
| Visual Basic (Declaration) | |
|---|---|
<ToolboxBitmapAttribute()> <DesignerAttribute(DesignerBaseTypeName="System.ComponentModel.Design.IDesigner", DesignerTypeName="Leadtools.WinForms.RasterImageListDesigner, Leadtools.WinForms, Version=17.0.0.0, Culture=neutral, PublicKeyToken=null")> <DefaultPropertyAttribute("ViewStyle")> <DefaultEventAttribute("SelectedIndexChanged")> Public Class RasterImageList Inherits System.Windows.Forms.Control Implements IComponent, ISynchronizeInvoke, IDisposable, IBindableComponent, IDropTarget, IWin32Window | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
Dim instance As RasterImageList | |
| C# | |
|---|---|
[ToolboxBitmapAttribute()] [DesignerAttribute(DesignerBaseTypeName="System.ComponentModel.Design.IDesigner", DesignerTypeName="Leadtools.WinForms.RasterImageListDesigner, Leadtools.WinForms, Version=17.0.0.0, Culture=neutral, PublicKeyToken=null")] [DefaultPropertyAttribute("ViewStyle")] [DefaultEventAttribute("SelectedIndexChanged")] public class RasterImageList : System.Windows.Forms.Control, IComponent, ISynchronizeInvoke, IDisposable, IBindableComponent, IDropTarget, IWin32Window | |
| C++/CLI | |
|---|---|
[ToolboxBitmapAttribute()] [DesignerAttribute(DesignerBaseTypeName="System.ComponentModel.Design.IDesigner", DesignerTypeName="Leadtools.WinForms.RasterImageListDesigner, Leadtools.WinForms, Version=17.0.0.0, Culture=neutral, PublicKeyToken=null")] [DefaultPropertyAttribute("ViewStyle")] [DefaultEventAttribute("SelectedIndexChanged")] public ref class RasterImageList : public System.Windows.Forms.Control, IComponent, ISynchronizeInvoke, IDisposable, IBindableComponent, IDropTarget, IWin32Window | |
This example creates an instance of a RasterImageList control and adds it to a form Next three images are loaded to populate the control. The PaintBackground event is used to fill the background of a control with a gradient brush.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Private Class MyForm1 : Inherits Form Public imageList As RasterImageList Public Sub New(ByVal title As String) Text = title ' Set the size of the form Size = New Size(400, 200) ' Create a new RasterImageList control. imageList = New RasterImageList() imageList.Bounds = New Rectangle(New Point(0, 0), Size) imageList.Sorting = SortOrder.Ascending imageList.BorderStyle = BorderStyle.None imageList.DoubleBuffer = True imageList.Dock = DockStyle.Fill Dim paintProperties As RasterPaintProperties = imageList.PaintProperties paintProperties.PaintDisplayMode = RasterPaintDisplayModeFlags.Bicubic imageList.PaintProperties = paintProperties imageList.EnableKeyboard = True imageList.UseDpi = True ' Add a handler to the PaintBackground event AddHandler imageList.PaintBackground, AddressOf rasterImageList_PaintBackground Dim codecs As RasterCodecs = New RasterCodecs() ' Create three items Dim imagesPath As String = LEAD_VARS.ImagesDir For i As Integer = 0 To 2 ' Load the image Dim index As Integer = i + 1 Dim imageFileName As String = Path.Combine(imagesPath, "ImageProcessingDemo\Image" & index.ToString() & ".cmp") Dim image As RasterImage = codecs.Load(imageFileName, 0, CodecsLoadByteOrder.BgrOrGray, 1, 1) Dim item As RasterImageListItem = New RasterImageListItem(image, 1, "Item" & index.ToString()) ' Select the first item If i = 0 Then item.Selected = True End If ' Add the item to the image list imageList.Items.Add(item) Next i ' Add the RasterImageList to the control collection. Controls.Add(imageList) End Sub Private Sub rasterImageList_PaintBackground(ByVal sender As Object, ByVal e As PaintEventArgs) ' Get the image list control Dim imageList As RasterImageList = CType(IIf(TypeOf sender Is RasterImageList, sender, Nothing), RasterImageList) ' Fill the background with a gradient brush Dim rc As Rectangle = imageList.ClientRectangle Dim b As Brush = New LinearGradientBrush(rc, Color.Bisque, Color.White, LinearGradientMode.Vertical) e.Graphics.FillRectangle(b, rc) b.Dispose() End Sub End Class Public Sub RasterImageList_RasterImageList(ByVal title As String) Dim form As MyForm1 = New MyForm1(title) form.ShowDialog() End Sub Public NotInheritable Class LEAD_VARS Public Const ImagesDir As String = "C:\Users\Public\Documents\LEADTOOLS Images" End Class | |
| C# |  Copy Code Copy Code |
|---|---|
