ImageViewerHorizontalViewLayout Object
Defines the horizontal view layout.
function lt.Controls.ImageViewerHorizontalViewLayoutextends lt.Controls.ImageViewerViewLayout
class lt.Controls.ImageViewerHorizontalViewLayout()extends ImageViewerViewLayout
The items are stacked next to each other from left to right. More than one item can be visible at any time and is controlled by the current item position and size as well the view scroll position. ActiveItem does not affect which item is being viewed.
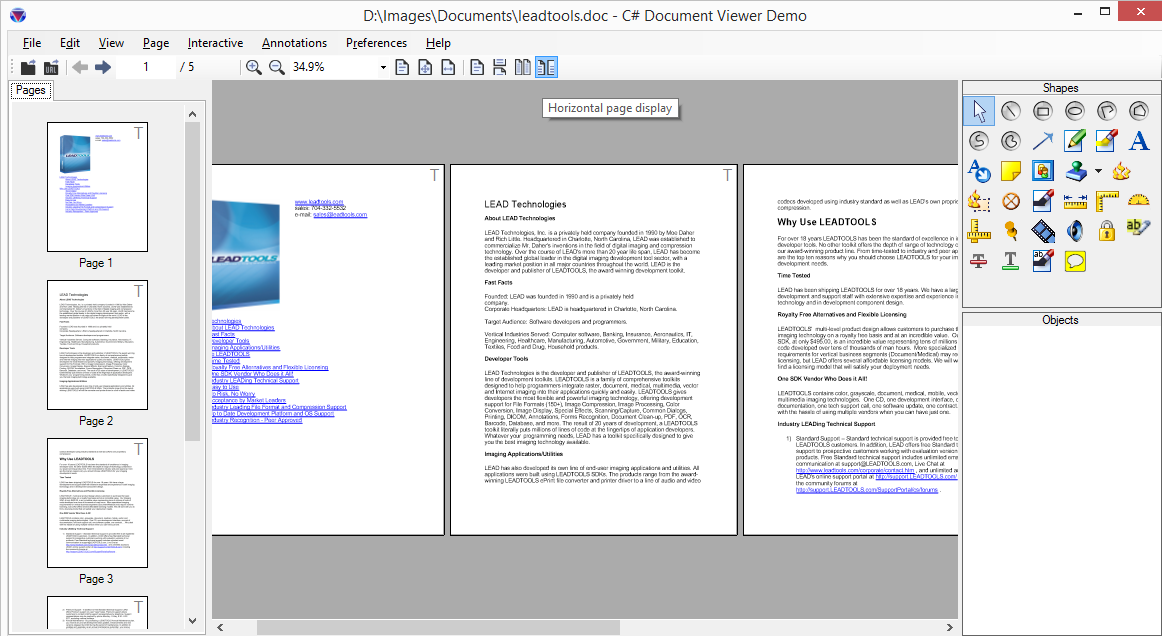
Here is the LEADTOOLS Document View in a horizontal page mode:

Notice how more than one page is visible at the same time. The view scrollbar reflect the total size of the document, not any page individually.
The horizontal view layout contains the Rows property than controls how many items are displayed vertically before moving to the next column. In the previous screenshot, the document viewer is using a horizontal layout with Rows set to 1. Hence, a single page is displayed in each column. Setting the value of Rows to 0 will instruct the viewer to the column with as many items (minimum of 1) before moving to the next. This value is not fixed and is dynamically calculated from the view size. Resizing the viewer will trigger a recalculation.
For more information, refer to Image Viewer Layouts, Image Viewer Items, Image Viewer Transformation and Image Viewer Bounds and Transform.
import { ImageViewer_Example } from "../ImageViewer";export class ImageViewer_ViewLayoutExample {private viewerExample;constructor() {this.viewerExample = new ImageViewer_Example(this.run);}private run = (viewer: lt.Controls.ImageViewer) => {let flip: boolean = false;const setLayout = () => {flip = !flip;let layout: lt.Controls.ImageViewerViewLayout;if (flip) {layout = new lt.Controls.ImageViewerVerticalViewLayout();(layout as lt.Controls.ImageViewerVerticalViewLayout).columns = 2;}else {layout = new lt.Controls.ImageViewerHorizontalViewLayout();(layout as lt.Controls.ImageViewerHorizontalViewLayout).rows = 2;}viewer.viewLayout = layout;}// Set the initial layoutsetLayout();// Add borders and paddingviewer.viewBorderThickness = 2;viewer.itemPadding = lt.Controls.ControlPadding.createAll(20);// Clear the items and add 6 new itemsviewer.beginUpdate();viewer.items.clear();for (let i = 0; i < 6; i++) {const item: lt.Controls.ImageViewerItem = new lt.Controls.ImageViewerItem();item.url = "https://demo.leadtools.com/images/jpeg/cannon.jpg";item.text = "Item " + i;viewer.items.add(item);}viewer.endUpdate();// Zoom out so we can see all the itemsviewer.zoom(lt.Controls.ControlSizeMode.fit, .5, viewer.defaultZoomOrigin);// Add a button to update the layoutconst button = document.createElement("button");button.innerHTML = "Change Layout";button.onclick = () => {setLayout();};const output = document.getElementById("output");output.appendChild(button);}}
export class ImageViewer_Example {// LEADTOOLS ImageViewer to be used with this exampleprotected imageViewer: lt.Controls.ImageViewer = null;// Generic state value used by the examplespublic timesClicked: number = 0;constructor(callback?: (viewer: lt.Controls.ImageViewer) => void) {// Set the LEADTOOLS license. Replace this with your actual license filelt.RasterSupport.setLicenseUri("https://demo.leadtools.com/licenses/js/LEADTOOLSEVAL.txt", "EVAL", null);// Create an image viewer inside the imageViewerDiv elementconst imageViewerDiv = document.getElementById("imageViewerDiv");const createOptions: lt.Controls.ImageViewerCreateOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);this.imageViewer = new lt.Controls.ImageViewer(createOptions);this.imageViewer.viewVerticalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.viewHorizontalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.autoCreateCanvas = true;// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and outthis.imageViewer.interactiveModes.add(new lt.Controls.ImageViewerPanZoomInteractiveMode());// Load an imagethis.imageViewer.imageUrl = "https://demo.leadtools.com/images/jpeg/cannon.jpg";this.imageViewer.zoom(lt.Controls.ControlSizeMode.fit, .9, this.imageViewer.defaultZoomOrigin);const exampleButton = document.getElementById("exampleButton");exampleButton.addEventListener("click", () => {this.timesClicked++;// Run the exampleif (callback)callback(this.imageViewer);});}}
