| Visual Basic (Declaration) | |
|---|---|
Public Class MaskConvolutionCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class MaskConvolutionCommandBitmapEffect : RasterCommandBitmapEffect | |
| Managed Extensions for C++ | |
|---|---|
public __gc class MaskConvolutionCommandBitmapEffect : public RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class MaskConvolutionCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
MaskConvolutionCommandBitmapEffect ... | |
Run the MaskConvolutionCommandBitmapEffect on an image.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub MaskConvolutionCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void MaskConvolutionCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.Effects;assembly=Leadtools.Windows.Media.Effects"> | |
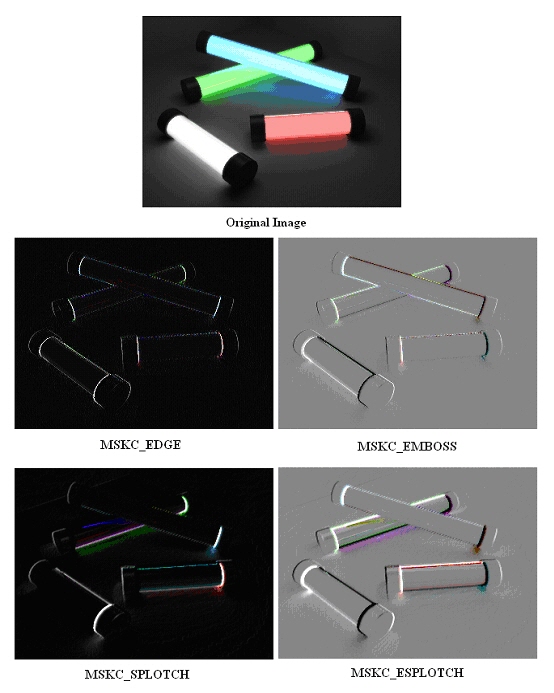
For EdgeDetection, the results are the same for opposite angles. For example, angles 0 and 180 have the same result when used with the edge detection mask. When an image undergoes image convolution each pixel of the image is multiplied by a mask to create a new pixel value. The mask is an array of values that describes the weight that should be given to each of the pixels surrounding a specific pixel. The new pixel value is the result of the mask sum being divided by the mask weight. Using different masks result in different alterations of the image. The masks used in this command result in different types of edge detection. As an example of the different masks, consider the following example: 
To obtain these images, the following settings were used: Parameters Emboss Edge ESplotch Splotch Angle 0 0 180 0 Depth 3 3 3 3 Height 250 250 100 100
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.Effects.MaskConvolutionCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, and Windows Server 2003
Reference
MaskConvolutionCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.Effects Namespace
PlasmaCommandBitmapEffect Class
EmbossCommandBitmapEffect Class
SharpenCommandBitmapEffect Class
PosterizeCommandBitmapEffect Class
MosaicCommandBitmapEffect Class
AverageCommandBitmapEffect Class
MedianCommandBitmapEffect Class
AddNoiseCommandBitmapEffect Class
IntensityDetectCommandBitmapEffect Class
SpatialFilterCommandBitmapEffect Class
BinaryFilterCommandBitmapEffect Class
MinimumCommandBitmapEffect Class
MaximumCommandBitmapEffect Class
OilifyCommandBitmapEffect Class
SolarizeCommandBitmapEffect Class
CubismCommandBitmapEffect Class
DrawStarCommandBitmapEffect Class
DryCommandBitmapEffect Class
FreePlaneBendCommandBitmapEffect Class
FreeRadialBendCommandBitmapEffect Class
GlassEffectCommandBitmapEffect Class
GlowCommandBitmapEffect Class
LensFlareCommandBitmapEffect Class
OceanCommandBitmapEffect Class
PlaneBendCommandBitmapEffect Class
PlaneCommandBitmapEffect Class
SampleTargetCommandBitmapEffect Class
TunnelCommandBitmapEffect Class
BendCommandBitmapEffect Class
CylinderCommandBitmapEffect Class
FreeHandShearCommandBitmapEffect Class
FreeHandWaveCommandBitmapEffect Class
ImpressionistCommandBitmapEffect Class
PixelateCommandBitmapEffect Class
PolarCommandBitmapEffect Class
RadialBlurCommandBitmapEffect Class
RadialWaveCommandBitmapEffect Class
RippleCommandBitmapEffect Class
SphereCommandBitmapEffect Class
SwirlCommandBitmapEffect Class
WaveCommandBitmapEffect Class
WindCommandBitmapEffect Class
ZoomBlurCommandBitmapEffect Class
ZoomWaveCommandBitmapEffect Class
ShadowCommandBitmapEffect Class
RevEffectCommandBitmapEffect Class
AgingCommandBitmapEffect Class
DiceEffectCommandBitmapEffect Class
FunctionalLightCommandBitmapEffect Class
PuzzleEffectCommandBitmapEffect Class
RingEffectCommandBitmapEffect Class




