Each of these demo applications are included with full source code in the LEADTOOLS Recognition, Document, Medical, Imaging, and Multimedia Evaluation installation and demonstrate the various LEADTOOLS technologies inside interactive, HTML/JavaScript, zero-footprint applications.
OCR and Other Recognition Web Applications
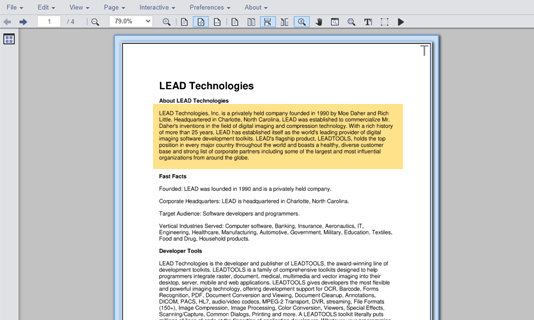
OCR Demo

Performs OCR with superior accuracy and speed to extract text from images and convert images to various document formats, such as PDF.
- Individually select pages to OCR
- Draw zones and return selected text results
- OCR all pages with automatic zoning
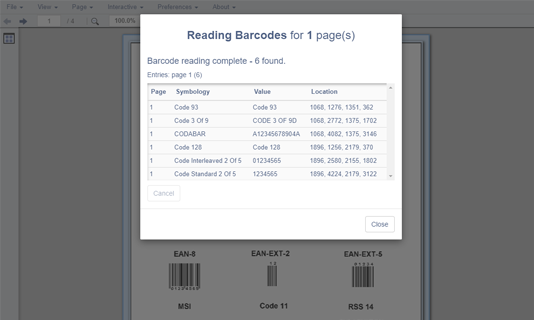
Barcode Reader

Detects and reads 34 different barcode symbologies in images. LEADTOOLS barcode libraries can return the barcode value, location on the image, and the symbology that was detected.
- Draw zone of interest on the image
- Return results of barcodes
- Find multiple barcodes with different orientations in the same image
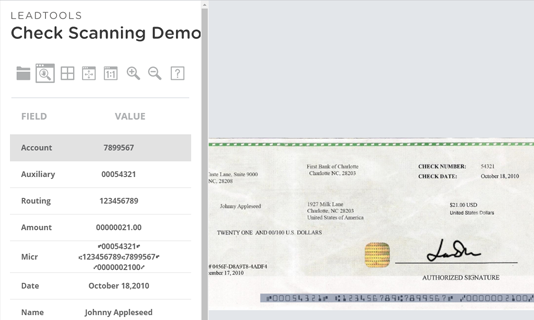
Bank Check Reader

Performs MICR on images. Automatically detects and extracts MICR (CMC-7 and E-13B) text and shows the extracted MICR line fields.
- Perform automatic image preprocessing
- Detect MICR location on checks
- Return MICR results
- Parse account, auxiliary, checking, routing numbers, and amount
- Finds and recognizes both CMC-7 and E-13B fonts in images
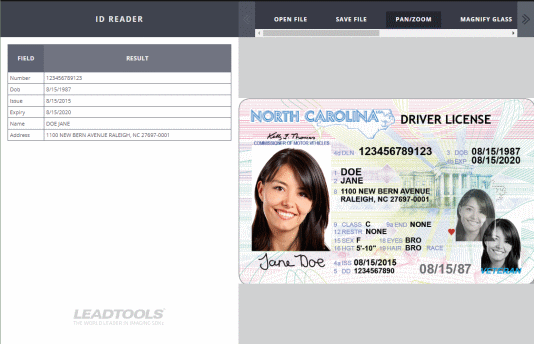
ID Reader

Uses HTML5 and JavaScript to demonstrate the use of our Forms Recognition SDK libraries to extract driver's license information. These libraries find and extract text, numeric, and date information from any driver’s license or identification card using OCR and AAMVA PDF417.
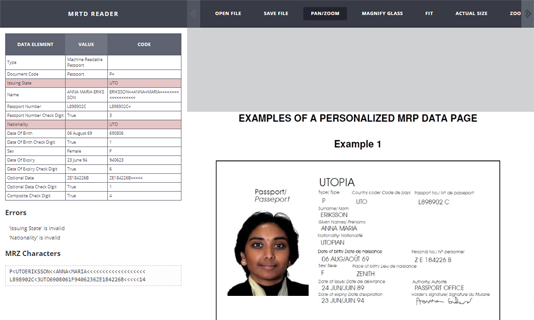
Passport Reader

Recognizes and parses passport information in images. Develop applications for industries and government agencies that process MRP and MRTD.
- Extract fields regardless of image resolution, scale, and other characteristics
- World-class accuracy and speed
- Automatic detection and correction of passport orientation and skew angle
Document Web Applications
Document Viewer

