
|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction | Help Version 19.0.7.12
|

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction | Help Version 19.0.7.12
|
Note: A Mac OS X operating system (OS X 10.10 or later with XCode 7.0 or later) is needed.



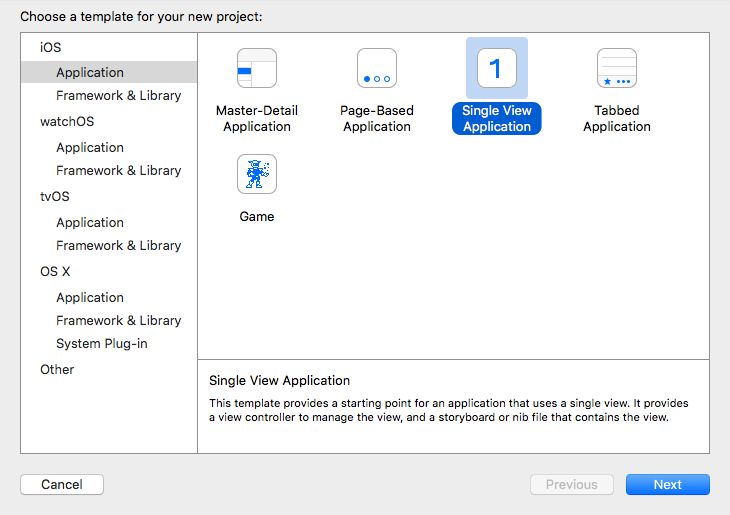
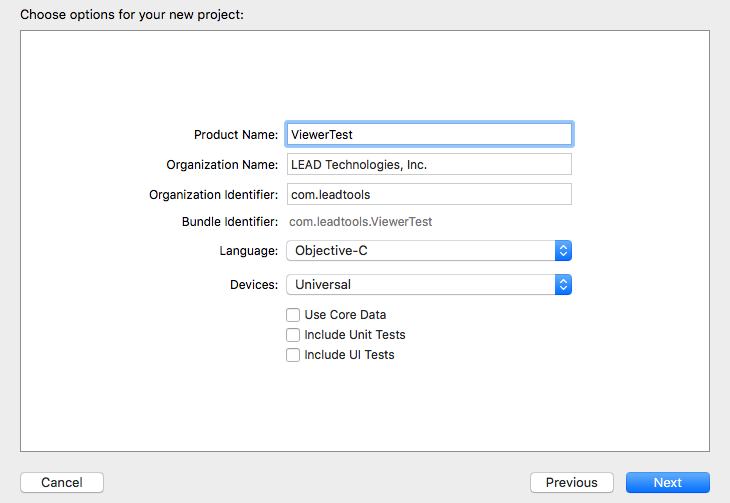
In the Xcode startup dialog, click the Create a new Xcode project button.


A dialog box will appear in order to specify the location where the project will be saved. Select the location, then click Finish.

