
|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction | Help Version 19.0.7.12
|
LEADTOOLS Library
Show in webframe

|
Products | Support | Email a link to this topic. | Send comments on this topic. | Back to Introduction | Help Version 19.0.7.12
|
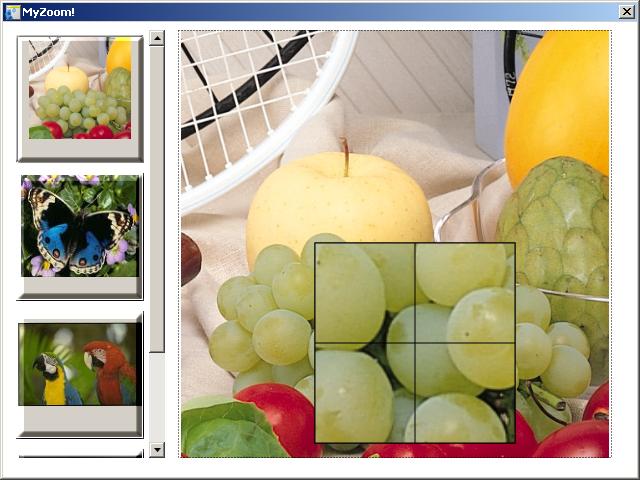
Take the following steps to create and run a program in Microsoft Expression Blend to add a magnifying glass effect using LEADTOOLS ImageViewer.

[Window1.xaml]
This example is for a BitmapSource Viewer bound to an ImageList:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Leadtools_Windows_Controls="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls"
x:Class="MyList.Window1"
x:Name="Window"
Title="Window"
Width="640" Height="480">
<Grid x:Name="LayoutRoot">
<Leadtools_Windows_Controls:ImageList HorizontalAlignment="Left" Margin="8,0,0,8" VerticalAlignment="Center" Width="150" IsSynchronizedWithCurrentItem="True" ScrollStyle="Vertical" ViewStyle="Explorer" x:Name="_imageList">
<Leadtools_Windows_Controls:ImageListItem Width="131" Content="ImageListItem" x:Name="_imageListItem1">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/ImageProcessingDemo/NaturalFruits.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="127" Height="96" Content="ImageListItem" x:Name="_imageListItem2">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/ScarletMaCaws.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="124" Height="107" Content="ImageListItem" x:Name="_imageListItem3">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/eye.gif"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
<Leadtools_Windows_Controls:ImageListItem Width="115" Height="120" Content="ImageListItem" x:Name="_imageListItem4">
<Leadtools_Windows_Controls:ImageListItem.Image>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/Butterfly.jpg"/>
</Leadtools_Windows_Controls:ImageListItem.Image>
</Leadtools_Windows_Controls:ImageListItem>
</Leadtools_Windows_Controls:ImageList>
<!-- add code from Displaying Images project-->
<Leadtools_Windows_Controls:ImageViewer x:Name="Frame" Width="Auto" Height="Auto" SizeMode="Fit" Margin="173,29,14,53">
<Leadtools_Windows_Controls:ImageViewer.Source>
<BitmapImage UriSource="file:///C:/users/Public/Documents/LEADTOOLS Images/TestFrame1.jpg"/>
</Leadtools_Windows_Controls:ImageViewer.Source>
<!-- BitmarpSourceViewer InteractiveMode parameter is set to a magnify glass object-->
<Leadtools_Windows_Controls:ImageViewer x:Name="Picture" Width="302" Height="235.5" Content="" SizeMode="Stretch" Source="{Binding Path=SelectedItem.Image, ElementName=_imageList, Mode=Default}" InteractiveMode="MagnifyGlass"/>
</Leadtools_Windows_Controls:ImageViewer>
</Grid>
</Window>