We love when developers give us feedback on our products. Feedback comes in many forms: tweets, emails, chats, feature requests, reviews, etc. Today, we're happy to share with you a review of our HTML5 Zero-Footprint Medical Viewer which is included in the Medical Imaging Suite SDK written by Jeremy Likness.
DICOM is the standard for storing and transmitting medical images. In the past, viewing DICOM was only possible with fat desktop clients that required local installation on specific hardware and platforms. LEADTOOLS, the leading provider of imaging SDKs, developed a zero-footprint DICOM viewer that can be used from any browser on any platform without installing plug-ins or local software. It is the perfect way to rapidly develop a medical imaging application that can be deployed to a centralized server and accessed from anywhere.
DICOM was developed in the mid-1980s to address the issues with disparate imaging technologies. The American College of Radiology (ACR) and National Electrical Manufacturers Association (NEMA) created the ACR/NEMA 300 standard in 1985 (see this paper for background: https://uncch.pure.elsevier.com/en/publications/dicom-a-standard-for-medical-imaging). It was subsequently revised and has been on version 3.0 since 1993 with later extensions and revisions. The official web page for the standard is: http://dicom.nema.org/. This article reviews the tools released that make it possible to quickly build a fully functional, cross-platform and cross-browser application that supports advanced interactions with DICOM images.
Product Installation
You can quickly and easily review the tool for yourself. Navigate to the main site at: https://www.leadtools.com/ and click on the "Download" option. Expand the "Raster, Document, and Medical Evaluation Downloads" and choose the download for your platform. This article focuses on the Windows installation.
Quick Start Demo
After you've downloaded and installed the tool, it possible to get up and running in minutes to see and interact with the viewer control. Just follow the steps outlined in the following tutorial.
The tutorial leads you through a few steps that include creating an HTML page, writing some JavaScript and copying some files that ultimately result in a single-page medical viewer application. The JavaScript creates the viewer control, authenticates with the server, then sets the URI for the image to a service call that returns the necessary data. The controls take care of the rest!

Figure 1: Quick Start App
You can take some time to view this simple example. The download contains a far more comprehensive project that provides a full application.
Deep Dive Demo
There are a few prerequisites for the tools that are included with the product readme. Specifically, you should have an instance of IIS Server available to run the web applications and a SQL Server instance to load the database to on Windows servers. The download unzips dozens of sample projects, files, and source code. After installing the download, you can select "LEADTOOLS Main Eval xx" (where xx is the version; this article was written using version 19) from the Start Menu. Navigate to the "DICOM" folder then to the "JavaScript" folder. Finally, open the "Medical Web Viewer" folder.
Launching the demo for the first time requires two steps. These are shortcuts in the folder to set up your environment.

Figure 2: Folder with Demos
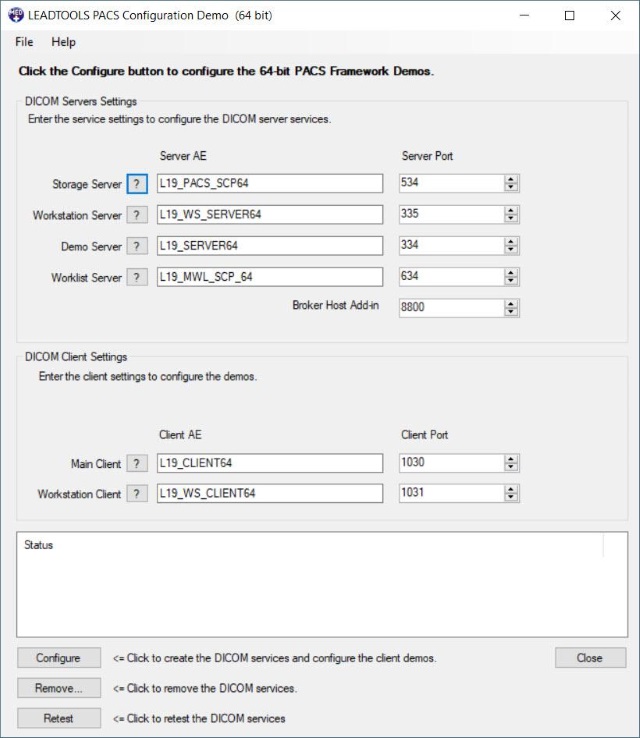
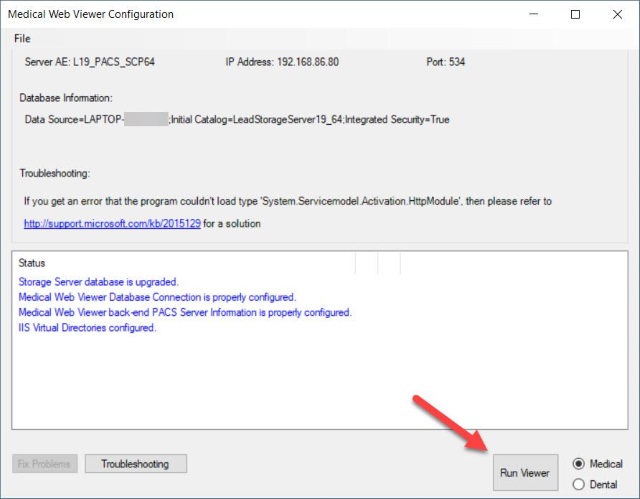
The first step will verify whether or not your database is configured. If not, it will prompt you to connect to SQL Server and populate the required databases. After this step is completed, you will see a dialog for the various services that drive the medical viewer demos.