class MyForm1 : Form { public RasterImageList imageList; public MyForm1(string title) { Text = title; // Set the size of the form Size = new Size(400, 200); // Create a new RasterImageList control. imageList = new RasterImageList(); imageList.Bounds = new Rectangle(new Point(0, 0), Size); imageList.Sorting = SortOrder.Ascending; imageList.BorderStyle = BorderStyle.None; imageList.DoubleBuffer = true; imageList.Dock = DockStyle.Fill; RasterPaintProperties paintProperties = imageList.PaintProperties; paintProperties.PaintDisplayMode = RasterPaintDisplayModeFlags.Bicubic; imageList.PaintProperties = paintProperties; imageList.EnableKeyboard = true; imageList.UseDpi = true; // Add a handler to the PaintBackground event imageList.PaintBackground += new PaintEventHandler(rasterImageList_PaintBackground); RasterCodecs codecs = new RasterCodecs(); // Create three items string imagesPath = LEAD_VARS.ImagesDir; for(int i = 0; i < 3; i++) { // Load the image int index = i + 1; string imageFileName = Path.Combine(imagesPath, @"ImageProcessingDemo\Image" + index.ToString() + ".cmp"); RasterImage image = codecs.Load(imageFileName, 0, CodecsLoadByteOrder.BgrOrGray, 1, 1); RasterImageListItem item = new RasterImageListItem(image, 1, "Item" + index.ToString()); // Select the first item if(i == 0) item.Selected = true; // Add the item to the image list imageList.Items.Add(item); } // Add the RasterImageList to the control collection. Controls.Add(imageList); } private void rasterImageList_PaintBackground(object sender, PaintEventArgs e) { // Get the image list control RasterImageList imageList = sender as RasterImageList; // Fill the background with a gradient brush Rectangle rc = imageList.ClientRectangle; Brush b = new LinearGradientBrush( rc, Color.Bisque, Color.White, LinearGradientMode.Vertical); e.Graphics.FillRectangle(b, rc); b.Dispose(); } } public void RasterImageList_RasterImageList(string title) { MyForm1 form = new MyForm1(title); form.ShowDialog(); } static class LEAD_VARS { public const string ImagesDir = @"C:\Users\Public\Documents\LEADTOOLS Images"; } | |
The RasterImageList control lets you display and manipulate a list of images. The RasterImageList control contains a list of items that can be used to view thumbnails of Leadtools.RasterImage objects.
A RasterImageList control allows you to display a list of items with text and an Leadtools.RasterImage. For example, the Windows Explorer in Thumbnails mode is similar in appearance to a RasterImageList control. The RasterImageListItem class represents an item within a RasterImageList control. The items that are displayed in the list can be shown using one of the RasterImageListViewStyle styles.
RasterImageList supports single or multiple item selection. The multiple selection feature lets the user select from a list of items in a way similar to a System.Windows.Forms.ListBox control. Additionally, the user can activate selected items to perform a task. For example, you could use a RasterImageList control to display a list of files that the application can then open and utilize. The user can select the files to open and then double-click them to activate the items and open the files in the application.
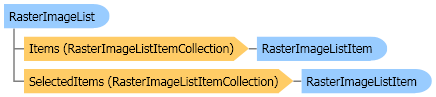
RasterImageList provides a large number of properties that provide flexibility in appearance and behavior. The ViewStyle property allows you to change the way in which items are displayed. Items are added and removed from the RasterImageList through the Items property. The Items property allows you to access the RasterImageListItemCollection of the control, which provides methods for manipulating the items in the control. When your control contains a large number of items, it is often easier for the user to see them in a sorted list. You can use the Sorting property to sort the items alphabetically.
In addition to the many properties that are available for a RasterImageList control, there are methods and events that your application can use to provide additional capabilities to the RasterImageList. The BeginUpdate and EndUpdate methods allow you to add many items to a RasterImageList without displaying the repainting of the control each time an item is added, thus improving performance. You you may want to provide functionality when the user right-clicks an item. To determine the item which is being clicked, you can use the HitTest method or you can manually calculate what item is displayed in what position using the GetItemRectangle method. Sometimes you want to display a specific item to the user to view. The EnsureVisible method can be called to ensure that the specific item is in the visible area of the control.
When the user changes the selected items with the keyboard or mouse, the control will fire the SelectedIndexChanged event. You can then read the SelectedItems to get a list of the currently selected items.
NOTE: For automatic generation of thumbnails from files stored on your computer, see RasterThumbnailBrowser.
System.Object
System.MarshalByRefObject
System.ComponentModel.Component
System.Windows.Forms.Control
Leadtools.WinForms.RasterImageList
Leadtools.WinForms.RasterThumbnailBrowser
Target Platforms: Microsoft .NET Framework 2.0, Windows 2000, Windows XP, Windows Server 2003 family, Windows Server 2008 family, Windows Vista, Windows 7

