
|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.3
|

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.3
|
ImageViewer supports extensible layout system with built-in support for single, vertical and horizontal layouts. The main class responsible for setting up the layout is the abstract ImageViewerViewLayout class.
When items are added/remove from the viewer or when their size properties are changed, the viewer will trigger a new layout calculation operation. This is performed from inside UpdateTransform. This calculation will call the view layout instance various methods to position and size the items in the desired fashion on the viewer surface and to calculate the overall view size used for scrolling.
ImageViewer will always have an instance of an ImageViewerViewLayout derived class set in ViewLayout. You cannot set the value of this property to null.
The discussion below uses screenshots from the LEADTOOLS Document Viewer. The document viewer uses a standard ImageViewer with standard view layouts.
LEADTOOLS has the following built in view layouts:
The items are layered on top of each other. Only a single item is visible at any time and this is controlled by the ImageViewer.ActiveItem. An image viewer with 10 items and ActiveItem set to the first in the list (index of 0) will look like this:

When ActiveItem is set to the third item in the list (index of 4), the same viewer will look like this:

ImageViewerSingleViewLayout is also used by the viewer when it is being used in a single item mode. And when a new instance of ImageViewer is created using the default constructor, a new instance of ImageViewerSingleViewLayout is created and set in ViewLayout.
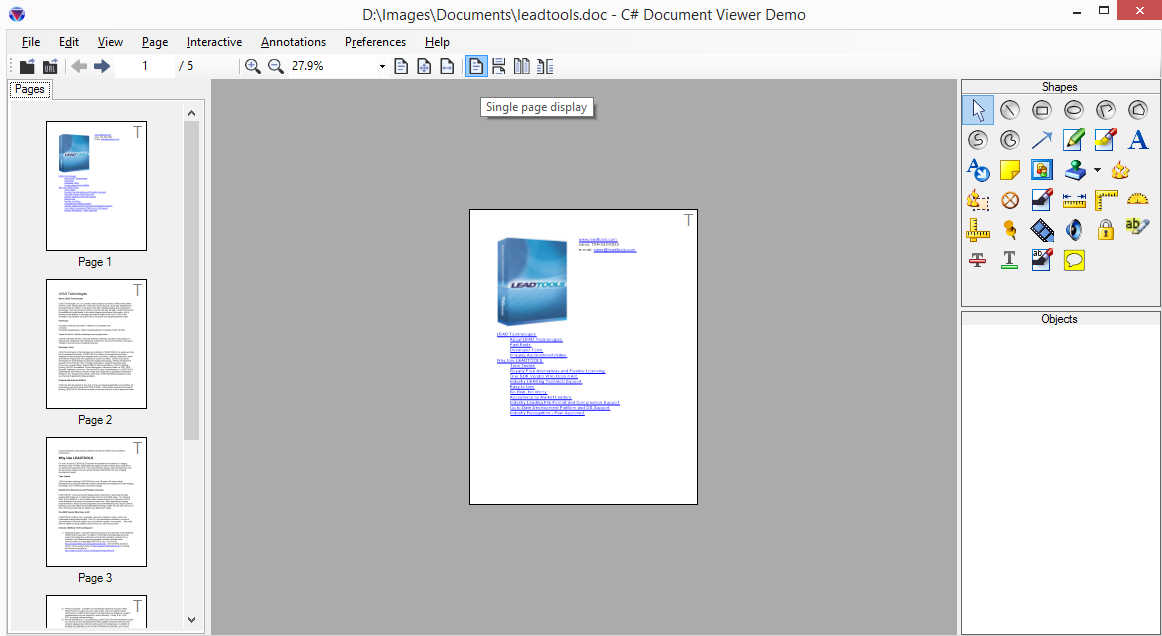
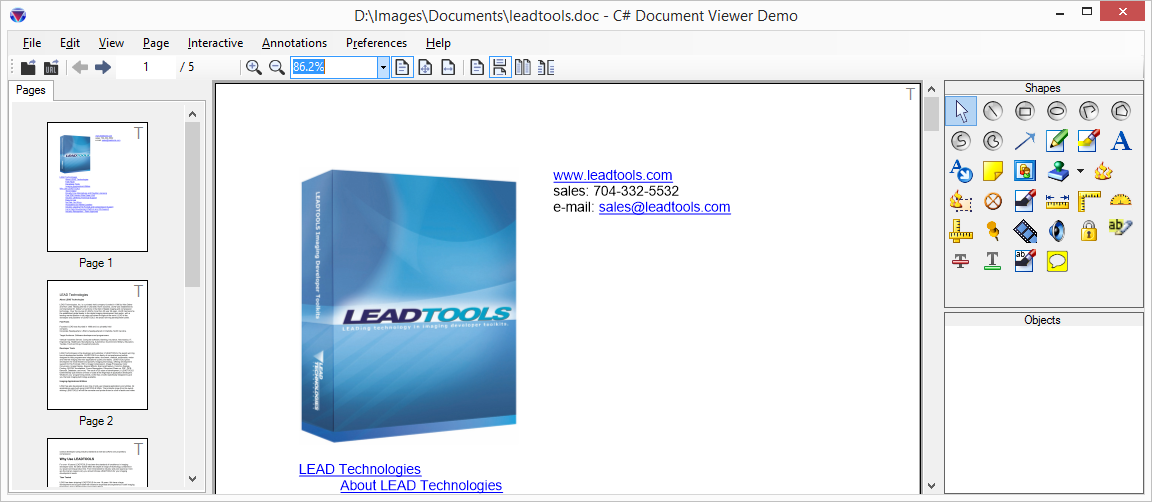
Here is the LEADTOOLS Document View in a single page mode:

Notice how only a single page is being viewed. The scrollbars for the main view are not visible in this case since all the page boundary is inside the view.
The items are stacked on top of each other. More than one item can be visible at any time and is controlled by the current item position and size as well the view scroll position. ActiveItem does not affect which item is being viewed.
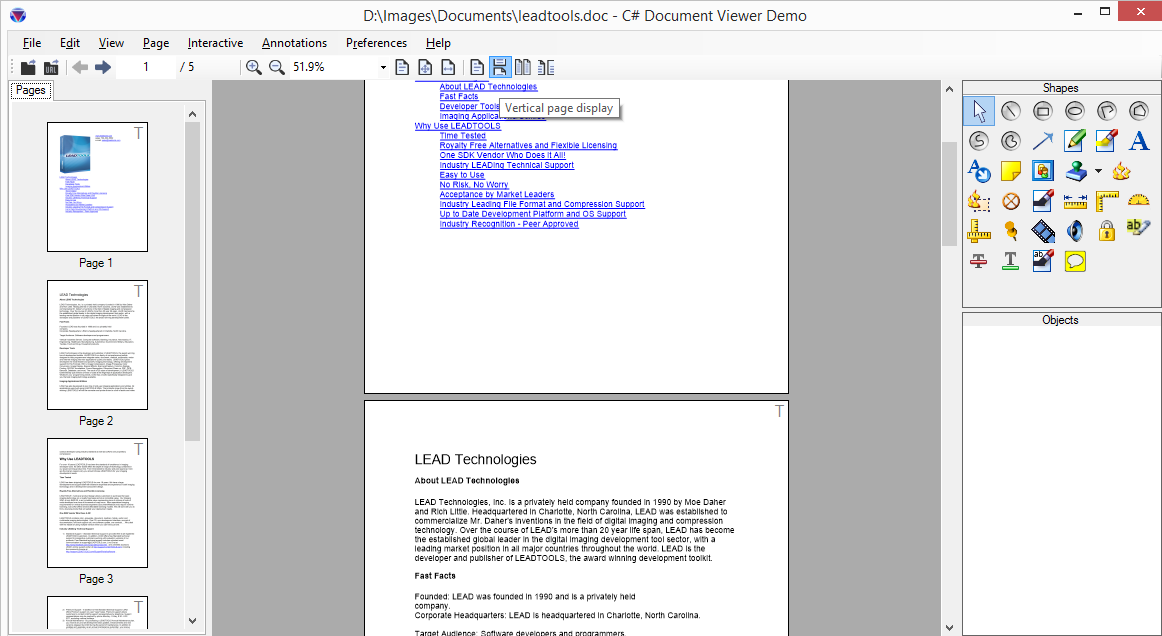
Here is the LEADTOOLS Document View in a vertical page mode:

Notice how more than one page is visible at the same time. The view scrollbar reflect the total size of the document, not any page individually.
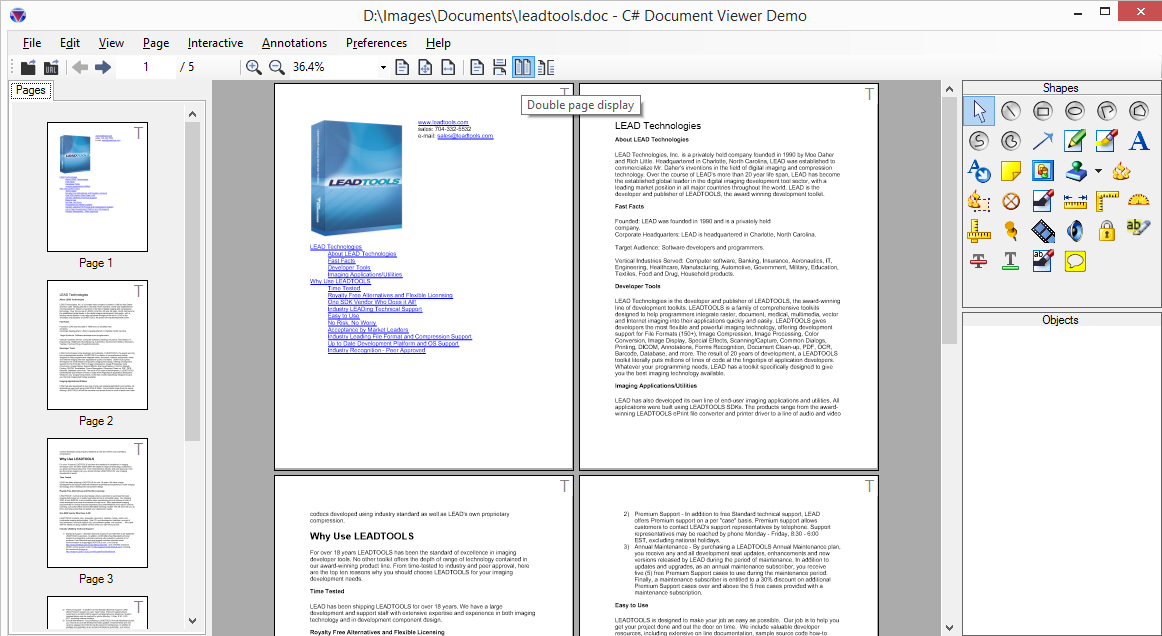
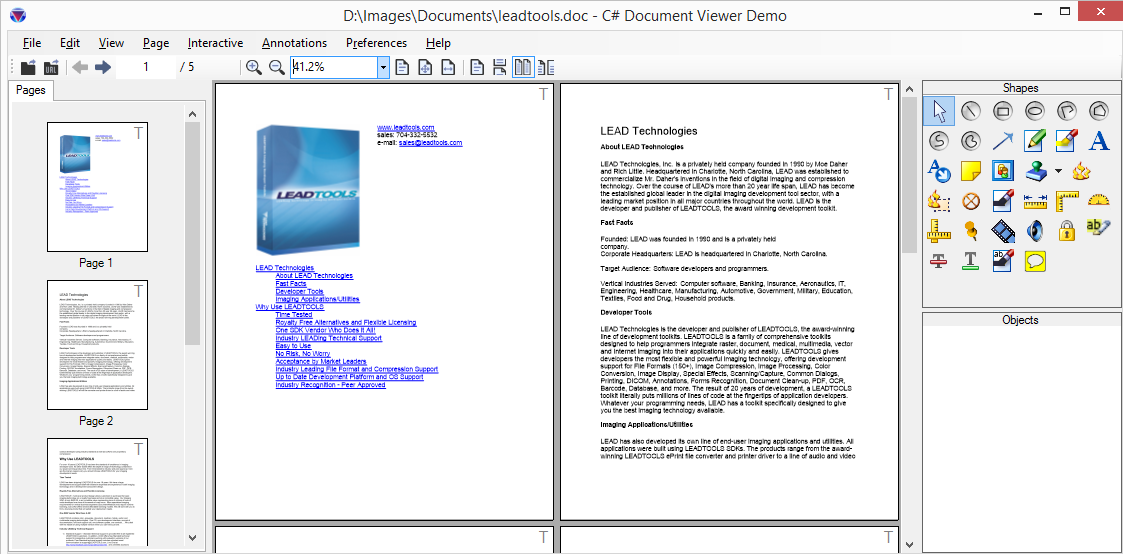
The vertical view layout contains the ImageViewerVerticalViewLayout.Columns property that controls how many items are displayed horizontally before moving to the next row. In the previous screenshot, the document viewer is using a vertical layout with Columns set to 1. Hence, a single page is displayed in each row. Here's the document viewer using a vertical view layout with Columns set to 2:

Here, the viewer will add a maximum of two items in each row before moving to the next. The scrollbar size reflect that.
Setting the value of Columns to 0 will instruct the viewer to the row with as many items (minimum of 1) before moving to the next. This value is not fixed and is dynamically calculated from the view size. Resizing the viewer will trigger a recalculation. This mode is similar to Windows Explorer in Thumbnails mode.
The items are stacked next to each other from left to right. More than one item can be visible at any time and is controlled by the current item position and size as well the view scroll position. ActiveItem does not affect which item is being viewed.
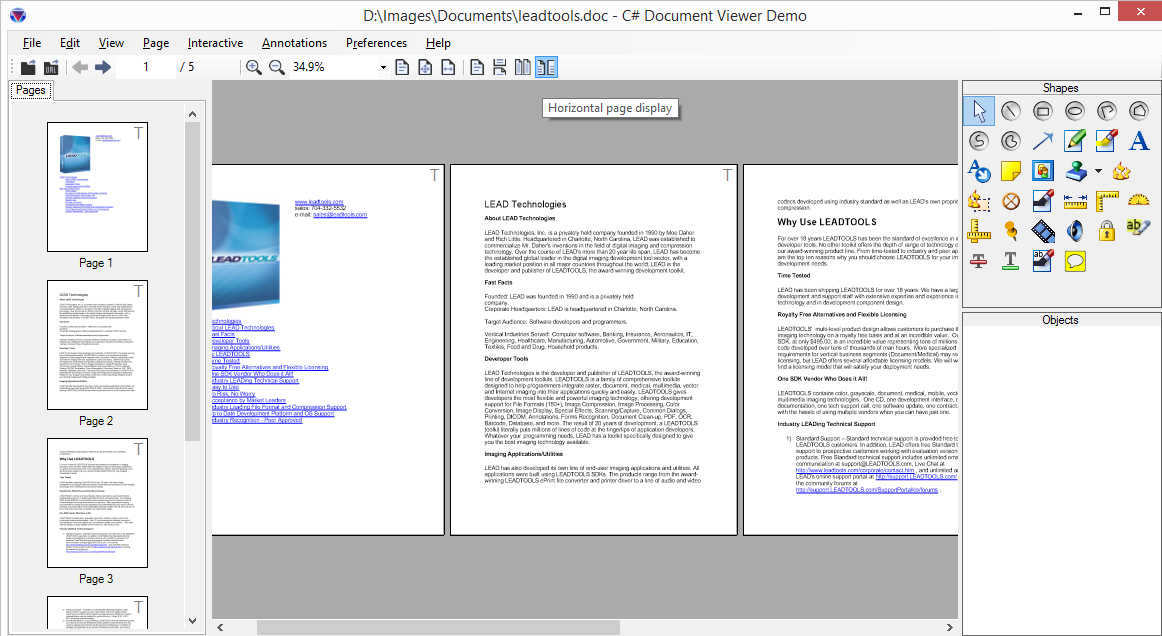
Here is the LEADTOOLS Document View in a horizontal page mode:

Notice how more than one page is visible at the same time. The view scrollbar reflect the total size of the document, not any page individually.
The horizontal view layout contains the ImageViewerHorizontalViewLayout.Rows property that controls how many items are displayed vertically before moving to the next column. In the previous screenshot, the document viewer is using a horizontal layout with Rows set to 1. Hence, a single page is displayed in each column. Setting the value of Rows to 0 will instruct the viewer to the column with as many items (minimum of 1) before moving to the next. This value is not fixed and is dynamically calculated from the view size. Resizing the viewer will trigger a recalculation.
The viewer supports the Zoom method which can be used to perform common operations such as fitting the view to display the full page or the current page width or height.
Each view layout calculates the current value for each of the size modes to perform this operation correctly. For example, here's the document viewer using a vertical layout with Columns = 1 after calling Zoom with ControlSizeMode = .FitWidth:

Note how the viewer is treating the width of a single page as the value based for calculation. Here's the same document viewer using the double vertical layout (Columns = 2) and calling the same Zoom with Zoom with ControlSizeMode = .FitWidth operation:

Now that now the viewer is treating the width of two pages as the value based for calculation.
If the items have difference sizes, the then viewer calculates the view size based on the maximum row width and height.
When using different item sizes or when a row or column has less than the maximum number of items, then the items must be aligned inside each cell. This is done by using the ItemHorizontalAlignment and ItemVerticalAlignment properties of ImageViewer.
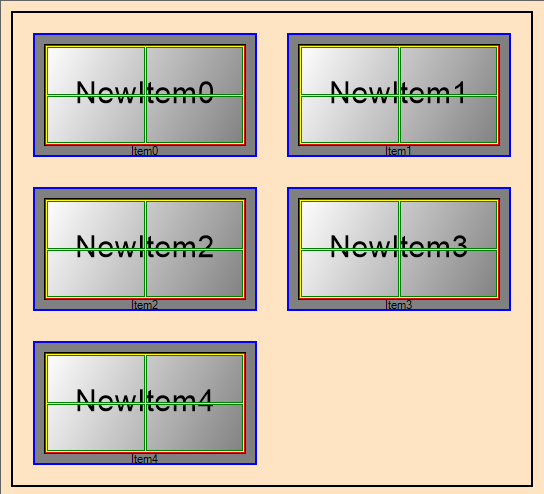
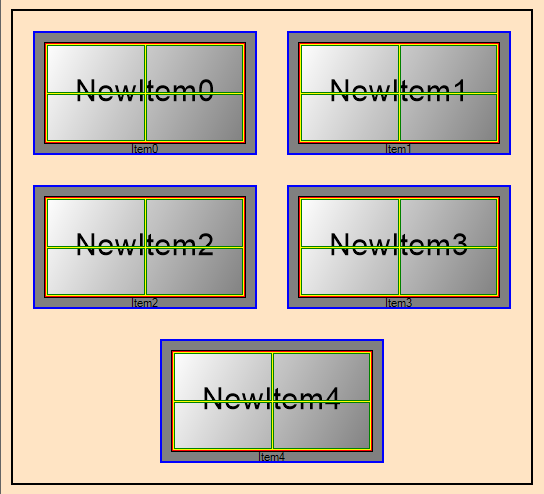
Here is the image viewer with 5 items and vertical layout with Columns set to 2.

Notice how the third row contains only one item. And the item is aligned to the left in the view. This is because the value of ItemHorizontalAlignment is set to Near.
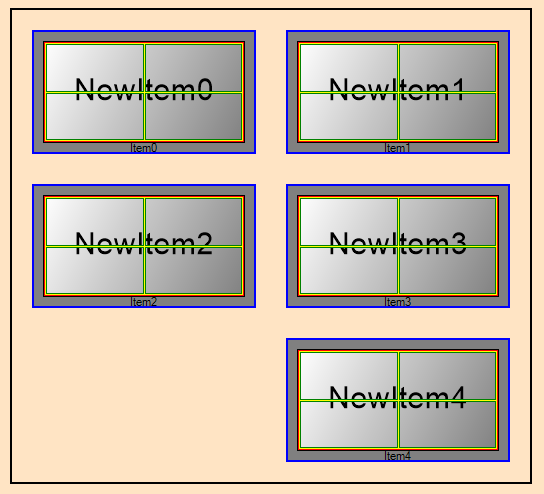
Here's the same viewer with ItemHorizontalAlignment set to Center:

And Far

Similarly, the ItemVerticalAlignment can be used to determine how the items are aligned in their cell vertically.
As well as the Zoom method described above. The following methods can be used to quickly perform common operations required when using multiple items:
| Operation | Description |
|---|---|
| GotoItem |
Scroll to the top-left of an item |
| GotoItemByIndex |
Scroll to the top-left of an item giving its index |
| EnsureItemVisible |
Ensure that the item is visible in the viewer |
| EnsureItemVisibleByIndex |
Ensure that the item at the specified index is visible in the viewer |
| GetFirstVisibleItem |
Return the first currently visible item |
| GetFirstVisibleItemIndex |
Returns the index of the first currently visible item |
| Leadtools.Controls.ImageViewer.GetLastVisibleItem |
Return the last currently visible item |
| Leadtools.Controls.ImageViewer.GetLastVisibleItemIndex |
Returns the index of the last currently visible item |
| GetLargestVisibleItem |
Returns the item that has the current largest visible area |
| GetLargestVisibleItemIndex |
Returns the index of the item that has the current largest visible area |
| Leadtools.Controls.ImageViewer.IsItemVisible |
Gets a value that indicates whether the specified item or part is currently visible in the viewer |
| HitTestItem |
Returns the item under a given point |
| HitTestItems |
Returns the items that intersect with a given rectangle area |
| HitTestItemPart |
Return the item part under a given point |
Using ImageViewer
Using Image Viewer with Windows.Forms
Image Viewer Appearance
Image Viewer Items
Image Viewer Bounds and Transform
Image Viewer Transformation
Image Viewer Rendering
Image Viewer Scrolling
Image Viewer Interactive Modes
Image Viewer Other Operations
Image Viewer Single Item Mode
Image Viewer Virtualizer
Image Viewer Drag and Drop