import { ImageViewer_Example } from "../ImageViewer";export class ImageViewer_ViewLayoutExample {viewerExample;constructor() {this.viewerExample = new ImageViewer_Example(this.run);}run = (viewer) => {let flip = false;const setLayout = () => {flip = !flip;let layout;if (flip) {layout = new lt.Controls.ImageViewerVerticalViewLayout();(layout).columns = 2;}else {layout = new lt.Controls.ImageViewerHorizontalViewLayout();(layout).rows = 2;}viewer.viewLayout = layout;}// Set the initial layoutsetLayout();// Add borders and paddingviewer.viewBorderThickness = 2;viewer.itemPadding = lt.Controls.ControlPadding.createAll(20);// Clear the items and add 6 new itemsviewer.beginUpdate();viewer.items.clear();for (let i = 0; i < 6; i++) {const item = new lt.Controls.ImageViewerItem();item.url = "https://demo.leadtools.com/images/jpeg/cannon.jpg";item.text = "Item " + i;viewer.items.add(item);}viewer.endUpdate();// Zoom out so we can see all the itemsviewer.zoom(lt.Controls.ControlSizeMode.fit, .5, viewer.defaultZoomOrigin);// Add a button to update the layoutconst button = document.createElement("button");button.innerHTML = "Change Layout";button.onclick = () => {setLayout();};const output = document.getElementById("output");output.appendChild(button);}}
export class ImageViewer_Example {// LEADTOOLS ImageViewer to be used with this exampleimageViewer = null;// Generic state value used by the examplestimesClicked = 0;constructor(callback) {// Set the LEADTOOLS license. Replace this with your actual license filelt.RasterSupport.setLicenseUri("https://demo.leadtools.com/licenses/js/LEADTOOLSEVAL.txt", "EVAL", null);// Create an image viewer inside the imageViewerDiv elementconst imageViewerDiv = document.getElementById("imageViewerDiv");const createOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);this.imageViewer = new lt.Controls.ImageViewer(createOptions);this.imageViewer.viewVerticalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.viewHorizontalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.autoCreateCanvas = true;// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and outthis.imageViewer.interactiveModes.add(new lt.Controls.ImageViewerPanZoomInteractiveMode());// Load an imagethis.imageViewer.imageUrl = "https://demo.leadtools.com/images/jpeg/cannon.jpg";this.imageViewer.zoom(lt.Controls.ControlSizeMode.fit, .9, this.imageViewer.defaultZoomOrigin);const exampleButton = document.getElementById("exampleButton");exampleButton.addEventListener("click", () => {this.timesClicked++;// Run the exampleif (callback)callback(this.imageViewer);});}}
<!doctype html><html lang="en"><title>Controls Example | ViewLayout</title><head><script src="https://code.jquery.com/jquery-2.2.4.min.js"integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script><script src="../../LT/Leadtools.js"></script><script src="../../LT/Leadtools.Controls.js"></script><script src="../../LT/Leadtools.Annotations.Engine.js"></script><script src="../../LT/Leadtools.Annotations.Designers.js"></script><script src="../../LT/Leadtools.Annotations.Rendering.Javascript.js"></script><script src="../../LT/Leadtools.Annotations.Automation.js"></script><script src="../../LT/Leadtools.ImageProcessing.Main.js"></script><script src="../../LT/Leadtools.ImageProcessing.Color.js"></script><script src="../../LT/Leadtools.ImageProcessing.Core.js"></script><script src="../../LT/Leadtools.ImageProcessing.Effects.js"></script><script src="../../LT/Leadtools.Document.js"></script><script src="../../LT/Leadtools.Document.Viewer.js"></script><style>body {font-family: 'Segoe UI', sans-serif;}#imageViewerDiv {border: 1px solid #888;width: 500px;height: 500px;background-color: #eee;}</style><!-- All demo files are bundled and appended to the window --><script src="../../bundle.js" type="text/javascript"></script></head><body><p>Press and drag on the image to pan.</p><p>Hold down the control key and press and drag on the image or pinch with two fingers to zoom in and out.</p><div><button type="button" id="exampleButton">Run Example</button></div><div id="imageViewerDiv"></div><div id="output"></div></body><script>window.onload = () => {const example = new window.examples.ImageViewer.ViewLayout();};</script></html>
© 1991-2025 Apryse Sofware Corp. All Rights Reserved.
