved from the web server using the framework service streamer component and cached to the local machine using the caching component for fast future retrieval -- and can also be displayed in the Series Viewer control. The Series Viewer control incorporates the LEADTOOLS Medical Image Viewer Control with its sophisticated functionalities. These include built-in tools (i.e. Window level, magnifying glass, measurement, annotation, various region creation tools, zoom/pan etc.), different display layout options (Stack, Series and Cine mode), and many image transformation and processing capabilities.
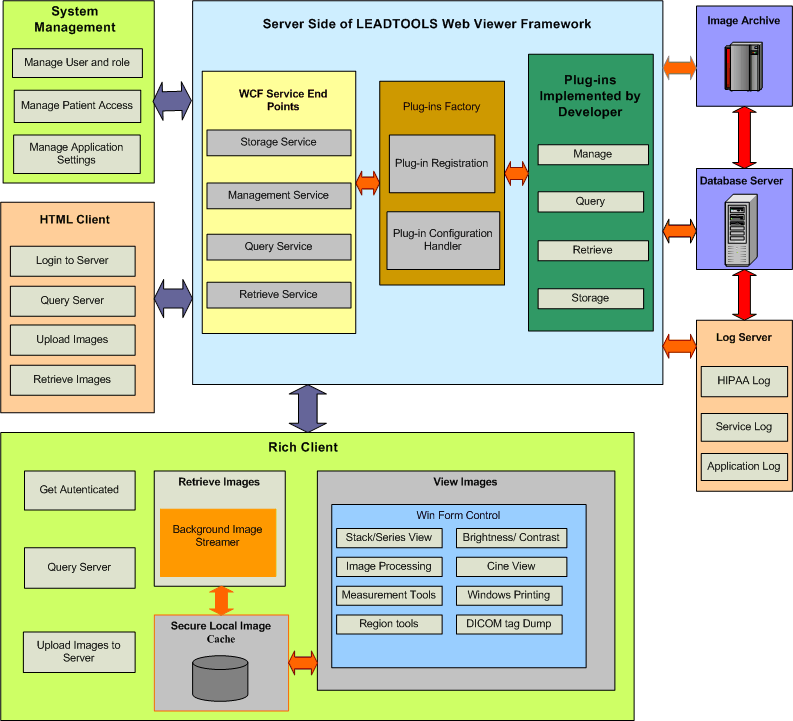
The following system architecture diagram details the components of the Rich Client, HTML Client and the System Management system, as well as the workflow relationships among the Server Side of the LEADTOOLS Web Viewer Framework, Image Archive, Database Server, and Log Server.

Web-based system management interface for Administrator:
Using the Web Service Methods exposed by the DICOM Manage Service a system management page can do the following:Hospital/Radiology Information System (HIS/RIS) or Patient Management System:
Any HTTP-based Medical Web Viewer:
Smart Client or Rich Client application using ASP.NET in Internet Explorer 6 or later:
The Medical Web Viewer Framework's client-side service streamer component helps developers to asynchronously consume web services and update their applications without worrying about the details behind performing the asynchronous calls and synchronization with their user interface.
This implementation allows developers to specify the number of asynchronous calls they want to perform at any time and update their applications with the results returned from the web service calls in a synchronized context.
Everything occurs behind the scene and the developer is only required to inherit from base classes and implement the methods that actually perform the calling to the web service and update the application with the results. Also the developer can control the process of streaming by stopping the streaming process at any time or changing the number of asynchronous calls to be performed.
The LEADTOOLS Medical Web Viewer Framework also provides a default implementation for the service streamer used to stream the DICOM images and information from the server side WCF service and update MedicalViewer control with images and information from the server. The MedicalWebViewerStreamer also provides many options for the user to control the communication with the WCF service by specifying the timeout and the number of retries when calling the web service if a call fails. Also, it performs secure caching for streamed images and information which allows offline processing without the need to connect to the web service again. This also reduces network load and display time for previously downloaded data during subsequent views.
The MedicalWebViewerStreamer also takes advantage of the "Low Memory Usage" feature of the Medical Image Viewer control. It loads and unloads part of a large series of images seamlessly in the background based on what needs to be displayed.
Developers can easily use the default implementation for their own scenarios. They can directly use the MedicalWebViewerStreamer or inherit from it and customize it for their needs. The framework also provides a client proxy implementation for the WCF Service which has built-in functionality to configure call timeouts and the number of retries.
The Medical Web Viewer Framework provides a caching mechanism to support storing encrypted images or any kind of information securely on the local client system. The caching interface provides options to specify the priority for each cache item, the duration of time the cache items may stay in the cache and the maximum cache size to use.
The developer can implement any kind of data storage and plug it into the caching model. For example the developer might prefer to store the cached items in a database server or on a local machine.
The default implementation supports caching encrypted items on the Web Client's physical disk and an implementation can specify a different caching location.
Cached items are encrypted using a combination of information about the currently logged-in Windows user and specific application user context. This ensures that only the same user who stored the cached items can retrieve them from the cache.
Developers choosing to provide custom storage providers can include their own encryption and security model. This allows flexibility for developers to choose different encryption and security options, such as storing them in a database server or sharing the cached items with multiple users.
To implement a custom storage provider, a developer only needs to implement the IStorageProvider interface and plug it into the provided cache object. The cache object will start using the custom storage provider instead of the default storage provider.
The following is a sample that shows how to implement a custom storage provider:
public class MyCustomStorageProvider : IStorageProvider
{
#region IStorageProvider Members
public bool Contains(string name, string Id)
{
throw new Exception("The method or operation is not implemented.");
}
public int Count(string name)
{
throw new Exception("The method or operation is not implemented.");
}
public byte[] Get(string name, string Id)
{
throw new Exception("The method or operation is not implemented.");
}
public Leadtools.Medical.Caching.ItemsInfo GetItemsInfo(string name)
{
throw new Exception("The method or operation is not implemented.");
}
public void Insert(string name, string Id, byte[] data, System.Web.Caching.CacheItemPriority priority)
{
throw new Exception("The method or operation is not implemented.");
}
public void Remove(string name, string Id)
{
throw new Exception("The method or operation is not implemented.");
}
public long Size(string name)
{
throw new Exception("The method or operation is not implemented.");
}
#endregion
}
In order to use the custom cache storage, the Cache object needs to be created and initialized with the storage provider.
public class MainApp
{
public MainApp ( )
{
MyCustomStorageProvider storageProvider = new MyCustomStorageProvider ( ) ;
TimeSpan itemsTimeout = new TimeSpan ( 1, 0,0,0 ) ; //set the cache timeout to 1 day.
long cacheSize = ( 1024 * 1024 ) * 50 ; //Set cache size to 50MB
string cacheItemId = "MyFirstItem" ;
Cache cache = new Cache ( "userContext", itemsTimeout, cacheSize, storageProvider ) ;
byte [ ] cacheItem = System.Text.Encoding.ASCII.GetBytes ( "some cache information." ) ;
cache.Add ( cacheItemId, cacheItem, CacheItemPriority.High ) ;
if ( cache.Contains ( cacheItemId ) )
{
cache.Remove ( cacheItemId ) ;
}
}
}