Installing and Configuring the LEADTOOLS Medical Web Viewer Demo
This topic describes how to install and configure the LEADTOOLS Medical Web Viewer Demo.
Overview
The LEADTOOLS Medical Web Viewer Demo is a JavaScript application built on an Angular framework for displaying and leveling extended grayscale images.
Directory Structure
The entire medical web viewer's site folder structure is contained in the <INSTALLDIR>\Examples\DotNet\PACSFramework\MedicalWebViewer\JS\MedicalWebViewerDemo\ folder.
Legal Notices
Note: You may not copy or redistribute any of the following files without obtaining the proper license. In some cases, the license is included with your initial purchase of LEADTOOLS. In other cases, you must obtain a license from a third party or enter into a royalty agreement with LEAD to obtain the proper license. For these special licensing situations, see the notes below accompanying the specific file.
Note: You may not distribute the header files with your application, and you may not provide software development capabilities in your application.
Required Runtimes
The LEADTOOLS kernel module (for example Leadtools.dll for .NET) is required for applications.
Note:
LEADTOOLS binaries for .NET require the Microsoft Visual C++ 2017 Runtime.
The Microsoft Visual C++ 2017 Redistributable Package cannot be installed on some versions of Windows.
For supported versions, see Choosing a Deployment Method and Update for Universal C Runtime in Windows .
The Microsoft Visual C++ 2017 Runtime also requires the Windows Universal CRT library, which is distributed as part of Windows 10.
For information on how to redistribute the universal CRT, see Introducing the Universal CRT.
Note:
The file names are the same for Win32 and x64. However, the actual binaries are different. For more information about distributing the Microsoft C/C++ runtime files, refer to: https://docs.microsoft.com/en-us/visualstudio/productinfo/2017-redistribution-vs.
Prerequisites
Supported Operating System(s)
- Windows 7 and newer
- Server 2008 and newer
.NET Framework
- The LEADTOOLS services are available as WCF service and ASP.Net classes
- Microsoft .NET Framework 4.0 or newer installed
Microsoft Visual C++ Redistributables - Microsoft Visual C++ 2017 Redistributables are required for .NET 4.0
Files for redistribution are installed by the LEADTOOLS setup. For more information on the installation directory structure, refer to Installation Directory.
SQL Server
Note: At least SQL Server Express 2005 or newer is required
By default, the LEADTOOLS configuration demos configure the LEADTOOLS Windows services and web services to run as the LocalSystem (NT Authority\System) identity. This is a special built-in account that has full access to the local system. SQL Server 2008 R2 and earlier included this account as a login with full access to SQL Server. Microsoft considered this a security flaw and the login was removed from the newer versions of SQL Server. For more information about creating a login, refer to the Microsoft topic, SQL Server – "Create a Login", at https://docs.microsoft.com/en-us/sql/relational-databases/security/authentication-access/create-a-login
If enabled in SQL Server, SQL Server authentication can be used. If using SQL authentication, before running the LEADTOOLS Database Configuration demo, the SQL login must already exist. When adding the SQL login, make sure that the option "Must change password" is unchecked (cleared). Once the SQL login and user is created, connect to the database engine in Visual Studio or SQL Server Management Studio to test.
If using Windows authentication, create a service user account, a SQL log in, and a user with the appropriate permissions to access the server and databases. Ignore the following dialog when it appears:

Use either Windows or SQL authentication to log into SQL Server. The mapped user must have the correct permissions to perform the functions required by the configuration tools and demos. For development, associating the user with the sysadmin server role and the dbowner role is the quickest but is not recommended for production due to obvious security concerns.
Using Windows authentication requires a Windows user account, a SQL login for the Windows user account, and a SQL user account mapped to the SQL login associated with the Windows user account.
Ensure the Windows user account is set up with access to the following items:
- The web service site
- The database provider (SQL Server) for creating, reading, writing, and removing a database.
-
The following shared folders and files:
- GlobalPacs.config
- Storage Server Directory
- Image Storage Directory
- Image Overwrite Directory
Microsoft Typescript
Although TypeScript is not required to run the LEADTOOLS HTML5 Medical Web Viewer Demo, it is highly recommended in order to modify the JavaScript code that calls the LEADTOOLS web services. TypeScript is included with Visual Studio 2015 RTM and newer. For Visual Studio 2013, install Update 2 or newer. Download TypeScript for Visual Studio 2012 from https://www.microsoft.com/en-us/download/details.aspx?id=34790.
For more information, refer to https://marketplace.visualstudio.com/items?itemName=TypeScriptTeam.TypeScript10ToolsforVisualStudio2012
IIS Features
IIS with at least the following features is required (Select ALL options under each section):
- Web Management Tools
- World Wide Web Services
If Windows 8 or newer is being used, the following features are required: .NET Framework 4.5 Advanced Services
- ASP.NET 4.5
- WCF Services
Note: In Windows 8 / Server 2015 and newer, be sure to select version 4.5.
Open the Windows Start menu and start typing "Turn Windows features on or off" -> open the Windows Features dialog box and make the following selections (both a listing of the selections and screenshots of the selections within the dialog box are provided below):
-
.NET Framework 4.7 Advanced Services
- ASP.NET 4.7
-
WCF Services
- HTTP Activation
- Message Queuing (MSMQ) Activation
- Named Pipe Activation
- TCP Activation
- TCP Port Sharing
-
Internet Information Services
-
FTP Server
- FTP Extensibility
- FTP Service
-
Web Management Tools
-
IIS 6 Management Compatibility
- IIS 6 Management Console
- IIS 6 Scripting Tools
- IIS 6 WMI Compatibility
- IIS Metabase and IIS 6 configuration compatibility
- IIS Management Console
- IIS Management Scripts and Tools
- IIS Management Service
-
IIS 6 Management Compatibility
-
World Wide Web Services
-
Application Development Features
- .NET Extensibility 4.7
- Application initialization
- ASP
- ASP.NET 4.7
- CGI
- ISAPI Extensions
- ISAPI Filters
- Server-Side Includes
- WebSocket Protocol
-
Common HTTP Features
- Default Document
- Directory Browsing
- HTTP Errors
- HTTP Redirection
- Static Content
- WebDAV Publishing
-
Health and Diagnostics
- Custom Logging
- HTTP Logging
- Logging Tools
- ODBC Logging
- Request Monitor
- Tracing
-
Performance Features
- Dynamic Content Compression
- Static Content Compression
-
Security
- Basic Authentication
- Centralized SSL Certificate Support
- Client Certificate Mapping Authentication
- Digest Authentication
- IIS Client Certificate Mapping Authentication
- IP Security
- Request Filtering
- URL Authorization
- Windows Authentication
-
Application Development Features
-
FTP Server
-
Internet Information Services Hostable Web Core