If you already had a group in your project entitled Frameworks, all of these new frameworks should have been added to this group. If you didn't already have this group, create it by highlighting all of the frameworks you just added, right-clicking (or Control + Click) the selected frameworks, and selecting the New Group from Selection menu option. You can then title the group Frameworks. Any frameworks you add to your application after this should automatically be added to this group.
Next, add the LEADTOOLS license and key file to the project that was installed with the SDK. To do this, highlight the Supporting Files group and select File -> Add Files to … menu item (or use the Option + Command + A hotkey). The license and key files were installed in the Examples/Resources/License subdirectory of the LEADTOOLS toolkit installation.
#import <UIKit/UIKit.h>
#import <Leadtools/Leadtools.h>
#import <Leadtools.Converters/Leadtools.Converters.h>
#import <Leadtools.Controls/Leadtools.Controls.h>
#import <Leadtools.ImageProcessing.Color/Leadtools.ImageProcessing.Color.h>
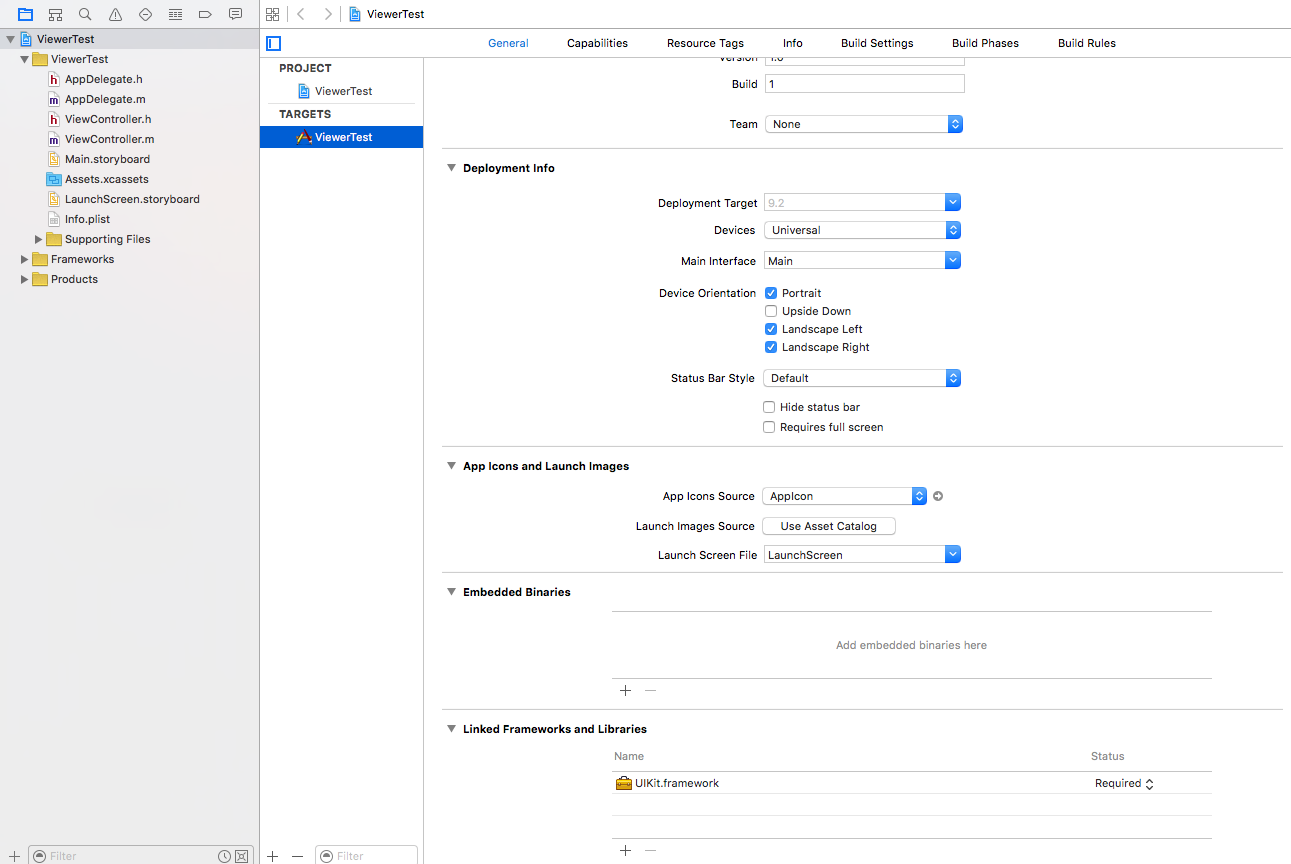
You will also need to modify the following build settings:
Other Linker Flags = "-lstdc++ -ObjC"
Framework Search Paths = "<Path to your iOS frameworks>"
Precompile Prefix Header = Yes
Prefix Header = "<Path to your Prefix.pch file>"
Build the project from Project -> Build or Command + B. Doing this makes Xcode compile all of the LEADTOOLS frameworks for use in all of the other files.


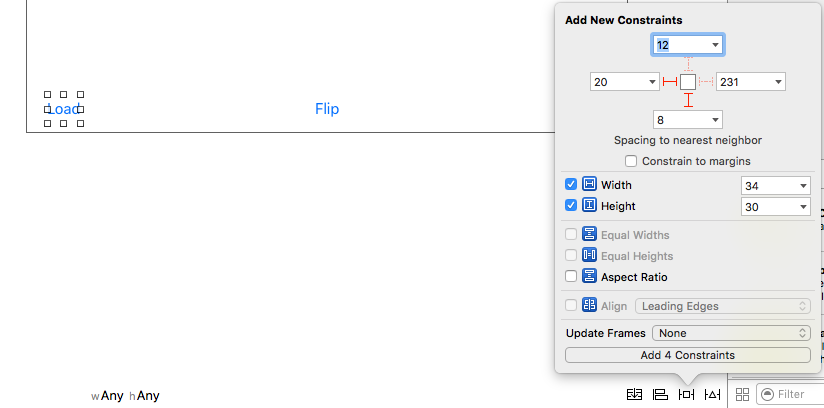
Load:

