| Leadtools.Documents.UI Namespace : DocumentViewer Object |

function Leadtools.Documents.UI.DocumentViewer()
The Document Viewer uses LEADTOOLS Raster and Documents support, Caching, SVG, OCR, Annotations and Image Viewer technologies to allow creating applications that can view, edit and modify any type of document on the desktop or web with minimal amount of code.
DocumentViewer is the main class used by the document viewer. It is not a control itself, instead it uses parent containers provided by the user to create the necessary UI controls. These containers are native controls in the calling platform - for example, native Control in Windows Forms and DIV elements in HTML/JavaScript.
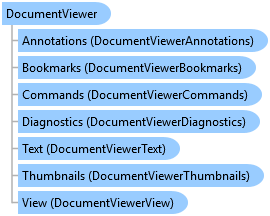
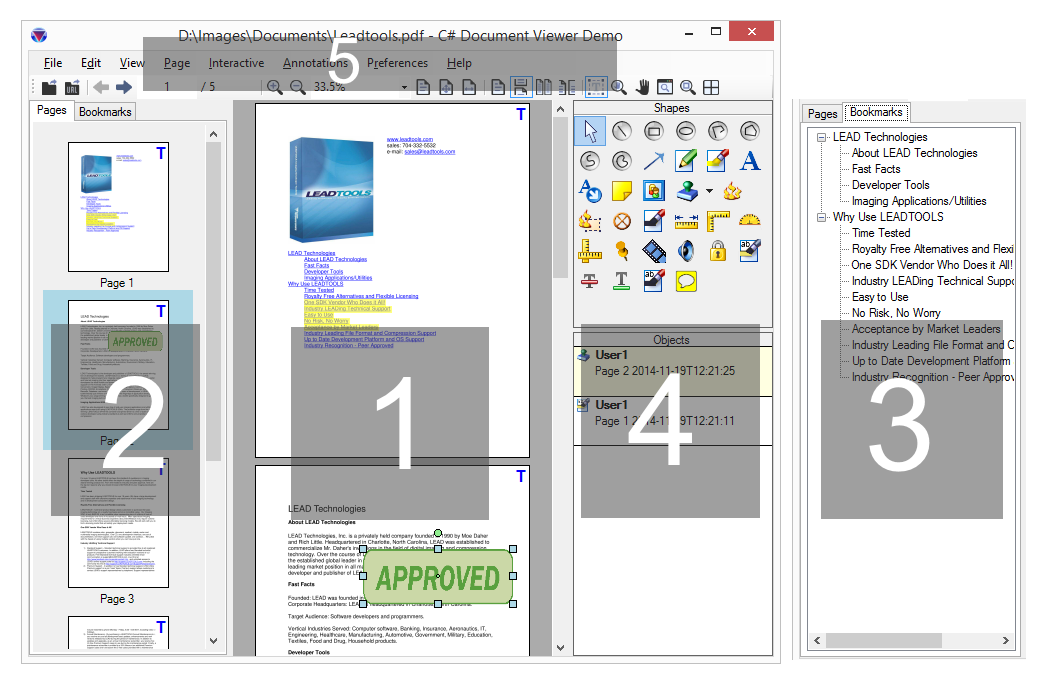
The DocumentViewer has the following parts:

View: The part where the main content of the document is viewed. This part is not optional.
Thumbnails: The part where the thumbnail of the pages are viewer. This part is optional.
Bookmarks: The part where the bookmarks and table of content of the document is added. This part is optional.
Annotations: The part where the annotations toolbar and objects list is added. This part of optional.
Application User Interface: The rest are the UI elements of the user application and not part of the document viewer. These are typically standard menu and toolbar items that are tied to document viewer commands.
This example will show to create a functional DocumentViewer in your application.
