find Method
Searches the pages of a document to find matches to the provided text options.
DocumentViewerText.prototype.find = function(options,resultsHandler)
Parameters
options
An instance of DocumentViewerFindText containing options for bounds, starting location, matching options, and post-result actions.
resultsHandler
A callback function of type DocumentViewerFindTextResultsHandler that will be called with the results when the asynchronous find text operation completes. If no results are found, the resultsHandler parameter will be null.
(Note: As of version 19.0.0.49, this method has an updated function signature and internal behavior. See "History" for more information. The below remarks apply to versions 19.0.0.49 and above.)
Find searches the pages of a Document to find matches to the search text. Options can be passed via DocumentViewerFindText, which allows for the specification of bounds, starting location, matching options, rendering, and selection.
In JavaScript, Find is an asynchronous operation and takes a callback parameter of type DocumentViewerFindTextResultsHandler. The first parameter of this callback is the array of DocumentViewerMultiLineTextItem, one for each match. If no matches are found, null is returned instead of an empty array.
Find will report its progress via the DocumentViewer.Operation event with the DocumentViewerOperationEventArgs.Operation property set to DocumentViewerOperation.FindText. Find will send the results of each page as it searches, and sends all results at the conclusion of the operation. Setting DocumentViewerOperationEventArgs.Abort to true will cancel the operation, but not render any of the results (even if DocumentViewerFindText.RenderResults is true).
If a page’s DocumentPageText has not been retrieved when the page is being searched, Find may retrieve the DocumentPageText data for that page based on the value of AutoGetText. If no DocumentPageText is found, the page will return null as the result for searches on that page.
Search Options
DocumentViewerFindText.BeginPosition and DocumentViewerFindText.EndPosition set the bounds and direction of the search. The find text operation will always search in the direction of DocumentViewerFindText.BeginPosition to DocumentViewerFindText.EndPosition, even if DocumentViewerFindText.EndPosition is a lower page number and/or character index. Switching these two properties will change the direction of search.
By default, DocumentViewerFindText.Start is set to DocumentViewerFindTextStart.BeginPosition, meaning the search will always begin at DocumentViewerFindText.BeginPosition. Other values for DocumentViewerFindText.Start allow the search to start somewhere between the provided bounds (at a text selection with SelectedTextBegin or SelectedTextEnd or a manually-set position with DocumentViewerFindText.ManualStartPosition), which may then create two sub-searches:
-
A search from the new starting position to DocumentViewerFindText.EndPosition.
-
A search from DocumentViewerFindText.BeginPosition through the character before the new starting position.
The second search will only be run if DocumentViewerFindText.FindAll or DocumentViewerFindText.Loop is used.
Results can be automatically highlighted with DocumentViewerFindText.RenderResults and FoundTextFill. It is important to note that subsequent calls will continue to add onto the internal list of results to render, so it is best to clear the render of the last results before each call to Find with ClearRenderedFoundText. All results are returned in order from the start position to the stop position, and the first result can be automatically selected and scrolled to with DocumentViewerFindText.SelectFirstResult.
A short description of each option is provided below:
| Option | Description |
|---|---|
|
Sets one of the bounds of the search area and helps determine the direction. |
|
|
Sets one of the bounds of the search area and helps determine the direction. |
|
|
Sets the text to match. |
|
|
Indicates whether case matters for search. |
|
|
Indicates whether DocumentViewerFindText.Text should only match whole words in the page text. |
|
|
Indicates whether all matches in the bounds should be searched, or just the first. |
|
|
Sets whether to highlight the results in the DocumentViewer.View. |
|
|
Automatically sets the first in-order result to the selected text. |
|
|
Sets a new starting position for the search inside of the bounds, like a text selection. |
|
|
Allows for a manual character index to be selected based on the value of DocumentViewerFindText.Start. |
|
|
Indicates whether to wrap back around to search the rest of the bounds not covered before DocumentViewerFindText.Start. |
|
|
Holds extra data. |
A copy of the last options supplied to a completed Find is available at LastFindText until ClearLastFindText is called. Unlike previous versions, DocumentViewerFindText does not hold any internal state, so unless something about the document has changed (such as the selected text when using DocumentViewerFindTextStart.InSelection or DocumentViewerFindTextStart.AfterSelection), the same DocumentViewerFindText input instance should return the same set of results.
Multi-line and Multipage Searches
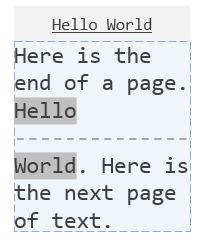
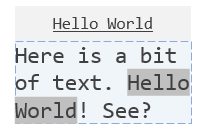
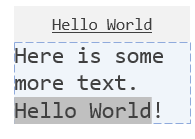
Find will automatically search between lines of text and pages of text, using the concept of "hidden spaces" at line endings. Find will recognize the end of a word/line and allow text on the next line to be matched with a space delimiter. If Find can recognize the end of a paragraph, the next line of text will not be matched.
Some examples for the search term "Hello World":



Search Applications
A common scenario when finding text on the page is supporting the "Incremental Find", "Find Next", and "Find Previous" operations. "Find Next" and "Find Previous" are used to continue searching from a match to the next match in a certain direction, while "Incremental Find" attempts to continue matching from _within the current position_, then tries to "Find Next" when the match fails. These operations are possible using the different options in DocumentViewerFindText:
-
Set the bounds of the search using DocumentViewerFindText.BeginPosition and DocumentViewerFindText.EndPosition as usual. For example, one may search from Page 1, Character 0 to Page 3, Character -1 (end of page). Switching the values in DocumentViewerFindText.BeginPosition and DocumentViewerFindText.EndPosition will change whether the operation is a "Find Next" or "Find Previous".