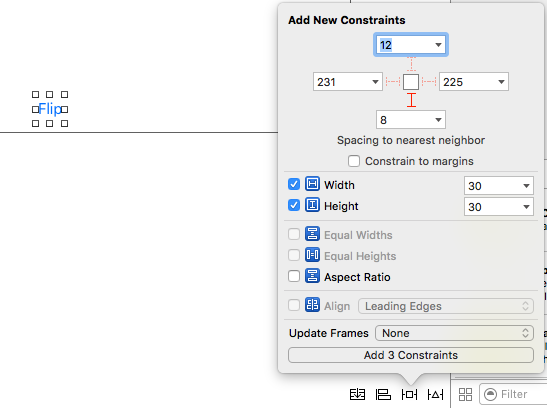
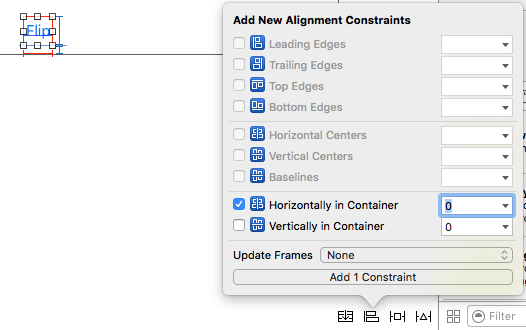
Flip:


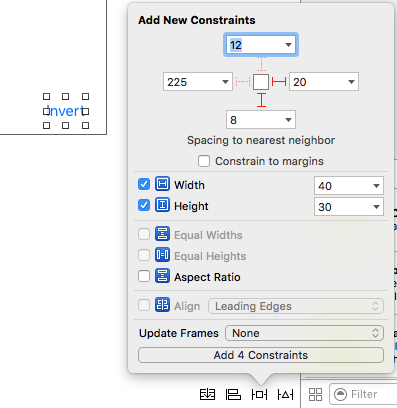
Invert:

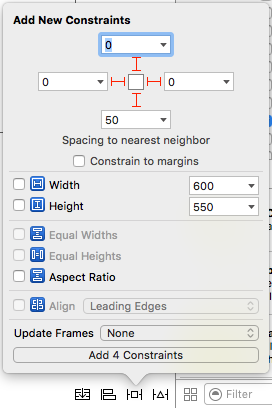
These are all of the constraints needed in order to have the viewer resize itself according to the device screen size/resolution.
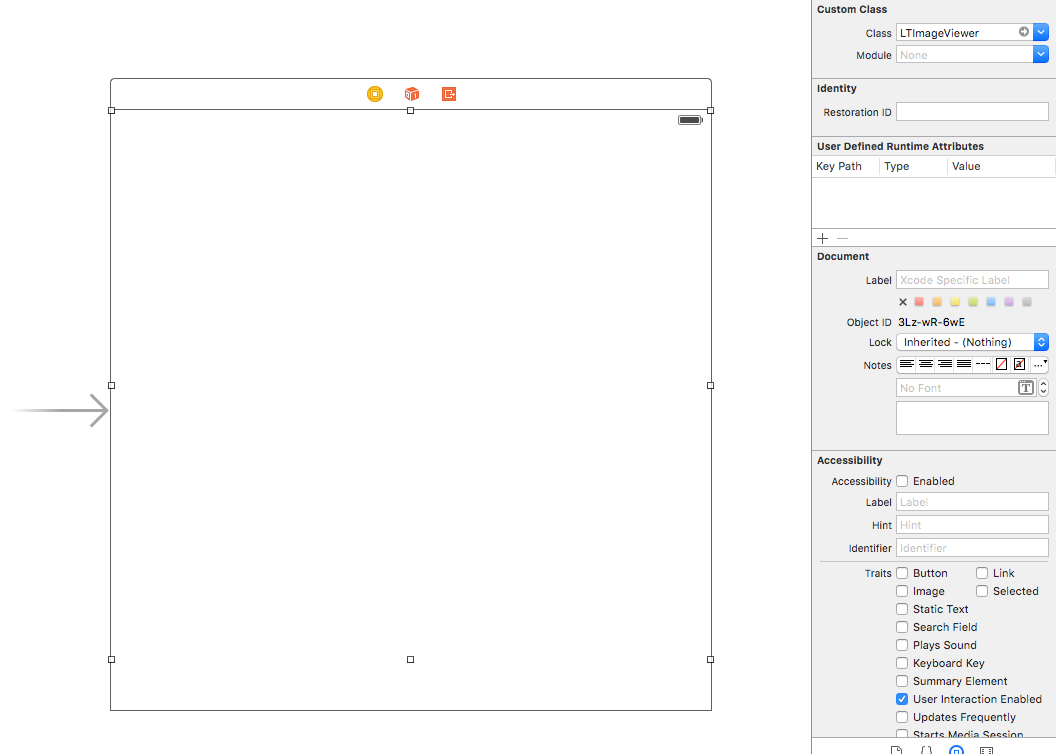
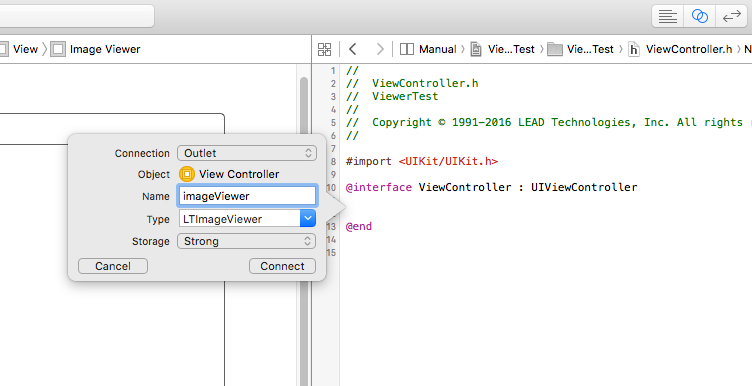
Add references of these objects to the ViewController class as well as hook-up action methods for the buttons. To do this, first open the Assistant Editor (View -> Assistant Editor -> Show Assistant Editor). Once the Assistant Editor is open, select the ViewController.h file from the top of the Assistant Editor Pane.


