
|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.3
|

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction - All Topics | Help Version 19.0.4.3
|
| Leadtools.Controls Assembly > Leadtools.Controls Namespace : ImageViewerSingleViewLayout Class |
public class ImageViewerSingleViewLayout : ImageViewerViewLayout
'Declaration
Public Class ImageViewerSingleViewLayout Inherits ImageViewerViewLayout
ImageViewerSingleViewLayout defines a view layout where the items are layered on top of each other. Only a single item is visible at any time and this is controlled by the ActiveItem. An image viewer with 10 items and ActiveItem set to the first in the list (index of 0) will look like this:

When the ActiveItem is set to the third item in the list (index of 4), the same viewer will look like this:

ImageViewerSingleViewLayout is also used by the viewer when it is being used in a single item mode. And when a new instance of ImageViewer is created using the default constructor, a new instance of ImageViewerSingleViewLayout is created and set in ViewLayout.
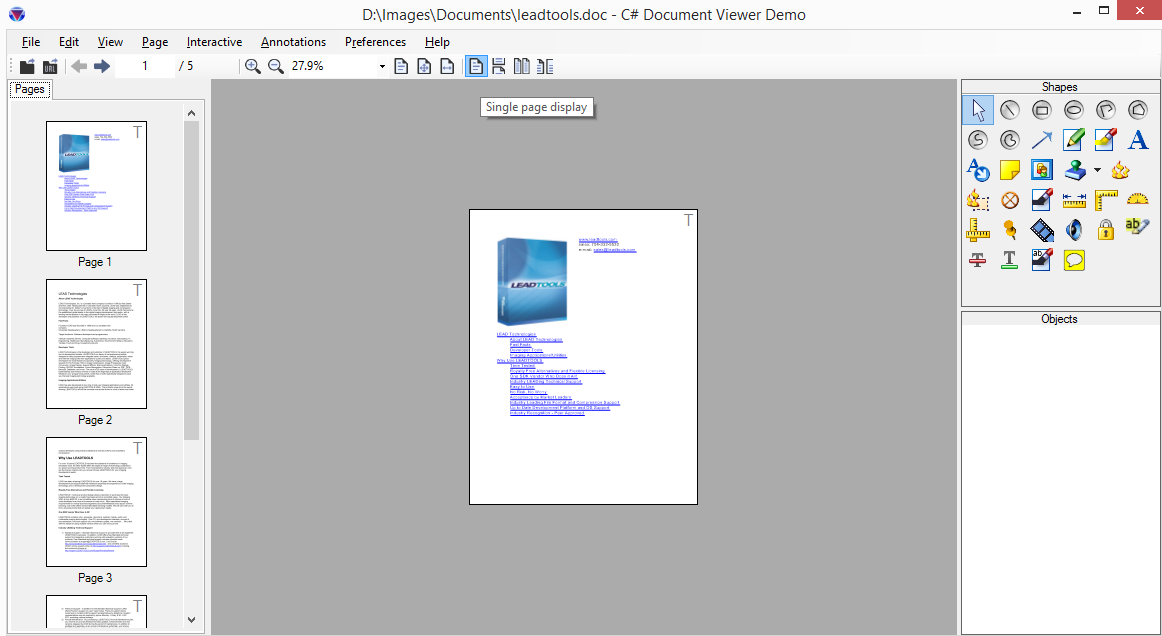
Here is the LEADTOOLS Document View in a single page mode:
 .
.
Notice how only a single page is being viewed. The scrollbars for the main view are not visible in this case since all the page boundary is inside the view.
For more information, refer to Image Viewer Layouts, Image Viewer Items, Image Viewer Transformation and Image Viewer Bounds and Transform.
For an example, refer to ViewLayout.