-
Set DocumentViewerFindText.Start to one of two options:
-
DocumentViewerFindTextStart.InSelection to continue searching from within the currently selected text. This is ideal for an "Incremental Find" operation where, for example, "L" is already selected from a previous find and you wish to continue matching the remaining text "EADTOOLS" right after it, instead of finding the next or previous match.
-
DocumentViewerFindTextStart.AfterSelection to start the search after the selection ends, in the direction of search. This is useful for "Find Next" or "Find Previous". If no selection exists, DocumentViewerFindText.BeginPosition is used as the start. To continue the example from above, this would search instead for the next "LEADTOOLS" after the "L" already selected.
-
-
Ensure DocumentViewerFindText.SelectFirstResult is true so that the first match becomes the new selected item. This is the critical step that makes it possible to keep sending the same DocumentViewerFindText instance but move to the next or previous result.
-
Optionally, use DocumentViewerFindText.RenderResults and DocumentViewerFindText.FindAll or DocumentViewerFindText.Loop to ensure the entire bounds area is checked and highlighted.
History
- 19.0.0.49
-
19.0.0.49introduced major changes to the behavior of this method. Prior to version19.0.0.49, The function signature of the Find method was:Find was a synchronous method that took three parameters and returned an array of DocumentViewerTextItem that would indicate the next match. Only one match was returned.
DocumentViewerFindText held internal state about the results of the last time it was passed to Find, so passing the same instance to Find could yield different results.
The isFirst parameter indicated whether this find text operation should be treated as the first one. If true, searching would start from the beginning of the document.
The findNext parameter was a boolean switch that was true to indicate searching in the forward direction and false to indicate searching in the backward direction.
Because the method was synchronous, calls to AutoGetText were ignored and pages without a DocumentPageText object were ignored.
When a Find was successful and results were returned, the LastFindText property would be set to the findText parameter that was passed. This would allow for simpler additional searches: because the DocumentViewerFindText object held internal state about the result, subsequent searches with that same instance would search from the last match. "Find Previous" or "Find Next" operations were possible in this manner.
This version of Find did not support "hidden space"/multi-line searches, multipage searches, multiple results with one search, sub-page beginning and ending character positions, or rendering the results with FoundTextFill.
The LEADTOOLS Document Viewer demo uses Find to perform text search operations. Refer to the demo source code for a full example.
In the below example, clicking the example button will find all occurrences of the word "LEAD" by searching the text of the document pages.
import { ViewerInitializer } from "../utilities/ViewerInitializer";export class TextFindTSExample {public run = () => {new ViewerInitializer(this.textExample);}textExample = (documentViewer: lt.Document.Viewer.DocumentViewer) => {const output = document.getElementById('output');const text = documentViewer.text;// Make sure we get the page text if necessary (otherwise, results may be empty!)text.autoGetText = true;// We will find all matches of "LEAD", ignoring the caseconst options = new lt.Document.Viewer.DocumentViewerFindText();// The textoptions.text = "LEAD";// Ignore caseoptions.matchCase = false;// Any word that contains the phraseoptions.wholeWordsOnly = false;// Find all results in the bounds, not just the firstoptions.findAll = true;// Highlight the results in the Viewoptions.renderResults = true;// Optionally, change the highlight colorlt.Document.Viewer.DocumentViewerText.foundTextFill = "rgba(255, 255, 0, .4)";// Set direction - this value could be decided from a set of "next" and "previous" buttonsconst isFindingNext = true;// Set the bounds// We set the bounds as the whole document, but below we can specify to start wherever text is selected// or at the current pageconst topOfFirstPage = lt.Document.Viewer.DocumentViewerTextPosition.createBeginOfPage(1);const bottomOfLastPage = lt.Document.Viewer.DocumentViewerTextPosition.createEndOfPage(documentViewer.pageCount);if (isFindingNext) {// Make the beginning bound "higher up" the page so we search "down" the page.options.beginPosition = topOfFirstPage;options.endPosition = bottomOfLastPage;}else {// Make the beginning bound "lower down" the page so we search "up" the page.options.beginPosition = bottomOfLastPage;options.endPosition = topOfFirstPage;}// Select the first result in the View (automatically scrolls View also)options.selectFirstResult = true;if (text.hasAnySelectedText) {// Setting this value to AfterSelection allows us to search forward from the selection, so multiple// uses of this same options object will cycle us through all the matches!// (If no selected text actually exists, search will default to beginPosition.)options.start = lt.Document.Viewer.DocumentViewerFindTextStart.afterSelection;}else {// We could start at the begin position, but it makes more UI sense to start from the user's current page.// Search will loop back around to the begin position - this just changes the starting point and order of results.options.start = lt.Document.Viewer.DocumentViewerFindTextStart.manualPosition;if (isFindingNext)options.manualStartPosition = lt.Document.Viewer.DocumentViewerTextPosition.createBeginOfPage(documentViewer.currentPageNumber);elseoptions.manualStartPosition = lt.Document.Viewer.DocumentViewerTextPosition.createEndOfPage(documentViewer.currentPageNumber);}// If we were just looking for the first match, we could use "loop" to loop around// if we found nothing between the start position and the end bound.//options.loop = true;// You will likely want to clear the previous highlighted results// on the screen so only our new results will show.text.clearRenderedFoundText();output.innerHTML = "Searching, please wait...";// Search, asynchronouslytext.find(options, function (results) {const resultsCount = !!results ? results.length : 0;let resultText;if (resultsCount > 0)resultText = "Found " + resultsCount + " results for '" + options.text + "'.";elseresultText = "No matches found.";alert(resultText);output.innerHTML = resultText;});}}
