
ShowRadialBlurDlg method (ILEADRasterDlgImgEfx)
|
Overview |
Refer to Using Imaging Common Dialogs |
Remarks
(Raster Pro and above toolkits) Displays the Radial Blur dialog box, and gets the options for the RadialBlur method.
The layout and action of the dialog depends on the flags set in the UIFlags property. Possible options are:
|
Value |
Meaning |
|
RADIALBLUR_AUTOPROCESS |
[0x00000001] process the image on OK. The Common Dialog Bitmap property must be assigned a valid bitmap before calling this method. |
|
RADIALBLUR_SHOW_CONTEXTHELP |
[0x00000002] dialog should contain a context sensitive help icon. |
|
RADIALBLUR_SHOW_PREVIEW |
[0x00000004] show a preview of the image in the dialog. The Common Dialog Bitmap property must be assigned a valid bitmap before calling this method. |
|
RADIALBLUR_SHOW_APPLY |
[0x00000080] Show the Apply button in the dialog. The dialog will not apply any effect unless the user presses the Apply button. |
|
RADIALBLUR_SHOW_TOOL_ZOOMLEVEL |
[0x00000008] show the "Zoom to fit" and "Zoom Normal" toolbar buttons. The RADIALBLUR_SHOW_PREVIEW flag must be set in order to show these buttons. |
If you include RADIALBLUR_AUTOPROCESS or RADIALBLUR_SHOW_PREVIEW in the UIFlags property, the Common Dialog Bitmap property must be assigned a valid bitmap before calling this method.
The properties associated with this dialog box are:
To include a Help button in the dialog, set the ShowHelpButton property to VARIANT_TRUE.
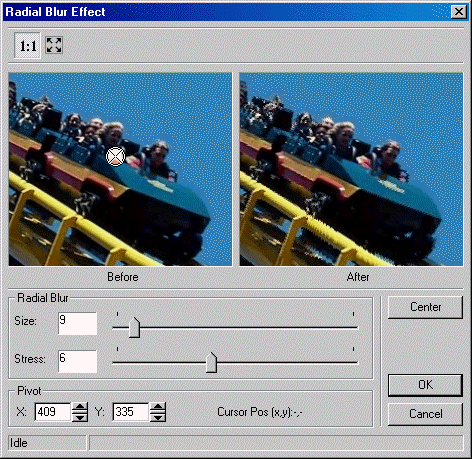
The Radial Blur dialog can be seen below:

This dialog has the following fields:
![]() Pivot Section:
Pivot Section:
This section contains two edit boxes and a display area for setting
the pivot point. You can also set the pivot point by right clicking on
the Before view. The Pivot point ![]() appears on the point
you just clicked.
appears on the point
you just clicked.
X Edit box:
Use this to set the pivot's x-axis position in the image. Enter the value directly in the edit box or use the arrows to set the desired value.
Y Edit box:
Use this to set the pivot's y-axis position in the image. Enter the value directly in the edit box or use the arrows to set the desired value.
Cursor Pos (x,y)
Brings up the mouse position with respect to the image.
Center Button:
Use the Center button to center the Before and After views with respect
to ![]() the pivot point position.
the pivot point position.
See Also
|
Elements |
RadialBlur method, Dimension property, Stress property, CenterX property, CenterY property, ShowHelpButton property, EnableZoomToFit property, UIFlags property, EnableMethodErrors property |