
As part of the LEAD Technologies 25th anniversary, we are creating 25 projects in 25 days to celebrate LEAD's depth of features and ease of use. Today's project comes from Nick.
What it Does
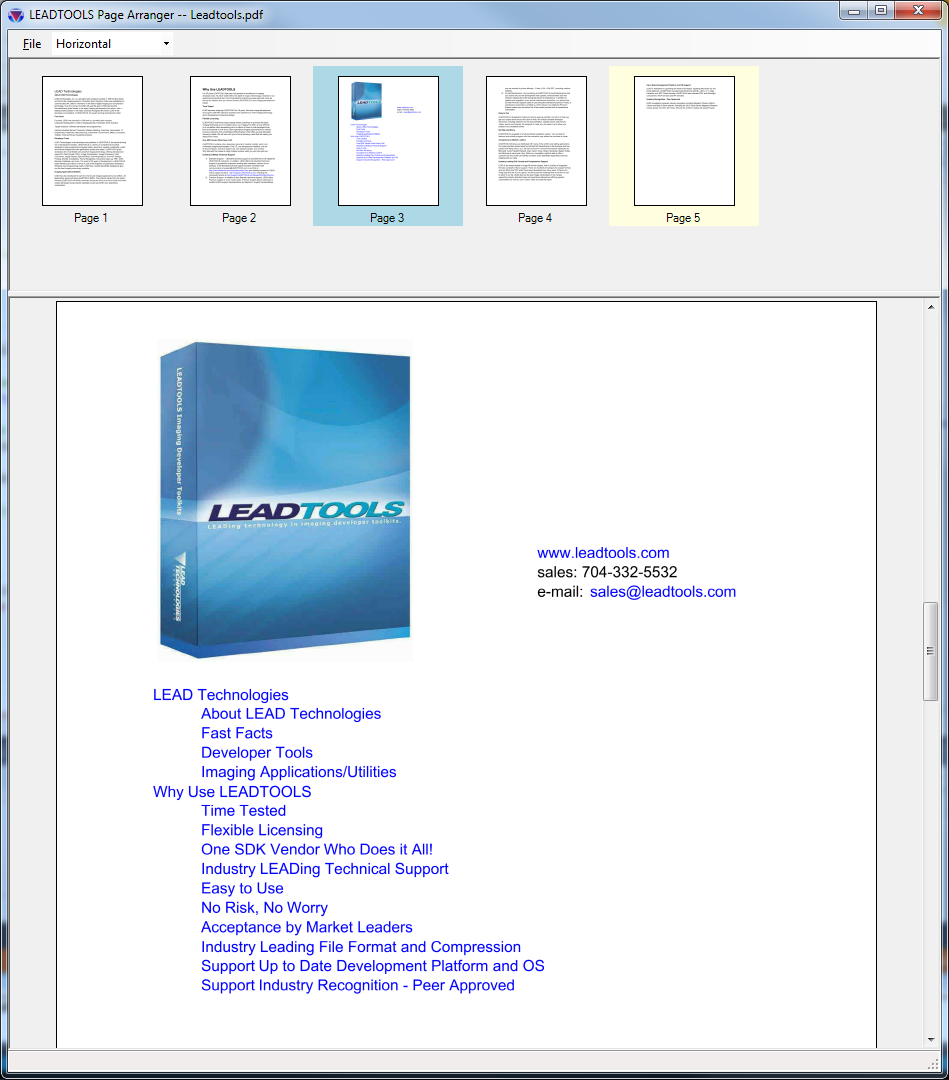
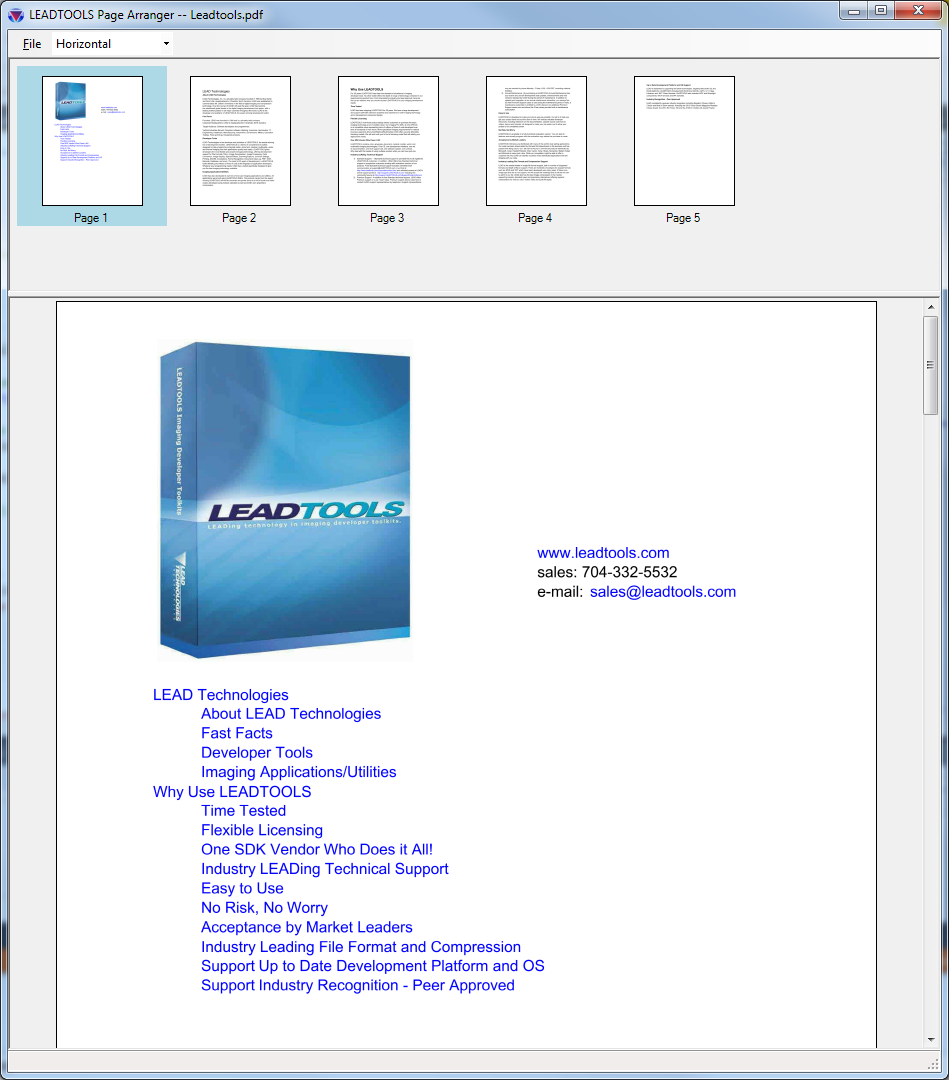
This project uses drag-and-drop to reorder pages within document or image files using LEADTOOLS Version 19.
Features Used
Development Progress Journal
Hello, I'm Nick and I'm going to be using LEADTOOLS to create an application in which pages in a document can be re-ordered with drag-and-drop functionality. For this, I'm going to create a basic document viewer, then create a custom
InteractiveModeto handle the functionality.First, I created the UI using WinForms for the application. Since the application is basically a document viewer, I sourced the C# Document Viewer demo and used several components within it, primarily the saving and loading routine. At this point, I have a basic document viewer: I can load a PDF and have it displayed as both pages and thumbnails, save the PDF, and exit the program. At this point, saving the PDF really only creates another copy of it since the pages are still in the same order. It's taken me maybe 90 minutes to get to this point.
For a proof of concept, I modified my code to change the order of the pages programatically, and was able to save out the new page order. Turns out LEADTOOLS already handles this by providing
Move()in theDocumentPagesproperty of theDocumentin theDocumentViewerwhich uses theLeadCollectionobject to hold the pages:
Documentation: LeadCollection classI'm really only interested in modifying the thumbnail pane at this point. Turns out the thumbnail pane contains two
InteractiveModesby default:ImageViewerSelectItemsInteractiveMode, andImageViewerPanZoomInteractiveMode, in that priority order.
Documentation: ImageViewerSelectItemsInteractiveMode
Documentation: ImageViewerPanZoomInteractiveModeWe'll be creating our own
InteractiveModeto handle the drag-and-drop by creating theImageViewerDragDropInteractiveModeclass. This new class will extend theImageViewerSelectItemsInteractiveMode, because it already includes theSelectItemfunctionality we'll use as a foundation. It took me maybe a half hour to read up on the functionality I'm going to need.I'm going to do this by polling for various events: particularly,
