resizeOnTransform Property
Indicates whether the viewer should change the size of the scrolling area when an item is transformed.
Object.defineProperty(ImageViewer.prototype, 'resizeOnTransform',get: function(),set: function(value))
resizeOnTransform: boolean;
Property Value
true if the viewer should change the size of the scrolling area when an item is transformed, otherwise; false. Default value is true.
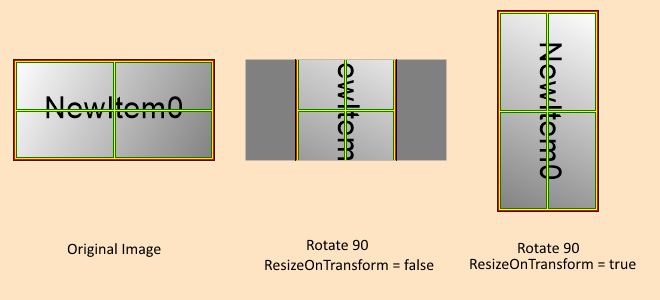
When a transformation might cause the item size to be changed, for example, if the item (image) size is 100 by 200 pixels and you rotate it by 90 degrees clock wise then the new image size would be 200 by 100 pixels. If the value of ResizeOnTransform is true, then the viewer will automatically updates the item size with this new value. If the value is false, then the viewer will not update it. The following shows the difference between the two cases:

The ClipImageToContent will determine how to clip the image outside the content area if ResizeOnTransform was set to false.
Setting this value will automatically update ImageViewerItem.ResizeOnTransform of all the items in this viewer to the same value. To change an item value individually, use the item property directly.
For more information, refer to Image Viewer Items and Image Viewer Appearance.
© 1991-2024 LEAD Technologies, Inc. All Rights Reserved.
