Adding a Basic Xamarin Camera Control
Take the following steps to create and run an app that shows how to add a Xamarin camera control.
Xamarin Framework Deprecation
As of LEADTOOLS v23, The cross-platform Xamarin framework has been deprecated and replaced with LEADTOOLS .NET MAUI framework.
For any LEADTOOLS Xamarin apps you have already built, we recommend you migrate to the LEADTOOLS .NET MAUI framework. To help you with the migration, review the LEADTOOLS .NET MAUI tutorials to get you started.
This change is driven by Microsoft's announcement to end Xamarin support.
-
Start Visual Studio 2017.
-
Choose File->New->Project… from the menu.
-
Select project type Cross-Platform->Mobile App (Xamarin.Forms).
-
Type the project name for this tutorial "App1".

-
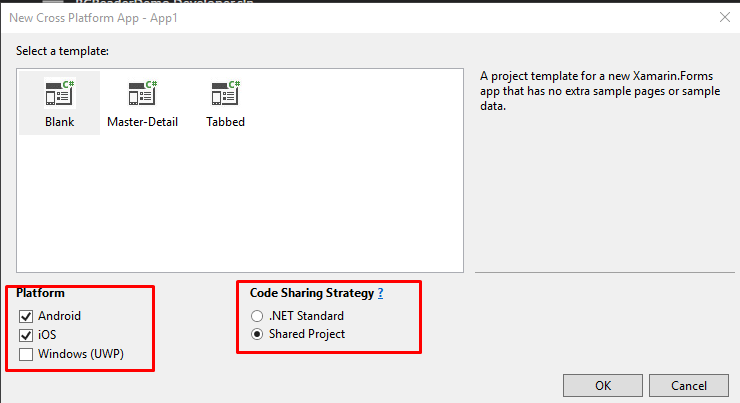
Select Android and iOS platforms for this project and make sure that Shared Project is selected. Note: UWP is not supported by Leadtools.Xamarin.Camera.

This should give you the starting template for a Xamarin.Forms application.
-
To get started using Leadtools.Camera.Xamarin, add references to the appropriate NuGet packages. To modify NuGet packages for the entire solution you can right-click the solution in Visual Studio IDE and select "Manage NuGet packages for Solution".

-
Once you have accessed the NuGet manager, type a search for “Leadtools.Camera.Xamarin” to install/add it to your solution by selecting the project option. You will see more than one result for this search, simply select the option shown below and let the NuGet package manager take care of the rest.

-
At this point you should be setup and ready to write some code.
-
Let us start by adding the Leadtools.Camera.Xamarin.CameraView control. Open MainPage.Xaml (this XAML file should have been generated as part of the project template).
-
Add the following reference to the Leadtools.Camera.Xamarin assembly:
xmlns:leadtools="clr-namespace:Leadtools.Camera.Xamarin;assembly=Leadtools.Camera.Xamarin"
-
Now replace the auto-generated label with the following:
<leadtools:CameraView x:Name="leadCamera" CameraOptions="Rear" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"/>
-
Add the following lines before InitializeComponent() to initialize the assemblies that the LEADTOOLS Camera control requires and to set the runtime platform.
C#//setup lead#if __IOS__Leadtools.Converters.Assembly.Use();#endifLeadtools.Core.Assembly.Use();Leadtools.Svg.Assembly.Use();Leadtools.Camera.Xamarin.Assembly.Use();Leadtools.Platform.RuntimePlatform = Device.RuntimePlatform; -
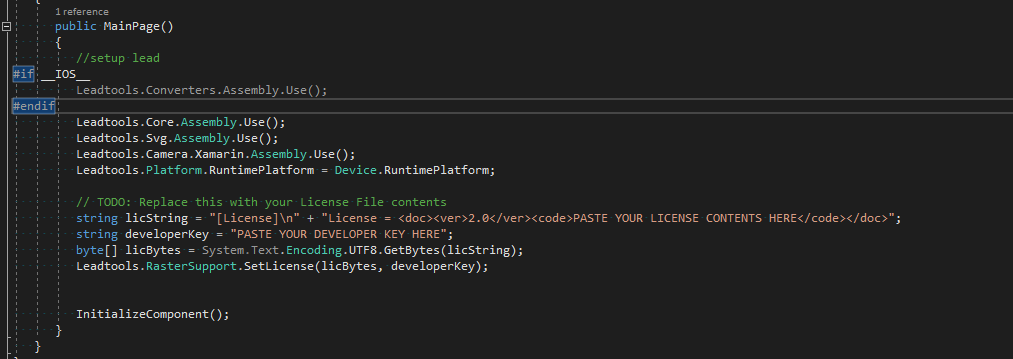
Lastly and most importantly, we need to set a LEADTOOLS license to unlock the toolkit. Add the license code snippet before InitializeComponent(). The product of the last two steps should be the following:
C#public MainPage(){//setup lead#if __IOS__Leadtools.Converters.Assembly.Use();#endifLeadtools.Core.Assembly.Use();Leadtools.Svg.Assembly.Use();Leadtools.Camera.Xamarin.Assembly.Use();Leadtools.Platform.RuntimePlatform = Device.RuntimePlatform;Leadtools.RasterSupport.Initialize(this);// TODO: Replace this with your License File contentsstring licString = "[License]\n" + "License = <doc><ver>2.0</ver>`PASTE YOUR LICENSE CONTENTS HERE`</doc>";string developerKey = "PASTE YOUR DEVELOPER KEY HERE";byte[] licBytes = System.Text.Encoding.UTF8.GetBytes(licString);Leadtools.RasterSupport.SetLicense(licBytes, developerKey);InitializeComponent();}
-
One additional step for iOS. In the iOS project open the AppDelegate.cs file and add the following line before
global::Xamarin.Forms.Forms.Init()is called.C#Leadtools.Camera.Xamarin.iOS.Assembly.Use();✎ NOTE
There are some platform-specific tasks still required before successfully deploying the application, mainly requesting permissions for the camera. These additional steps, are not covered in this tutorial as it is not meant to be an in-depth guide for Xamarin.Forms development.
Refer to the Android/Apple developer documentation for further development in those environments:
-
At this point you should be able to deploy the sample application to your device and once it starts you should be greeted by the LEADTOOLS evaluation notice.
Finished Demo Apps
Android

iOS