| Leadtools.Controls Namespace : ImageViewer Object |

function Leadtools.Controls.ImageViewer()
The LEADTOOLS ImageViewer class represents a control that displays one or more images with optional interactive UI operations. It supports single item applications such as MS-Paint or multiple item applications such as Adobe Acrobat.

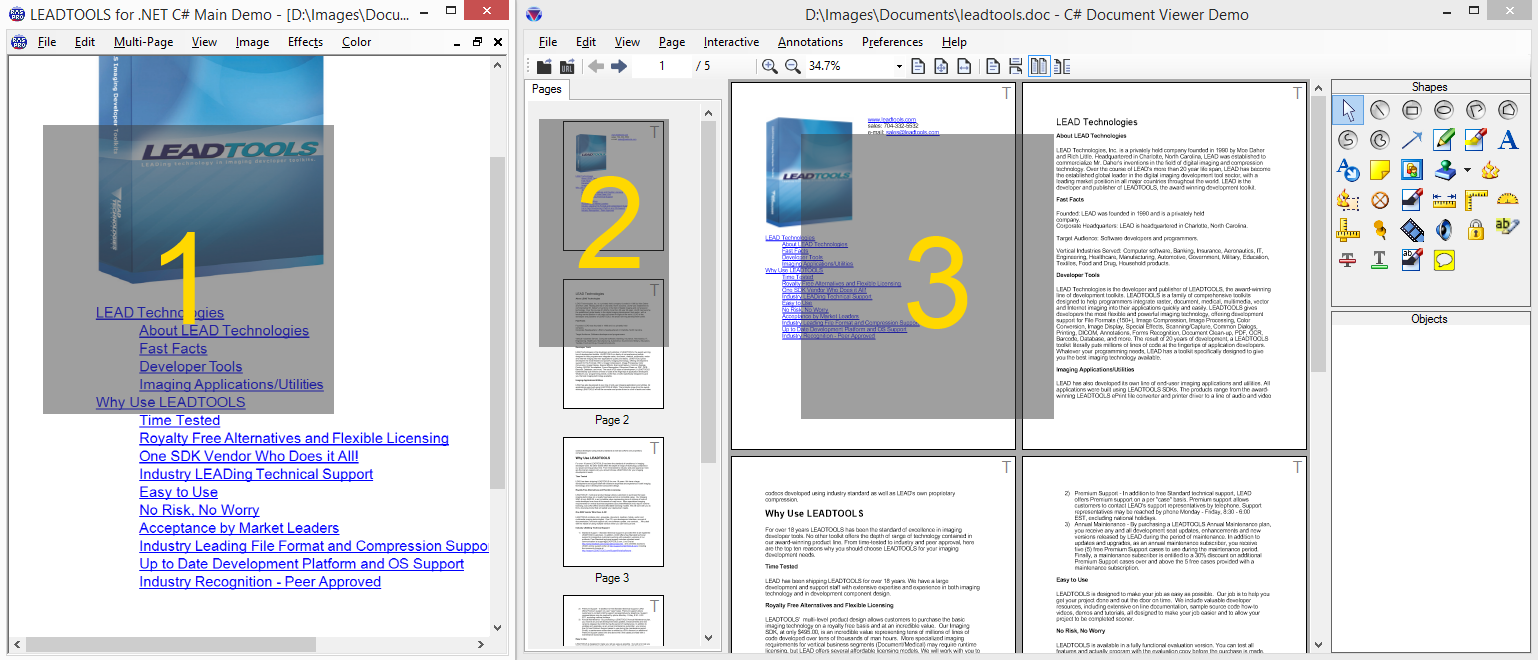
LEADTOOLS Main Demo uses an Image Viewer instance in single layout mode to view the main image
LEADTOOLS Document Viewer uses an Image Viewer instance in vertical layout to view thumbnails of pages
And another Image Viewer instance with in double layout to view the main content
ImageViewer supports the following features
Single or multiple items each with its own image data, size and optional additional transformation
Built in support for raster and SVG images and documents including loading directly remote URLs
Extensible layout system with built-in support for single, vertical and horizontal layouts
Rich built-in and fully customizable and extensible user-interface interaction support for panning, zooming, magnify glass, rubber banding and many more. Support for both mouse and touch input
Fully customizable appearance and position
Auto and custom scroll modes
Owner draw rendering
Viewing options including infinite zooming with size modes (fit, fit page, etc.), rotation at any angle, flip, reverse, color inversion and low level transformation
High level items operations for hit-testing and automatically go to a certain item or page
Drag and drop between the image viewer and external sources such as the file system or other image viewers instances
Floater and region support
Resample and scale to gray interpolation
Refer to the following topics for more in-depth information on each group of functionalities:
This example will create an ImageViewer, set the interactive mode to Pan/Zoom, and add an image to it.
<!DOCTYPE html> <html> <head> <title>Leadtools Examples</title> <meta http-equiv="X-UA-Compatible" content="IE=9" /> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <style> #imageViewerDiv { border: 1px solid #000000; width: 400px; height: 400px; background-color: #7F7F7F; } </style> <script type="text/javascript" src="libs/Leadtools.js"></script> <script type="text/javascript" src="libs/Leadtools.Controls.js"></script> <script type="text/javascript"> (function () { DefaultPage = function DefaultPage() { } DefaultPage.prototype = { // LEADTOOLS ImageViewer to be used with this example _imageViewer: null, // Generic state value used by the examples _firstCall: true, example: function () { // TODO: add example code here alert("example code goes here"); }, run: function () { // Create an image viewer inside the imageViewerDiv element var imageViewerDiv = document.getElementById("imageViewerDiv"); var createOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv); this._imageViewer = new lt.Controls.ImageViewer(createOptions); this._imageViewer.autoCreateCanvas = true; // Add Pan/Zoom interactive mode // Click and drag to pan, CTRL-Click and drag to zoom in and out this._imageViewer.defaultInteractiveMode = new lt.Controls.ImageViewerPanZoomInteractiveMode(); // Load an image this._imageViewer.imageUrl = "https://www.leadtools.com/images/boxshots/leadtools-200x250.jpg"; this._firstCall = true; var _this = this; exampleButton.addEventListener("click", function (e) { _this.example(); }, false); }, dispose: function () { // Clean up code goes here }, } var page = null; var windowLoad = null; var windowUnload = null; windowLoad = function (e) { window.removeEventListener("load", windowLoad, false); page = new DefaultPage(); page.run(); window.addEventListener("unload", windowUnload, false); }; windowUnload = function (e) { window.removeEventListener("unload", windowUnload, false); page.dispose(); }; window.addEventListener("load", windowLoad, false); })(); </script> </head> <body> <p>Press and drag on the image to pan</p> <p>Hold down the control key and press and drag on the image or pinch with two fingers to zoom in and out</p> <canvas id="myCanvas" width="200" height="200"></canvas> <div> <select id="combo" /> </div> <div> <input type="button" id="exampleButton" value="Example" /> <label id="infoLabel" /> </div> <div id="imageViewerDiv" /> </body> </html>