| Visual Basic (Declaration) | |
|---|---|
Public Class ZigZagCommandBitmapEffect Inherits RasterCommandBitmapEffect | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
| |
| C# | |
|---|---|
public class ZigZagCommandBitmapEffect : RasterCommandBitmapEffect | |
| Managed Extensions for C++ | |
|---|---|
public __gc class ZigZagCommandBitmapEffect : public RasterCommandBitmapEffect | |
| C++/CLI | |
|---|---|
public ref class ZigZagCommandBitmapEffect : public RasterCommandBitmapEffect | |
| XAML Property Element Usage | |
|---|---|
ZigZagCommandBitmapEffect ... | |
Run the ZigZagCommandBitmapEffect on an image and apply the ZigZag filter.
| Visual Basic |  Copy Code Copy Code |
|---|---|
Public Sub ZigZagCommandBitmapEffectExample(ByVal element As FrameworkElement) | |
| C# |  Copy Code Copy Code |
|---|---|
public void ZigZagCommandBitmapEffectExample(FrameworkElement element) | |
| XAML |  Copy Code Copy Code |
|---|---|
<Page Title="CSAnimateEffect" Height="391" Width="300" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:lteffects="clr-namespace:Leadtools.Windows.Media.Effects.SpecialEffects;assembly=Leadtools.Windows.Media.Effects"> | |
As an example, if you use the following image: 
And you were to call ZigZagCommandBitmapEffect using the following settings:Parameter Value Amplitude 47 Attenuation 92 Frequency 13 Phase -162 CenterPoint (192, 82) FillColor Black Flags Color | RadialWave
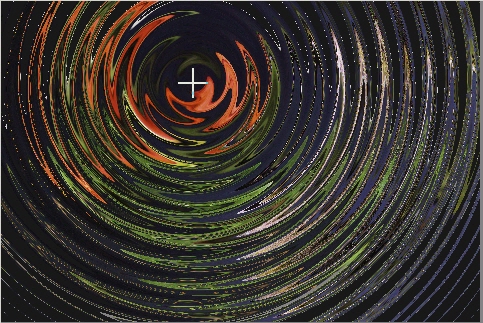
The following figure results:
As another settings, if you use the same settings except you use the PondRippleWave flag, the following figure results:
This command does not support signed data images.
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Effects.BitmapEffect
Leadtools.Windows.Media.Effects.RasterCommandBitmapEffect
Leadtools.Windows.Media.Effects.SpecialEffects.ZigZagCommandBitmapEffect
Target Platforms: Microsoft .NET Framework 3.0, Windows XP, Windows Vista, and Windows Server 2003
Reference
ZigZagCommandBitmapEffect MembersLeadtools.Windows.Media.Effects.SpecialEffects Namespace
RippleCommandBitmapEffect Class
ZoomWaveCommandBitmapEffect Class
RadialWaveCommandBitmapEffect Class
AddNoiseCommandBitmapEffect Class
EmbossCommandBitmapEffect Class
MosaicCommandBitmapEffect Class
MotionBlurCommandBitmapEffect Class
OilifyCommandBitmapEffect Class
PosterizeCommandBitmapEffect Class
SolarizeCommandBitmapEffect Class
BendCommandBitmapEffect Class
CylinderCommandBitmapEffect Class
FreeHandShearCommandBitmapEffect Class
FreeHandWaveCommandBitmapEffect Class
PixelateCommandBitmapEffect Class
ImpressionistCommandBitmapEffect Class
PolarCommandBitmapEffect Class
RadialBlurCommandBitmapEffect Class
SphereCommandBitmapEffect Class
SwirlCommandBitmapEffect Class
WaveCommandBitmapEffect Class
WindCommandBitmapEffect Class
ZoomBlurCommandBitmapEffect Class
CubismCommandBitmapEffect Class
DrawStarCommandBitmapEffect Class
DryCommandBitmapEffect Class
FreePlaneBendCommandBitmapEffect Class
FreeRadialBendCommandBitmapEffect Class
GlassEffectCommandBitmapEffect Class
GlowCommandBitmapEffect Class
LensFlareCommandBitmapEffect Class
OceanCommandBitmapEffect Class
PlaneBendCommandBitmapEffect Class
PlaneCommandBitmapEffect Class
SampleTargetCommandBitmapEffect Class
TunnelCommandBitmapEffect Class