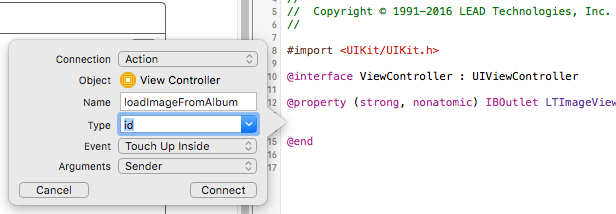
The actions for the buttons should have the following names:
Load: loadImageFromAlbum
Flip: flipImage
Invert: invertImage
- (void)showError:(NSError *)error;
Open the ViewController.m file and replace the class implementation with the following code:
@synthesize imageViewer;
- (void)viewDidLoad {
[super viewDidLoad];
NSError *error = nil;
NSString *developerKey = [NSString stringWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"LEADTOOLS.LIC" ofType:@"key"] encoding:NSUTF8StringEncoding error:&error];
NSString *licenseFile = [[NSBundle mainBundle] pathForResource:@"LEADTOOLS" ofType:@"LIC"];
if (error != nil) {
[self showError:error];
return;
}
[LTRasterSupport setLicenseFile:licenseFile developerKey:developerKey error:&error];
if (error != nil)
[self showError:error];
self.imageViewer.newImageResetOptions = LTImageViewerNewImageResetOptionsNone;
self.imageViewer.sizeMode = LTImageViewerSizeModeFitHeight;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
[self.imageViewer freeRasterImage];
}
- (IBAction)loadImageFromAlbum:(id)sender {
if (![UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary]) {
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Warning" message:@"Your device does not allow using the Photo Library" preferredStyle:UIAlertControllerStyleAlert];
[alert addAction:[UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil]];
[self presentViewController:alert animated:YES completion:nil];
return;
}
UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];
imagePicker.delegate = self;
imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self presentViewController:imagePicker animated:YES completion:nil];
}
- (IBAction)flipImage:(id)sender {
if (self.imageViewer.image == nil) // Nothing to do
return;
NSError *error = nil;
LTRasterImage *rasterImage = [LTRasterImageConverter convertFromImage:self.imageViewer.image options:LTConvertFromImageOptionsNone error:&error];
if (rasterImage == nil) { // Error occurred
[self showError:error];
return;
}
LTFlipCommand *command = [[LTFlipCommand alloc] initWithHorizontal:NO];
BOOL success = [command run:rasterImage error:&error];
if (!success) {
[self showError:error];
return;
}
self.imageViewer.rasterImage = rasterImage;
}
- (IBAction)invertImage:(id)sender {
if (self.imageViewer.image == nil) // Nothing to do
return;
NSError *error = nil;
LTRasterImage *rasterImage = [LTRasterImageConverter convertFromImage:self.imageViewer.image options:LTConvertFromImageOptionsNone error:&error];
if (rasterImage == nil) { // Error occurred
[self showError:error];
return;
}
LTInvertCommand *command = [[LTInvertCommand alloc] init];
BOOL success = [command run:rasterImage error:&error];
if (!success) {
[self showError:error];
return;
}
self.imageViewer.rasterImage = rasterImage;
}
- (void)showError:(NSError *)error {
NSString *message = error != nil ? [NSString stringWithFormat:@"Error\nReason: @\nDescription@\nCode: %ld", error.localizedDescription, error.localizedFailureReason, error.code] : nil;
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Error" message:message preferredStyle:UIAlertControllerStyleAlert];
[alert addAction:[UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleCancel handler:nil]];
[self presentViewController:alert animated:YES completion:nil];
}
- (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[picker dismissViewControllerAnimated:YES completion:nil];
}
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info {
self.imageViewer.image = (UIImage *)info[UIImagePickerControllerOriginalImage];
[picker dismissViewControllerAnimated:YES completion:nil];
}