Figure 3: Demo Configuration (First Step)
Choose "Configure" to set up the services and verify they are operating. At any time, tap "Retest" to re-validate the services are running. Be sure to note down any usernames and passwords you set up as you will need them to access the tool later on.
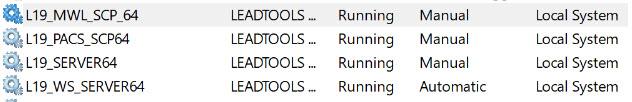
Tip: If you receive a validation error, ensure that your SQL Server instance is running and that the LEADTOOLS services are also running.

Figure 4: Services
After you verify your services are configured and running, launch the second step. You can launch this as many times as you like because it will verify the configuration and perform any set up needed each time you run it. Run the viewer from the dialog by clicking the "Launch Viewer" button.

Figure 5: Second Demo Step
This will open a web browser and prompt you to login with the username and password you configured earlier.
Viewer Walkthrough
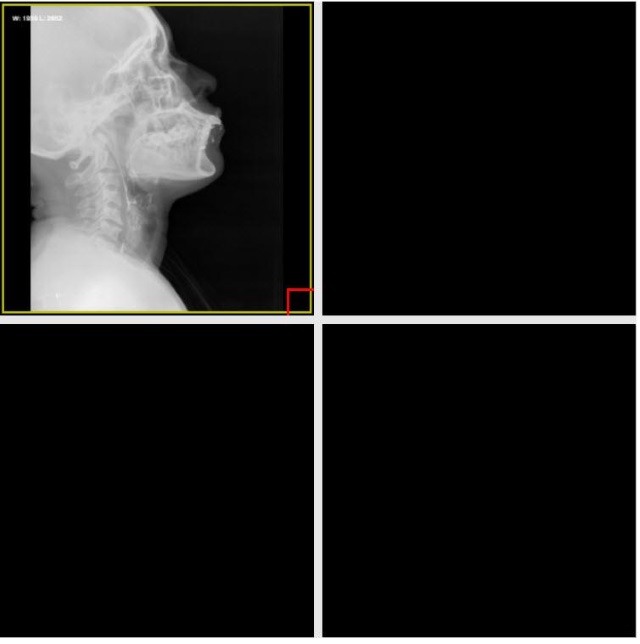
After logging in, you can search records and pull up the related images. As you can see, the application demonstrates more advanced interactions with the controls than the single-page quick start.

