
|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.3
|

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.3
|
| Leadtools.Controls Assembly > Leadtools.Controls Namespace : ImageViewer Class |

public class ImageViewer : System.Windows.Forms.ScrollableControl
'Declaration
Public Class ImageViewer Inherits System.Windows.Forms.ScrollableControl
The LEADTOOLS ImageViewer class represents a control that displays one or more images with optional interactive UI operations. It supports single item applications such as MS-Paint or multiple item applications such as Adobe Acrobat.

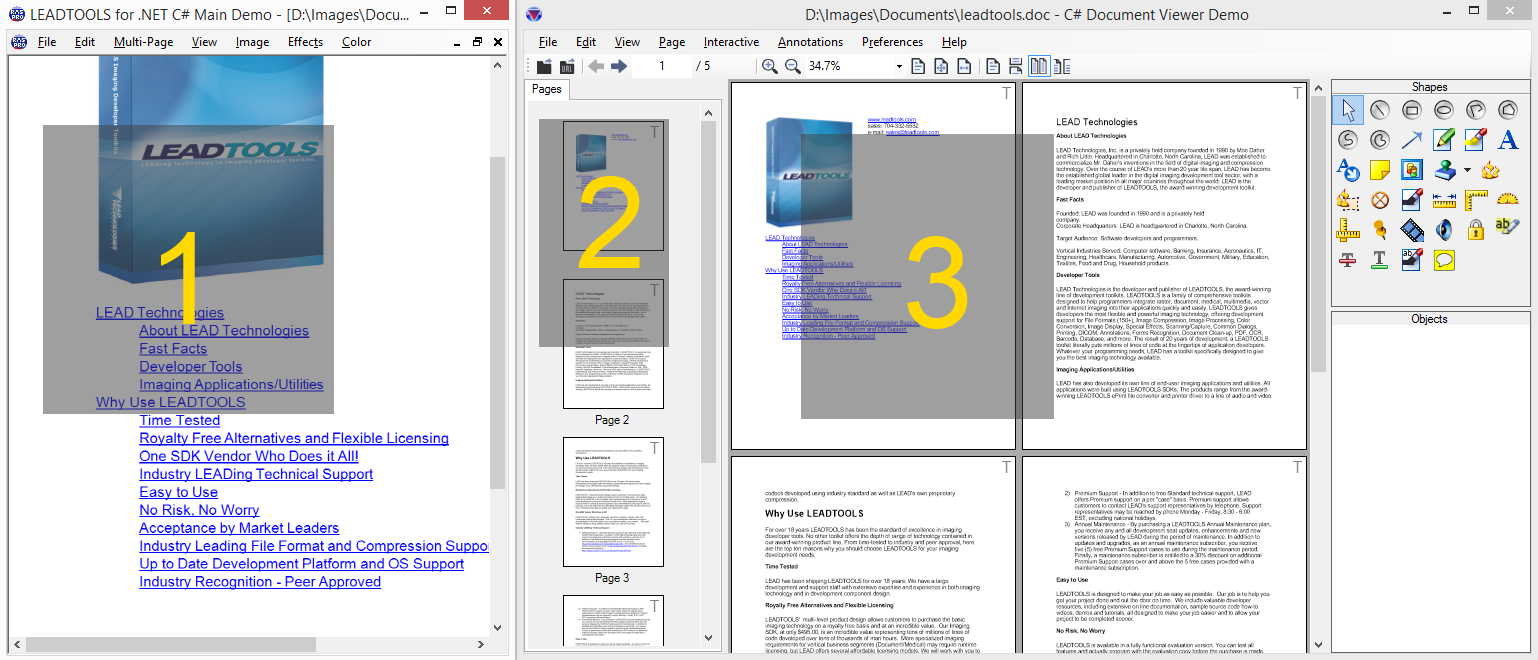
LEADTOOLS Main Demo uses an Image Viewer instance in single layout mode to view the main image
LEADTOOLS Document Viewer uses an Image Viewer instance in vertical layout to view thumbnails of pages
And another Image Viewer instance with in double layout to view the main content
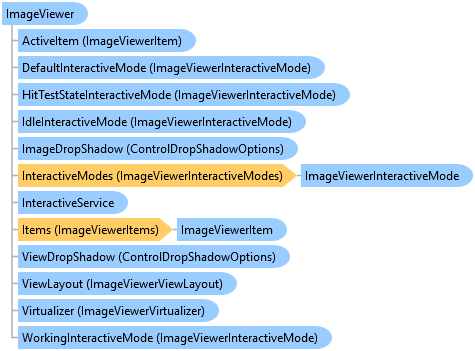
ImageViewer supports the following features
Single or multiple items each with its own image data, size and optional additional transformation
Built in support for raster and SVG images and documents including loading directly from disk file or URLs
Extensible layout system with built-in support for single, vertical and horizontal layouts
Rich built-in and fully customizable and extensible user-interface interaction support for panning, zooming, magnify glass, rubber banding and many more. Support for both mouse and touch input
Fully customizable appearance and position
Auto and custom scroll modes
Owner draw rendering
Viewing options including infinite zooming with size modes (fit, fit page, etc.), rotation at any angle, flip, reverse, color inversion and low level transformation
High level items operations for hit-testing and automatically go to a certain item or page
Drag and drop between the image viewer and external sources such as the file system or other image viewers instances
Floater and region support
Virtualization mode for handling large number of images
Refer to the following topics for more in-depth information on each group of functionalities:
This example will create an ImageViewer, set the interactive mode to Pan/Zoom and adds an image to it.
 Copy Code
Copy Code
Imports Leadtools Imports Leadtools.Controls Imports Leadtools.Codecs Imports Leadtools.Drawing Imports Leadtools.ImageProcessing Imports Leadtools.ImageProcessing.Color <TestMethod> Public Sub ImageViewer_Example() ' Create the form that holds the ImageViewer CType(New MyForm(), MyForm).ShowDialog() End Sub Private Class MyForm : Inherits Form Public Sub New() Me.Size = New Size(800, 800) End Sub ' LEADTOOLS ImageViewer to be used with this example Private _imageViewer As ImageViewer ' Information label Private _label As Label ' Generic state value used by the examples Private _firstCall As Boolean = True Protected Overrides Sub OnLoad(ByVal e As EventArgs) ' Create a panel to the top Dim panel As New Panel() panel.Dock = DockStyle.Top panel.BorderStyle = BorderStyle.FixedSingle Me.Controls.Add(panel) ' Add an "Example" button to the panel Dim button As New Button() button.Text = "&Example" AddHandler button.Click, Sub(sender, e1) Example() panel.Controls.Add(button) ' Add a label to the panel _label = New Label() _label.Top = button.Bottom _label.Width = 800 _label.Text = "Example..." panel.Controls.Add(_label) ' Create the image viewer taking the rest of the form _imageViewer = New ImageViewer() _imageViewer.Dock = DockStyle.Fill _imageViewer.BackColor = Color.Bisque Me.Controls.Add(_imageViewer) _imageViewer.BringToFront() ' Add Pan/Zoom interactive mode ' Click and drag to pan, CTRL-Click and drag to zoom in and out _imageViewer.DefaultInteractiveMode = New ImageViewerPanZoomInteractiveMode() ' Load an image Using codecs As New RasterCodecs() _imageViewer.Image = codecs.Load(Path.Combine(ImagesPath.Path, "image1.cmp")) End Using _firstCall = True MyBase.OnLoad(e) End Sub Private Sub Example() ' Example code goes here End Sub End Class
using Leadtools; using Leadtools.Controls; using Leadtools.Codecs; using Leadtools.Drawing; using Leadtools.ImageProcessing; using Leadtools.ImageProcessing.Color; public void ImageViewer_Example() { // Create the form that holds the ImageViewer new MyForm().ShowDialog(); } class MyForm : Form { public MyForm() { this.Size = new Size(800, 800); } // LEADTOOLS ImageViewer to be used with this example private ImageViewer _imageViewer; // Information label private Label _label; // Generic state value used by the examples private bool _firstCall = true; protected override void OnLoad(EventArgs e) { // Create a panel to the top var panel = new Panel(); panel.Dock = DockStyle.Top; panel.BorderStyle = BorderStyle.FixedSingle; this.Controls.Add(panel); // Add an "Example" button to the panel var button = new Button(); button.Text = "&Example"; button.Click += (sender, e1) => Example(); panel.Controls.Add(button); // Add a label to the panel _label = new Label(); _label.Top = button.Bottom; _label.Width = 800; _label.Text = "Example..."; panel.Controls.Add(_label); // Create the image viewer taking the rest of the form _imageViewer = new ImageViewer(); _imageViewer.Dock = DockStyle.Fill; _imageViewer.BackColor = Color.Bisque; this.Controls.Add(_imageViewer); _imageViewer.BringToFront(); // Add Pan/Zoom interactive mode // Click and drag to pan, CTRL-Click and drag to zoom in and out _imageViewer.DefaultInteractiveMode = new ImageViewerPanZoomInteractiveMode(); // Load an image using (var codecs = new RasterCodecs()) _imageViewer.Image = codecs.Load(Path.Combine(ImagesPath.Path, "image1.cmp")); _firstCall = true; base.OnLoad(e); } private void Example() { // Example code goes here } }