Render(RasterImage,RasterRenderBuffer,LeadRect,LeadRect,LeadRect,LeadRect,RasterImageRenderProperties) Method
public static void Render(RasterImage image,RasterRenderBuffer buffer,LeadRect srcRect,LeadRect srcClipRect,LeadRect destRect,LeadRect destClipRect,RasterImageRenderProperties properties)
Parameters
image
The source image.
buffer
The destination RasterRenderBuffer containing the destination image data where the image will be rendered.
srcRect
A LeadRect object that specifies the part of the image to use as the display source.
The coordinates of the srcRect are relative to the image. You can pass an empty rectangle to use the default, which matches the image.
srcClipRect
A LeadRect object that specifies the portion of the display source to render. Generally, this is used for updating the display when part of the source image has changed.
The coordinates in the srcClipRect are relative to the image. You can pass an empty rectangle to use the default, which matches the image.
destRect
LeadRect
A LeadRect object that determines how the image is scaled and positioned in the destination buffer.
The coordinates of destRect are in pixels. There is no default for this parameter. You must specify the LeadRect values.
destClipRect
A LeadRect object that specifies the portion of the display rectangle to render. Generally, this is used for updating changes in the display surface, such as when a user moves another window, uncovering a part of the image that had been covered up.
The coordinates in the destClipRect are relative to the buffer object. You can pass an empty rectangle to use the default, which matches the buffer object.
properties
Rendering options.
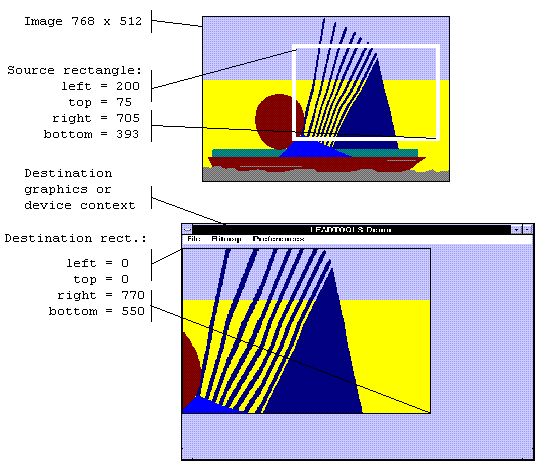
Assuming the source rectangle is the whole image, this method lets you specify a source rectangle (with coordinates relative to the image) and a destination rectangle (with coordinates relative to the destination buffer object). Scaling of the displayed image depends on the relationship between these two rectangles, as shown in the following illustration:
Note: These illustrations are for an image with a RasterViewPerspective.TopLeft view perspective. For an explanation of image coordinates and view perspectives, refer to Accounting for View Perspective. If the image is not in RasterViewPerspective.TopLeft view perspective, refer to Changing Image Coordinates.

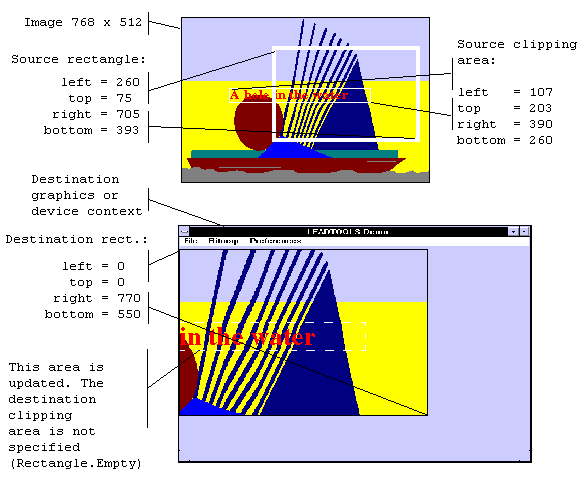
In addition, you can specify a clipping area within either rectangle to limit the area to be rendered. For the destination rectangle, a clipping area is commonly specified to re-render part of the image that was temporarily covered up. For a source rectangle, you can use a clipping area to update the display when only part of the image in the source rectangle has changed.
The following illustration shows how specifying a source clipping area affects the display. Text has been added to the source image (using the image as a display surface), and the source clipping area specifies the area to be rendered.

You can specify the various rectangles in any way that meets your needs. Coordinates can have negative values and they can extend beyond the bounds of the image or destination buffer object. In fact, it is common for the display rectangle to be bigger than the destination buffer dimension, where scroll bars are used to see different parts of the image.