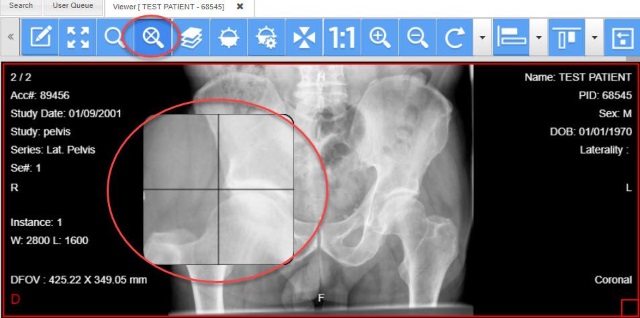
Figure 6: Main Viewing Window
The sample application uses the Angular JavaScript frontend framework and HTML5 Canvas elements to render images. The full source code is distributed as part of the evaluation download. There are several components involved in rendering this image. The process all starts with an instance of the JavaScript MedicalViewer component.
In Angular, directives are reusable components that apply behavior to the JavaScript Document Object Model (DOM) and optionally render web-based UI. The "LeadTools.MedicalViewer.Directive.ts" source code (in the Scripts/directives folder) defines a reusable component that leverages the MedicalViewer control.
module Directives {
export class MedicalViewerApi {
private _viewer: lt.Controls.Medical.MedicalViewer;
private _config: MedicalViewerConfig;
This viewer instance can be passed into the constructor of the API class. The directive makes it easier for the application to interact with the viewer control and modify configuration. For example, the directive detects if the browser is on a mobile device and automatically adjusts the rows and columns for a better fit:
// Mobile devices are 1x1
if (lt.LTHelper.device == lt.LTDevice.mobile && (!config.studyLayout && !config.customLayout)) {
config.rows = 1;
config.columns = 1;
}
The directive is attached to an HTML element. You can see this in the "Viewer.html" source ("Views" folder).
<div class="ui-layout-center">
<div medicalviewer class="selectDisable" viewer-id="{{viewerId}}" viewer-config="viewerConfig"
series="seriesList" viewerapi="viewerapi" stack-changed="stackChanged(sender,e)"
style="position: relative; background-color: black; width: 100%; height: 100%; border: 0; margin: 0; padding: 0"
series-dropped="seriesDropped(viewer, oldSeriesInstanceUID, seriesInstanceUID, position, rowPosition, colPosition, bounds)">
</div>
</div>
Although the directive serves to provide a target for actions, a controller is needed to orchestrate the actions. The controller determines what patient is being viewed and passes the right images to the directive. To examine this code, look at "TabService.ts" in "Services" under "Scripts" that instantiates an instance of "ViewController.ts" in "Controllers."
Magnify your Results
From the tool, click the magnifying glass with a plus sign and then click and scroll over the canvas. You will see a "magnifying" effect.

Figure 7: The Magnify Effect
The directive for the medical viewer uses the MagnifyAction control.
function intializeActions(cell:lt.Controls.Medical.Cell) {
cell.setCommand(MedicalViewerAction.Magnify, new lt.Controls.Medical.MagnifyAction());
}
When the toolbar item is pressed, the control activates.
cell.runCommand(MedicalViewerAction.Magnify);
As you can see, all of the code is pure, cross-browser compliant JavaScript.
Additional Effects
The sample application provides code for additional effects as well. All of the effects are driven by commands generated when you click on the appropriate toolbar icon. For example, one effect enables you to zoom in or out.

Figure 8: Zoomed View
Another allows you to adjust the window level for the image. The following graphic shows the result of scrolling through three different levels.

