Paint(RasterImage,Graphics,LeadRect,LeadRect,LeadRect,LeadRect,RasterPaintProperties) Method
Parameters
image
The source image.
graphics
The destination System.Drawing.Graphics object where the image will be displayed.
srcRect
A Leadtools.LeadRect object that specifies the part of the image to use as the display source.
The coordinates of the srcRect are relative to the image. You can pass Rectangle.Empty to use the default, which matches the image.
srcClipRect
A Leadtools.LeadRect object that specifies the portion of the display source to paint. Generally, this is used for updating the display when part of the source image has changed.
The coordinates in the srcClipRect are relative to the image. You can pass Rectangle.Empty to use the default, which matches the image.
destRect
Leadtools.LeadRect
A Leadtools.LeadRect object that determines how the image is scaled and positioned in graphics.
The coordinates of destRect are relative to the graphics object. There is no default for this parameter. You must specify the Leadtools.LeadRect values.
destClipRect
A Leadtools.LeadRect object that specifies the portion of the display rectangle to paint. Generally, this is used for updating changes in the display surface, such as when a user moves another window, uncovering a part of the image that had been covered up.
The coordinates in the destClipRect are relative to the System.Drawing.Graphics object. You can pass Rectangle.Empty to use the default, which matches the System.Drawing.Graphics object. In most cases, however, you should use the rectangle returned by the .NET PaintEventArgs.ClipRectangle or Windows WM_PAINT message.
properties
Options for the display.
If the destination System.Drawing.Graphics object has fewer colors than the image, this method dithers the output to that display surface without affecting the actual image data.
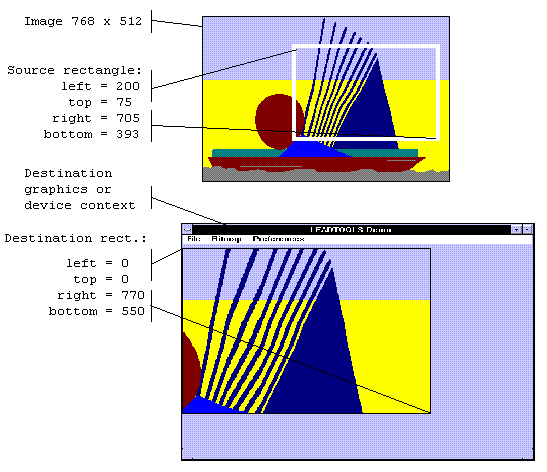
This method lets you specify a source rectangle (with coordinates relative to the image) and a destination rectangle (with coordinates relative to the destination System.Drawing.Graphics object). Scaling of the displayed image depends on the relationship between these two rectangles, as shown in the following illustration:
Note: These illustrations are for an image with a RasterViewPerspective.TopLeft view perspective. For an explanation of image coordinates and view perspectives, refer to Accounting for View Perspective. If the image is not in RasterViewPerspective.TopLeft view perspective, refer to Changing Image Coordinates.

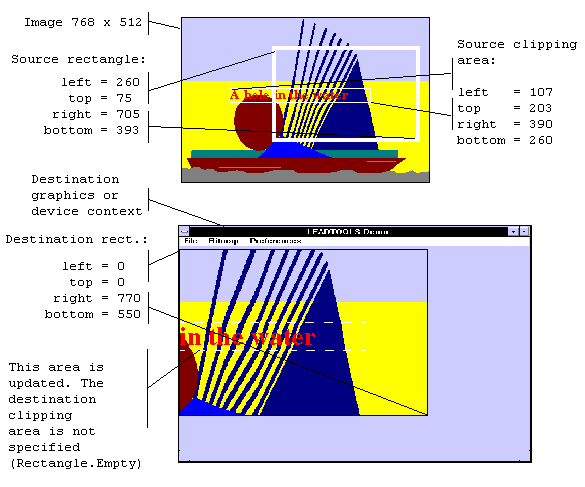
In addition, you can specify a clipping area within either rectangle to limit the area to be painted. For the destination rectangle, a clipping area is commonly specified to repaint part of the image that was temporarily covered up. For a source rectangle, you can use a clipping area to update the display when only part of the image in the source rectangle has changed.
The following illustration shows how specifying a source clipping area affects the display. Text has been added to the source image (using the image as a display surface), and the source clipping area specifies the area to be repainted.

You can specify the various rectangles in any way that meets your needs. Coordinates can have negative values and they can extend beyond the bounds of the image or destination System.Drawing.Graphics object. In fact, it is common for the display rectangle to be bigger than the destination System.Drawing.Graphics dimension, where scroll bars are used to see different parts of the image.
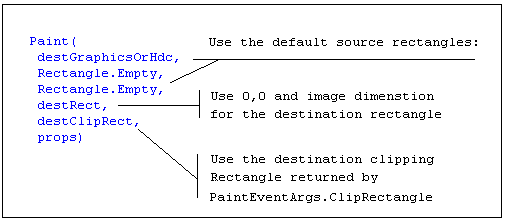
In simple cases, you can use this method as follows:

For more information refer to RasterImage and GDI/GDI+.
For more information, refer to Changing Image Coordinates.
For more information, refer to Handling Palette Changes.
For more information, refer to Flags for the PaintDisplayMode Property.
For an example, refer to Paint(RasterImage,Graphics,LeadRect,LeadRect,RasterPaintProperties).
