|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction | Help Version 19.0.4.3
|

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction | Help Version 19.0.4.3
|
The Document Viewer uses LEADTOOLS Raster and Documents support, Caching, SVG, OCR, Annotations and Image Viewer technologies to allow creating applications that can view, edit and modify any type of document on the desktop or web with minimal amount of code.
Desktop and Web support. The document viewer supports the Windows Forms platform for desktop applications and a HTML5/JavaScript for zero-footprint web applications.
Fully customizable user interface. The document viewer uses parent containers provided by the user to create the necessary UI controls. These containers are native controls in the current platform (for example, Control in Windows Forms and DIV elements in HTML/JavaScript). This allows the application to customize the appearance, disable any part of the viewer not needed and can integrate into any UI library used by the application.
Support any type of document. The input document is handled by the LEADTOOLS Documents Library which provides a uniform set of programming tools for loading and parsing raster and SVG images, annotations, thumbnails, text data, metadata and bookmarks from supported document types. These include but not limited to:
Adobe Acrobat PDF and PDF/A
Microsoft Office DOC/DOCX, XLS/XLSX and PPT/PPTX
CAD formats such as DXF, DWG and DWF
TIFF, JPEG, PNG, EXIF, BMP and hundreds more raster image formats
Plain Text and RTF
HTML
ePub
Export the document to any other format. The viewer can be integrated with LEADTOOLS Documents Converter to convert any type of document to another with minimal amount of code.
Support for large documents with any number of pages. The viewer uses background threads to load, view and discard pages on demand to increase performance and preserve system resources. This is performed using caching and virtualization to provide smooth user interface experience when viewing large documents.
SVG and Raster viewing. Support SVG viewing for any type of document format to provide unlimited and fast smooth zooming without pixelization of text and vector shapes.
Annotations and markup support. Read and write annotation objects embedded in documents or from external sources. These include drawing and collaboration text review objects.
Free text search. Uses OCR and SVG technologies to parse text from any type document to support text search and extraction.
Rich user interface. Support for mouse and touch devices for panning, zooming, magnify glass, annotations editing, text selection and hyper-linking.
Document bookmarks and table of content support.
Easy to use and extensible commands and operations programming interface.