Figure 9: Various Window Levels
You can see how these effects are loaded to the toolbar by inspecting the "ToolbarService.ts" source in the "Services" folder under "Scripts." Here are a few options being added:
private loadDefault(toolbars: Array<Models.Toolbar>) {
var toolbar = new Models.Toolbar();
toolbar.name = "Main";
toolbars.push(toolbar);
this.addToolbarButton(toolbar, "PanZoom", "", "toolBarItem Pan");
this.addToolbarButton(toolbar, "Zoom", "", "toolBarItem Zoom");
this.addToolbarButton(toolbar, "Magnify", "", "toolBarItem Magnify");
this.addToolbarButton(toolbar, "WindowLevel", "", "toolBarItem WindowLevel");
Pressing an item simply executes a command that generates an event that the controllers can listen to interact with the controls in an appropriate manner.
private runCommand(command: string,buttonId:string) {
var btnCommand = commangularProvider.findCommand(command);
if (btnCommand && btnCommand.descriptors && btnCommand.descriptors.length >= 1) {
if (btnCommand.descriptors[0].command != undefined) {
this._commangular.dispatch(command, { buttonId: buttonId });
}
}
}
At Your Service
The JavaScript controls provide a complete solution for rendering and manipulating image data in the browser, but an important component of the application is the services that provide the data. To understand how the information is streamed to the client, open the "Leadtools.Medical.WebViewer.WCF_2" project located in the "Examples/DotNet/PACSFramework/MedicalWebViewer/Leadtools.Medical.WebViewer.WCF" path. This contains the .NET code for the services that provide studies, layouts, and image information.
A typical request for a DICOM image looks like this:
Get Study Layout
This call retrieves information about the study, including the child series, rows and columns and related image data for the study.
Get Series Thumbnail
This returns a thumbnail that can be rendered by the browser to preview the study.
Get Series Stacks
The stacks represent sequences of images that are part of a study. These have unique reference numbers and are sorted in the data source. The following example is the response for a study that has two instances in the series.
[{
"SequenceName":"",
"SopInstanceUIDs":["1.2.840.114257.1.9.1245.56421.52314.1119854.01248",
"1.2.840.114257.1.9.1245.56421.52314.1187852.12457"]
}]
Get Series Layout
The layout for a specific series has a name, template, icon, and images that are part of the series.
Get Image Tile
This call retrieves the actual data used to render the images. This data is passed to the JavaScript control to render. It comes across as an image file, but requires custom processing and rendering due to the additional data that is stored in the format. Using this file, the JavaScript control has the information it needs to render the images, pan, zoom, magnify, and adjust levels as needed.
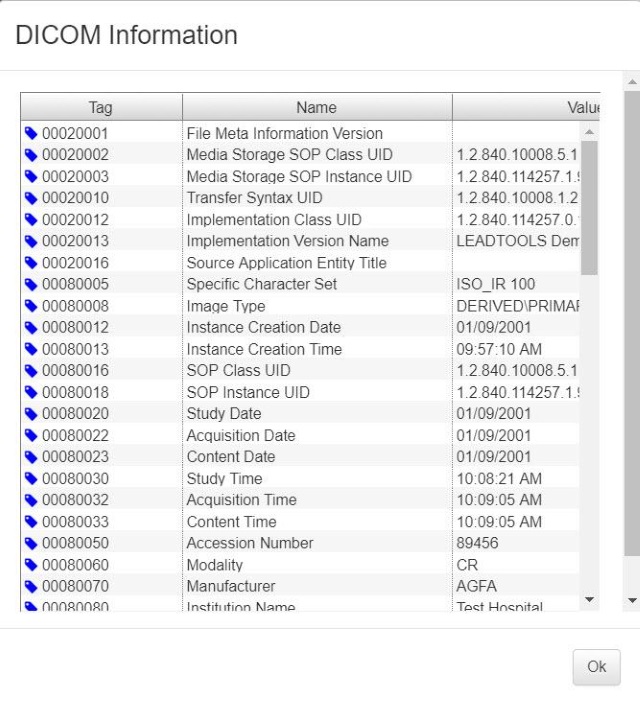
Get DICOM JSON
The final call retrieves all of the related information for the DICOM image in a JSON format to display on the client.

Figure 10: DICOM Information
Conclusion
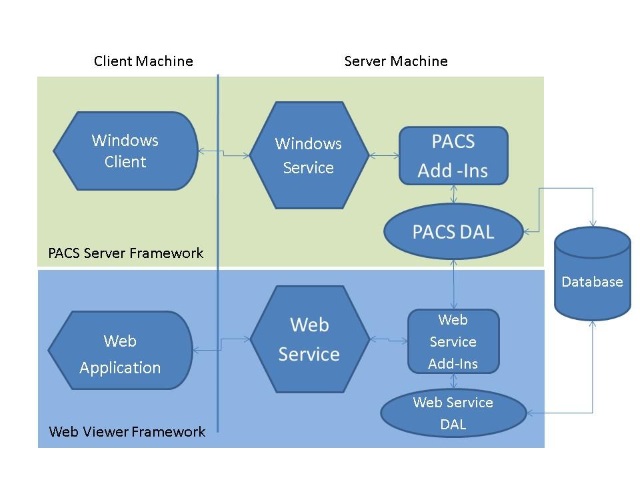
The DICOM standard supports incredibly information-rich images and related metadata. The LEADTOOLS SDK offers unprecedented access to deliver interactive experiences across all devices. This is possible due to the included support for HTML5 and JavaScript standards. The example application illustrates a full patient records database implemented leveraging a standard N-tier .NET-based application with a data access layer to SQL Server, a web service layer, and a front-end Single Page Application (SPA) that leverages Angular. The example provides everything you need to understand how to instantiate and interface with the various controls.

Figure 11: Architecture Overview
For further information you can visit the comprehensive online documentation. The following link references the WebView overview for HTML5 and JavaScript:
The LEADTOOLS HTML5 Zero-footprint Medical Viewer helps shorten the learning curve for developers to build applications that support DICOM. In addition to the fast, cross-platform support, the SDK is compatible with touch-enabled devices and gestures, handles image processing, works with annotations and supports both pre-defined and custom layouts. It is the perfect way to quickly get started building medical applications that are accessible from any device.