/// <!--DocumentViewer--> <!DOCTYPE html> <html> <head> <title>LEADTOOLS Document Viewer Example</title> <meta http-equiv="X-UA-Compatible" content="IE=9" /> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <style> /* Simple style. Real world application would use a responsive framework such as bootstrap */ #left-panel { float: left; width: 200px; height: 800px; background-color: gray; } #middle-panel { float: left; width: 860px; height: 800px; background-color: darkgray; } #right-panel { float: left; width: 200px; height: 800px; background-color: gray; } </style> <!-- jQuery Core --> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <!-- LEADTOOLS Libraries --> <script type="text/javascript" src="libs/Leadtools.js"></script> <script type="text/javascript" src="libs/Leadtools.Controls.js"></script> <script type="text/javascript" src="libs/Leadtools.Annotations.Core.js"></script> <script type="text/javascript" src="libs/Leadtools.Annotations.Designers.js"></script> <script type="text/javascript" src="libs/Leadtools.Annotations.Rendering.JavaScript.js"></script> <script type="text/javascript" src="libs/Leadtools.Annotations.Automation.js"></script> <script type="text/javascript" src="libs/Leadtools.Annotations.JavaScript.js"></script> <script type="text/javascript" src="libs/Leadtools.Documents.js"></script> <script type="text/javascript" src="libs/Leadtools.Documents.UI.js"></script> <script type="text/javascript"> (function () { App = function App() { // Our document viewer instance this._documentViewer = null; }; App.prototype.example = function () { // TODO: add example code here alert("example code goes here"); }; App.prototype.run = function () { var _this = this; // Initialize the user interface // The command names for the items so we can just run them var modes = [lt.Documents.UI.DocumentViewerCommands.interactivePanZoom, lt.Documents.UI.DocumentViewerCommands.interactiveSelectText]; modes.forEach(function (mode) { $("#interactiveSelect") .append($("<option>", mode).text(mode)); }); $("#interactiveSelect").on("change", function (e) { var commandName = $(this).find("option:selected").val(); _this._documentViewer.commands.run(commandName); }); $("#exampleButton").on("click", function () { _this.example(); }); // The id's for the annotations objects so we can draw them $("#annotationsSelect") .append($("<option>", { value: lt.Annotations.Core.AnnObject.selectObjectId }) .text("Select")); $("#annotationsSelect") .append($("<option>", { value: lt.Annotations.Core.AnnObject.lineObjectId }) .text("Line")); $("#annotationsSelect") .append($("<option>", { value: lt.Annotations.Core.AnnObject.rectangleObjectId }) .text("Rectangle")); $("#annotationsSelect").on("change", function (e) { var objectid = parseInt($(this).find("option:selected").val()); _this._documentViewer.annotations.automationManager.currentObjectId = objectid; }); // Init the document viewer, pass along the panels var createOptions = new lt.Documents.UI.DocumentViewerCreateOptions(); // We are not going to use elements mode in this example createOptions.viewCreateOptions.useElements = false; createOptions.thumbnailsCreateOptions.useElements = false; // The middle panel for the view createOptions.viewContainer = document.getElementById("middle-panel"); // The left panel for the thumbnails createOptions.thumbnailsContainer = document.getElementById("left-panel"); // The right panel is for bookmarks createOptions.bookmarksContainer = document.getElementById("right-panel"); // Not using annotations for now createOptions.useAnnotations = true; // Create the document viewer this._documentViewer = lt.Documents.UI.DocumentViewerFactory.createDocumentViewer(createOptions); // We prefer SVG viewing this._documentViewer.view.preferredItemType = lt.Documents.UI.DocumentViewerItemType.svg; // Create html5 rendering engine this._documentViewer.annotations.automationManager.renderingEngine = new lt.Annotations.Rendering.AnnHtml5RenderingEngine(); // Initialize documentViewer annotations this._documentViewer.annotations.initialize(); // Handle what to do when current object Id changed this._documentViewer.annotations.automationManager.currentObjectIdChanged.add(function (sender, e) { // When done drawing, the manger will return to the select object; so we need force the annotationsSelect element to return to the select object option $("#annotationsSelect option[value=" + sender.currentObjectId + "]").attr("selected", "selected"); }); // Load a PDF document var url = "http://demo.leadtools.com/images/pdf/leadtools.pdf"; lt.Documents.DocumentFactory.loadFromUri(url, null) .done(function (document) { // We have a document _this._documentViewer.operation.add(function (sender, e) { if (e.operation == lt.Documents.UI.DocumentViewerOperation.loadingBookmarks) { // Disable the bookmarks when we are loading, enable when we are done $("#right-panel").prop("disabled", !e.isPostOperation); } }); // Set the document in the viewer _this._documentViewer.setDocument(document); // Run pan/zoom $("#interactiveSelect").val(lt.Documents.UI.DocumentViewerCommands.interactiveSelectText); }) .fail(function (jqXHR, statusText, errorThrown) { alert("Error loading document: " + errorThrown) }); }; App.prototype.dispose = function () { //alert("Disposing"); }; // Our app var app = null; $(document).ready(function () { // Create and run our app app = new App(); app.run(); }); $(window).unload(function () { // Dispose our app app.dispose(); }); })(); </script> </head> <body> <div id="top-panel" class="panels"> <label for="interactiveSelect">Interactive mode:</label> <select id="interactiveSelect"></select> <button id="exampleButton">Example</button> <label for="annotationsSelect">Annotations objects:</label> <select id="annotationsSelect"></select> </div> <div id="left-panel" class="panels"> <p>left side panel</p> </div> <div id="middle-panel" class="panels"> <p>This is a test page of tableless layout using CSS. View Source.</p> </div> <div id="right-panel" class="panels"> <p>right side panel</p> </div> </body> </html> /// <!--DocumentViewer-->
DocumentViewer Members
Leadtools.Documents.UI Namespace
Using LEADTOOLS Document Viewer
Document Viewer Commands
Document Viewer Operations
Documents Library Features
Loading Using LEADTOOLS Documents Library
Uploading Using the Documents Library
Documents Library Coordinate System
Parsing Text with the Documents Library
Barcode processing with the Documents Library
Loading Encrypted Files Using the Documents Library