Steps to Configure the Medical Web Viewer
Perform the following steps to configure the medical web viewer:
- Browse to the "{LEADTOOLS Install}\Shortcuts\Medical Viewers\JavaScript\Medical Web Viewer" folder
-
This step varies, depending on the version, as follows:
- Run the "Run This First to Run the Medical Web Viewer 32-bit Demo" when using the 32-bit demo
- Run the "Run This First to Run the Medical Web Viewer 64-bit Demo" when using the 64-bit demo
- A dialog similar to the following figure, stating that the databases are not configured, may be displayed. Click the Yes button to configure the database.

-
The Database Configuration Demo will attempt to enumerate the SQL Servers available on the network. If the demo was unable to enumerate the SQL Servers, it may display a message box similar to the following figure:

- If it does, click OK.
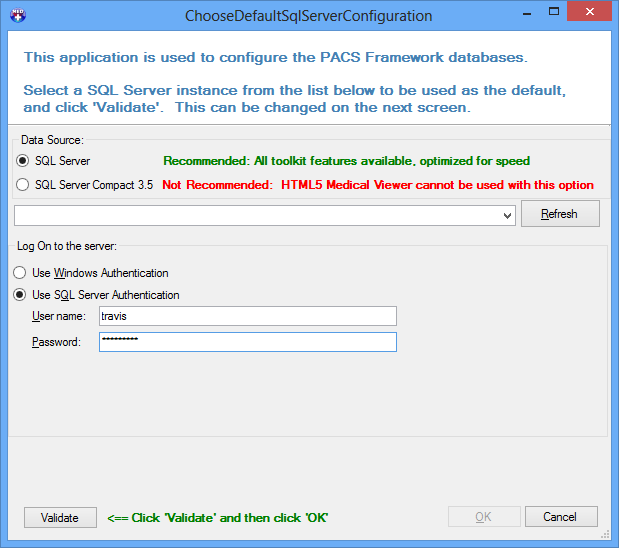
- Enter the SQL server/instance name from the drop-down list to be used as the default, and click the Validate button and then the OK button. The ChooseDefaultSqlServerConfiguration dialog box is shown in the following figure:

-
A Warning or Connection String Validation message box will be displayed, as shown in the following figure:

-
Click OK. You may receive a "Named Pipes Provider, error: 40" message box, as shown in the following figure:

-
If you receive this message, open your SQL Server Configuration Manager and select the drop-down display for the SQL Server Network Configuration. Select Protocols for MSSQLSERVER, which will display 'Named Pipes' on the right. Make sure this is set to 'Enabled', as shown in the following figure:

-
Now restart your MSSQLSERVER service by going to the Control Panel, choosing Administrative Tools and then Services. Once selected, a window similar to the following one should display. Choose the SQL Server (MSSQLSERVER) by right-clicking it and setting the Server to Stop. After it has stopped, right-click the SQL Server (MSSQLSERVER) and select Start, as shown in the same figure.

-
Now try to click Validate from the ChooseDefaultSqlServerConfiguration dialog box (the dialog box displayed in Step 5). If validation is successful, the Connection String Validation message box (as shown in the following figure), will appear.

-
If, instead, a Warning message box appears, click OK and refer to the Troubleshooting the LEADTOOLS Service Host Manager - Remote Server Returns Error 500 section below to correct the warning.
- Otherwise, continue to step 7.
-
-
In the Database Configuration Application dialog box (as shown in the following figure), choose the default options for all settings and be sure to select the Create New Databases radio button. Take note of the User Name and Password: they will be needed in future steps. Click the Apply Configuration Options button.