DragStartedandDragCompleted. If no drag occurs — that is, the user clicks a thumbnail and releases the mouse button without moving it — the newInteractiveModesimply behaves as its base class, and selects the item. However, if a drag event occurs, we want theInteractiveModeto handle it as a drag and drop event. This means we don't need the includedSelectItem InteractiveMode. In addition, since lots of clicking and dragging is going to occur, thePanZoom InteractiveModemay cause some conflicts, regardless of the priority order. Since these two are added by default to the thumbnail pane, I've decided to clear them out before adding mine, so only mine will have any effect.I've finished writing the code to handle the events now. I'm able to detect when a thumbnail page is selected, and which thumbnail page is under it when the mouse is complete and the drag operation finishes. This took maybe an hour of coding, tweaking, and breakpointing.
However, it turns out my new
ImageViewerDragDropInteractiveModedoesn't have access to the loaded document. Rather than pass the document into theInteractiveModedirectly, theInteractiveModewill raise an event that a drag-and-drop operation has completed, passing both the original index of the location and the target. From here, the UI which owns the document will handle reordering the pages.I've made some aesthetic changes to the
InteractiveMode, like changing the mouse cursor when theInteractiveModeis functioning to provide visual feedback to the user. Initially, when performing a drag-and-drop operation, the "Selected Items" rectangle was still drawn, but I've suppressed this.At this point, I can open a PDF in this application, drag-and-drop the pages to change their order in the thumbnail viewer, and save the reordered pages as a new file. After cleaning up, organizing, and commenting my code, I'd say the entire task took just over eight hours. If I weren't using LEADTOOLS, I'd still be working on getting the document to display.
Download the Project
The source code for this sample project can be downloaded from here. To run the project, extract it to the C:\LEADTOOLS 19\Examples\DotNet\CS directory.