DocumentViewer is the main class used by the document viewer. It is not a control itself, instead it uses parent containers provided by the user to create the necessary UI controls. These containers are native controls in the calling platform - for example, native Control in Windows Forms and DIV elements in HTML/JavaScript. This allows the application to:
Fully customize the viewer appearance
Disable any part of the viewer not needed in the application
Be independent of any specific UI library since any standard platform control can be used for the container (normal DIV elements in HTML/JavaScript for instance)
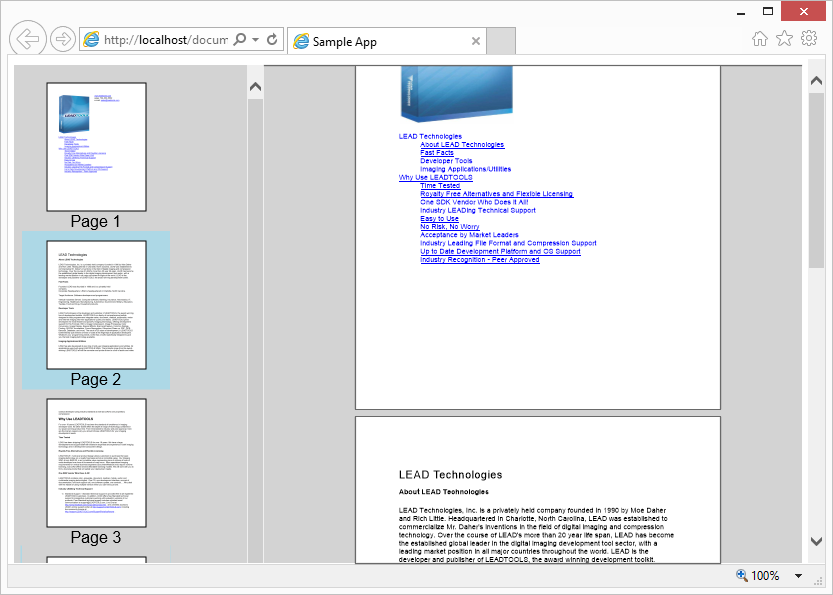
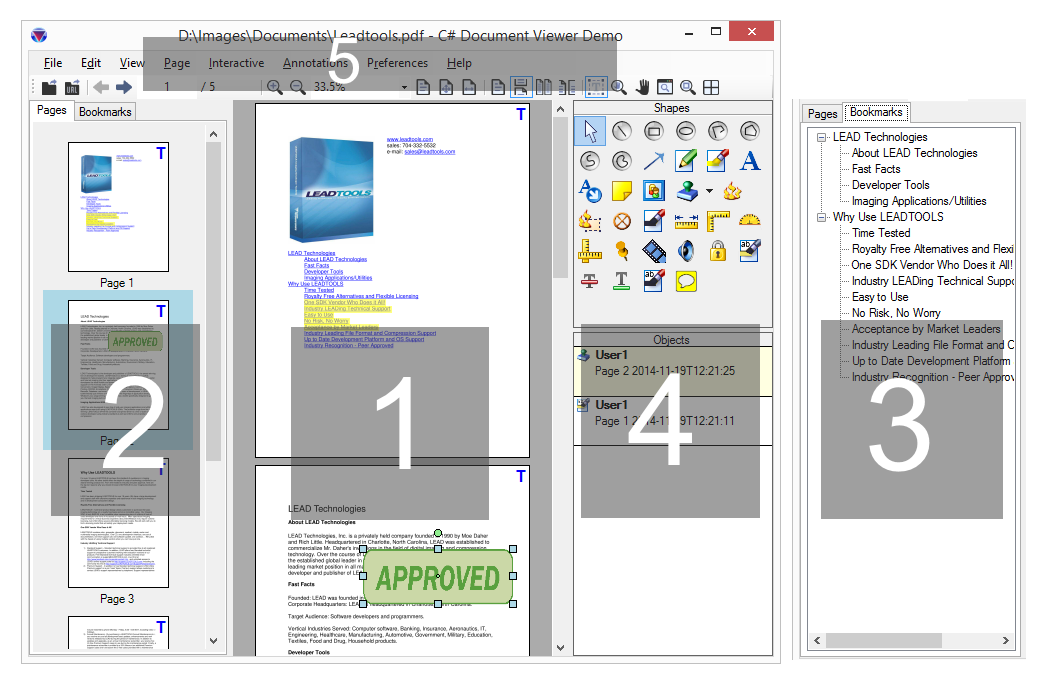
The following shows an application that uses the document viewer:

The DocumentViewer has the following parts:
View: The part where the main content of the document is viewed. This part is not optional.
Thumbnails: The part where the thumbnail of the pages are viewer. This part is optional.
Bookmarks: The part where the bookmarks and table of content of the document is added. This part is optional.
Annotations: The part where the annotations toolbar and objects list is added. This part of optional.
Application User Interface: The rest are the UI elements of the user application and not part of the document viewer. These are typically standard menu and toolbar items that are tied to document viewer commands.
To create a new DocumentViewer in your application:
Create a new instance of DocumentViewerCreateOptions and initialize the following members:
ViewContainer: Set to an existing control in your application. This is where the main view is created (part 1). The document viewer will create an instance of ImageViewer and add it here.
ThumbnailsContainer: Optional: Set to an existing control in your application. This is where the thumbnails is created (part 2). The document viewer will create an instance of ImageViewer and add it here.
BookmarksContainer: Optional: Set to an existing control in your application. This is where the bookmarks and table of content is created (part 3). The document viewer will create a tree control and add it here.
UseAnnotations: Optional: Set to true or false to se annotations in the document viewer. The annotation toolbar and automation objects are created after at a later time.
Call the DocumentViewerFactory.CreateDocumentViewer method passing the create options from the previous step.
After DocumentViewer is created, you can start loading Documents into the control and call the various properties and methods to invoke operations in the viewer.
The DocumentViewer can view any LEADTOOLS Document object. Refer to Loading Using LEADTOOLS Documents Library for information on how to load any type of document using this class.
Once a Document object is obtained, set in the document viewer using the SetDocument method. The viewer will load the document and populate the view with raster or SVG representation of the pages. If thumbnails, bookmarks or annotations are used, they will be populated by the document viewer as well at this stage.