- A summary of the databases that are about to be created will be displayed. Click OK.
- After the databases have been created, a "Databases have been created successfully." message will be displayed. The message box is shown in the following figure:

- Clicking OK in the message box opens the LEADTOOLS PACS Configuration Demo dialog box (shown in the following figure), to complete the configuration. Certain features of the HTML5 Medical Web Viewer require the Storage Server Windows service to be running. Leave all options at their default settings and click Configure to install the LEADTOOLS DICOM Windows services.

-
After all services are installed, the demo then tries to communicate with the SQL Server instance through each service. If any of the services fail this test, follow the steps detailed in the SQL Server with Windows Authentication section. To complete the configuration run the following utility from the "<INSTALLDIR>\Shortcuts\Medical Viewers\JavaScript\Medical Web Viewer" folder:
- Run the "Run This Second to Run the Medical Web Viewer 32-bit Demo" when using the 32-bit demo
- Run the "Run This Second to Run the Medical Web Viewer 64-bit Demo" when using the 64-bit demo
The selected utility loads and is shown in the following figure:

-
Click the Fix Problems button to complete the configuration. If the demo displays an IIS warning, make sure you have all of the IIS Prerequisites. Then restart the Medical Web Viewer demo and try again.
- The LEADTOOLS Service Host Manager will start. Accept the default settings and click Next to proceed through the Service Group and Setup tabs. The tabs are shown in the following figures.


-
The LEADTOOLS Service Host Manager will next create an Application Pool named LEADTOOLS_DOTNET_v40, and two IIS applications, as follows:
- The MedicalViewerService20 application hosts the LEADTOOLS WCF service classes as web services
- The MedicalViewerServiceAsp20 application hosts the LEADTOOLS Asp.Net service classes as web services
- The MedicalViewer20 application hosts the LEADTOOLS HTML5 Medical Web Viewer demo application files.
- The MedicalViewerService20 application hosts the LEADTOOLS WCF service classes as web services
-
In the Status tab, click the Test All button, then follow any troubleshooting links and make any required adjustments. You should see a screen such as the following:

Continue to click Test All until all issues are resolved. The status tab is shown in the following figure.

-
If you are using SQL Server with Windows Authentication, perform the following steps to login to the demo.
- Open the IIS Manager
- Highlight the
LEADTOOLS_DOTNET_v40in order to prompt additional Actions to become available - Click Advanced Settings in the Edit Application Pool section of the Actions panel, as shown in the following figure:

- In the Advanced Settings dialog box, click Identity in order to open the drop-down list, as shown in the following figure:

- Select the Custom Account radio button and then click Set, as shown in the following figure:

-
In the Set Credentials dialog box, fill out the User Name and Password, using the ones that will be used for validation. The dialog box is shown in the following figure:

- Open the IIS Manager
Verify the Viewer has been set up Correctly
You should now be able to navigate to the link to the demo in the screenshot above. Login using the credentials set in Step 7. At this point the LEADTOOLS Medical Web Viewer demo is fully functional and you can begin your testing. You should see the default login page load. Try logging in, searching for studies and series, and selecting a series to see it loaded into the viewer.
LEADTOOLS Licensing
The HTML5 Viewer requires that a LeadtoolsLicense.txt file be placed into a sub-folder in the Members directory. Adding this license file will remove the NAG message seen by the client. This LeadtoolsLicense.txt file is generated separately from the *.LIC and *.LIC.KEY files. Note that the LeadtoolsLicense.txt file cannot be created based on either of those files. This file must be generated by the LEAD Sales department and provided to you. After you receive the file, create a folder called "LEADTOOLS" in the following directory:
<INSTALLDIR>\Examples\DotNet\PACSFramework\MedicalWebViewer\JS\MedicalWebViewerDemo\Members
Inside the "LEADTOOLS" folder, add the LeadtoolsLicense.txt file. The following file should now exist:
<INSTALLDIR>\Examples\DotNet\PACSFramework\MedicalWebViewer\JS\MedicalWebViewerDemo\Members\LEADTOOLS\LeadtoolsLicense.txt
If there is any question about where the code is searching for the LeadtoolsLicense.txt file, simply open the browser’s JavaScript debugger and check the console to determine where the viewer is searching for the LeadtoolsLicense.txt.
Troubleshooting the LEADTOOLS Service Host Manager - Remote Server Returns Error 500
Depending on the order in which the prerequisite steps were completed, it is possible that the handlers for WCF were not installed correctly. To correct this, start an elevated cmd prompt and run the following commands:
32-Bit
%SYSTEMROOT%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i%SYSTEMROOT%\Microsoft.NET\Framework\v3.0\"Windows Communication Foundation"\ServiceModelReg –i
64-bit
%SYSTEMROOT%\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe –i%SYSTEMROOT%\Microsoft.NET\Framework64\v3.0\"Windows Communication Foundation"\ServiceModelReg –i
When you have finished trouble-shooting, return to Step 7.
