Paint(RasterImage,IntPtr,LeadRect,LeadRect,RasterPaintProperties) Method
public static void Paint(RasterImage image,IntPtr hdc,LeadRect srcRect,LeadRect destRect,RasterPaintProperties properties)
Parameters
image
The source image.
hdc
The destination Windows device context where the image will be displayed.
srcRect
A Leadtools.LeadRect object that specifies the part of the image to use as the display source.
The coordinates of the srcRect are relative to the image. You can pass Rectangle.Empty to use the default, which matches the image.
destRect
Leadtools.LeadRect
A Leadtools.LeadRect object that determines how the image is scaled and positioned in hdc.
The coordinates of destRect are relative to the hdc handle. There is no default for this parameter. You must specify the Leadtools.LeadRect values.
properties
Options for the display.
If the destination device context handle has fewer colors than the image, this method dithers the output to that display surface without affecting the actual image data.
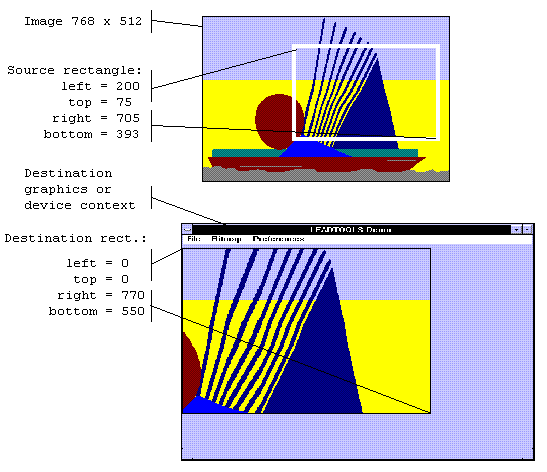
This method lets you specify a source rectangle (with coordinates relative to the image) and a destination rectangle (with coordinates relative to the destination device context). Scaling of the displayed image depends on the relationship between these two rectangles, as shown in the following illustration:
Note: These illustrations are for an image with a RasterViewPerspective.TopLeft view perspective. For an explanation of image coordinates and view perspectives, refer to Accounting for View Perspective. If the image is not in RasterViewPerspective.TopLeft view perspective, refer to Changing Image Coordinates.

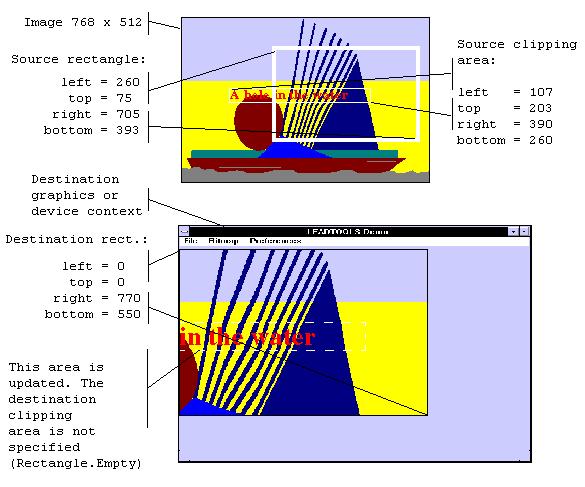
In addition, you can specify a clipping area within either rectangle to limit the area to be painted. For the destination rectangle, a clipping area is commonly specified to repaint part of the image that was temporarily covered up. For a source rectangle, you can use a clipping area to update the display when only part of the image in the source rectangle has changed.
The following illustration shows how specifying a source clipping area affects the display. Text has been added to the source image (using the image as a display surface), and the source clipping area specifies the area to be repainted.

You can specify the various rectangles in any way that meets your needs. Coordinates can have negative values and they can extend beyond the bounds of the image or destination device context. In fact, it is common for the display rectangle to be bigger than the destination device context dimension, where scroll bars are used to see different parts of the image.
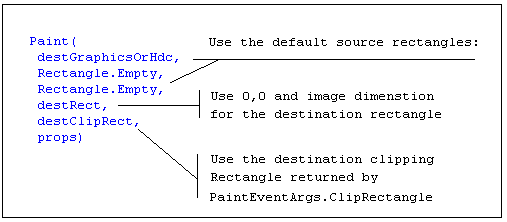
In simple cases, you can use this method as follows:

For more information, refer to the following:
using Leadtools;using Leadtools.Codecs;using Leadtools.Drawing;using Leadtools.ImageProcessing;public void PaintDCExample(){PaintDCForm f = new PaintDCForm();f.ShowDialog();}class PaintDCForm : Form{private RasterImage image;private RasterPaintProperties props;public PaintDCForm(){// Load the imageRasterCodecs codecs = new RasterCodecs();string srcFileName = Path.Combine(LEAD_VARS.ImagesDir, "Ocr1.tif");image = codecs.Load(srcFileName);Text = "Normal - doubleclick to change.";props = RasterPaintProperties.Default;props.PaintDisplayMode = RasterPaintDisplayModeFlags.None;props.UsePaintPalette = true;}protected override void Dispose(bool disposing){// Clean upif (disposing){image.Dispose();}base.Dispose(disposing);}protected override void OnDoubleClick(EventArgs e){if ((props.PaintDisplayMode & RasterPaintDisplayModeFlags.ScaleToGray) == RasterPaintDisplayModeFlags.ScaleToGray){Text = "Normal - doubleclick to change.";props.PaintDisplayMode &= ~RasterPaintDisplayModeFlags.ScaleToGray;}else{Text = "ScaleToGray - doubleclick to change.";props.PaintDisplayMode |= RasterPaintDisplayModeFlags.ScaleToGray;}Invalidate();base.OnDoubleClick(e);}protected override void OnPaint(PaintEventArgs e){// Draw the image fit and center on this formLeadRect destRect = LeadRect.FromLTRB(ClientRectangle.Left, ClientRectangle.Top, ClientRectangle.Right, ClientRectangle.Bottom);destRect = RasterImage.CalculatePaintModeRectangle(image.ImageWidth,image.ImageHeight,destRect,RasterPaintSizeMode.Fit,RasterPaintAlignMode.Center,RasterPaintAlignMode.Center);IntPtr hdc = e.Graphics.GetHdc();RasterImagePainter.Paint(image, hdc, LeadRect.Empty, destRect, props);e.Graphics.ReleaseHdc(hdc);base.OnPaint(e);}}static class LEAD_VARS{public const string ImagesDir = @"C:\LEADTOOLS22\Resources\Images";}