The following are examples on the minimum code needed to create a document viewer and load a document file into it.
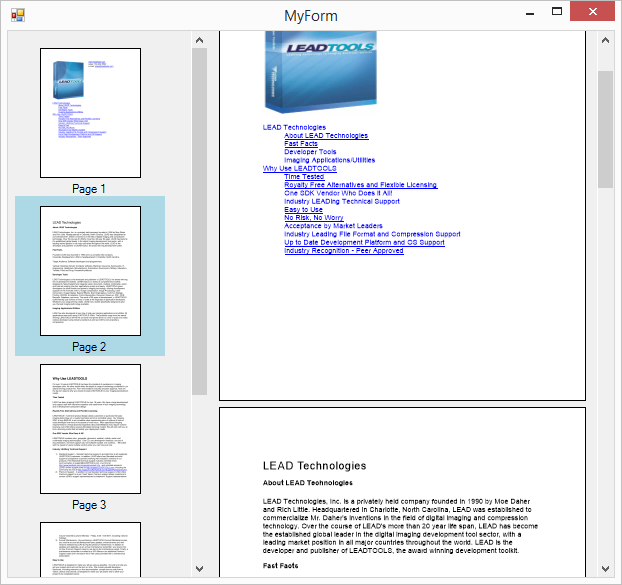
For the Windows Forms platform, create a new Windows Forms application then add the following to Form1:
protected override void OnLoad(EventArgs e)
{
// Create the UI of the application. Two panels, one
// for the thumbnails (on the left) and one for the view (fill the form)
var viewPanel = new Panel { Dock = DockStyle.Fill };
this.Controls.Add(viewPanel);
var thumbnailsPanel = new Panel { Dock = DockStyle.Left };
this.Controls.Add(thumbnailsPanel);
// Create the document viewer using the panels we created
var createOptions = new DocumentViewerCreateOptions { ViewContainer = viewPanel, ThumbnailsContainer = thumbnailsPanel };
var documentViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions);
// Set some options, such as Pan/Zoom interactive mode
documentViewer.Commands.Run(DocumentViewerCommands.InteractivePanZoom);
// And view the documents as SVG if available - no rasterization
documentViewer.View.PreferredItemType = DocumentViewerItemType.Svg;
// Load a PDF document
var document = DocumentFactory.LoadFromFile(
@"C:\Users\Public\Documents\LEADTOOLS Images\Leadtools.pdf",
new LoadDocumentOptions { UseCache = false });
// Set in the viewer
documentViewer.SetDocument(document);
base.OnLoad(e);
}
Run the demo, and the viewer is created and is fully functional. After the PDF document is loaded, you can pan and zoom the view and scroll through the pages. Clicking any of the thumbnails will go to the page. Notice that SVG rendering is used and when you use CTRL-Left and drag the mouse to zoom in, the pages are not rasterized and the text stays sharp.

For the HTML5/JavaScript platform, create a new HTML file with the following elements in body:
<!--View-->
<div id="view"></div>
<!-- Thumbnails -->
<div id="thumbnails"></div>
Add the following JavaScript code:
window.onload = function () {
// Create the document viewer using the DIV elements
var createOptions = new lt.Documents.UI.DocumentViewerCreateOptions();
createOptions.viewContainer = document.getElementById("view");
createOptions.thumbnailsContainer = document.getElementById("thumbnails");
var documentViewer = lt.Documents.UI.DocumentViewerFactory.createDocumentViewer(createOptions);
// Set some options, such as Pan/Zoom interactive mode
documentViewer.commands.run(lt.Documents.UI.DocumentViewerCommands.interactivePanZoom);
// And view the documents as SVG if available - no rasterization
documentViewer.view.preferredItemType = lt.Documents.UI.DocumentViewerItemType.svg;
// Load a PDF document
var options = new lt.Documents.LoadDocumentOptions();
lt.Documents.DocumentFactory.loadFromUri("http://demo.leadtools.com/images/pdf/leadtools.pdf", options)
.done(function (document) {
// Ready, set in the viewer
documentViewer.setDocument(document);
});
};
Run the demo in any browser and the viewer is created and is fully functional like its Desktop counterpart. The PDF is loaded and rendered using SVG inside the web browser using native JavaScript code. Mouse and touch is both supported