The Document Viewer for HTML5 and JavaScript is a zero-footprint component to view raster, text, and document formats. It is ideal for Enterprise Content Management (ECM), document retrieval, and document normalization solutions. The following features are demonstrated:
- Load a document from local disk and url
- Draw annotations on the document
- Use thumbnail viewer for page selection
- View any bookmarks included in the document
- Interactive zooming/panning
- Print documents and annotations
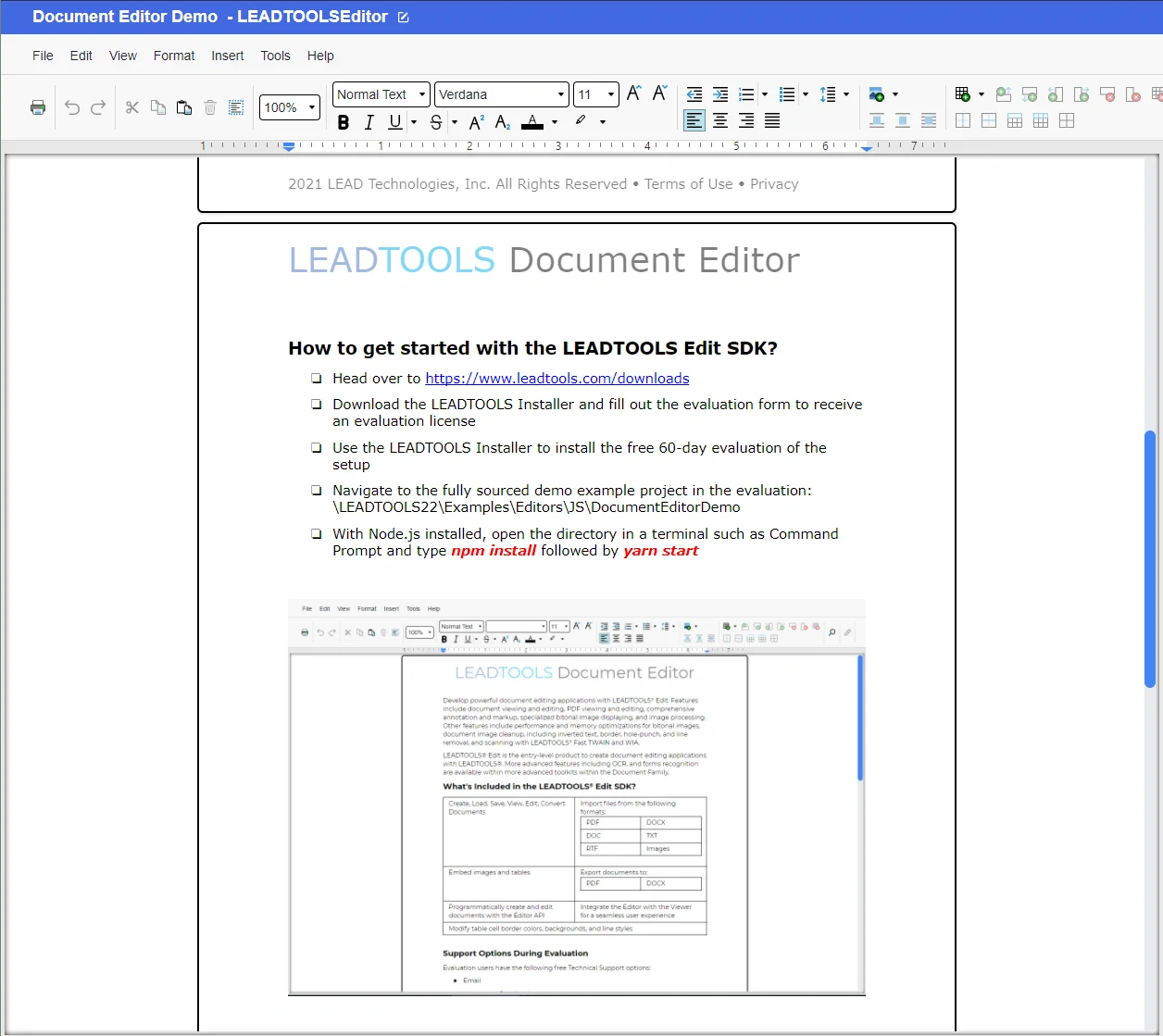
Document Editor

The LEADTOOLS Document Editor is a zero-footprint document-editing solution for HTML5/JavaScript front ends with a Microsoft .NET (IIS & Kestrel), or Java (Linux/Apache) hosted back end. Developers can create robust, full-featured applications with rich document-editing capabilities, including text search, undo/redo, copy, cut, paste, ruler, font styles, paragraph styles, and so much more! Formats supported include PDF, DOC/DOCX, and RTF.
LEADVIEW

LEADVIEW is the LEADTOOLS Document Viewer web application and service packaged into a convenient API component. It requires as little as three lines of code to plug the LEADVIEW API into any JavaScript application. The component is highly customizable and supports all the features of the existing low-level Document Viewer, including viewing and converting hundreds of file formats and more than 30 annotation and markup objects. Users can easily create themes for the UI or use the predefined dark or light themes. With a settings dialog or JSON file, the entire ReactJS UI can be customized by each end-user or administratively locked down at a server level.
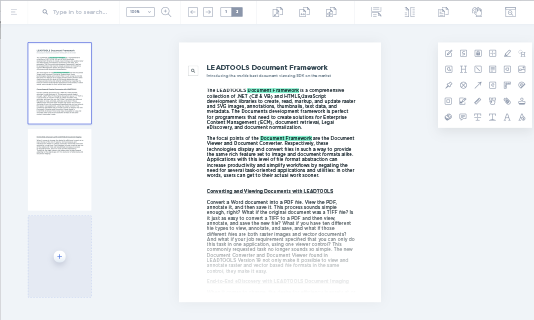
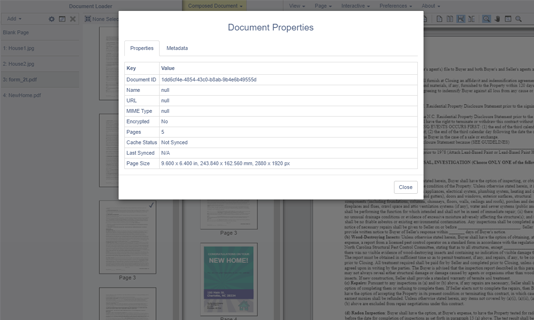
Document Composer

Load and view multiple files while interactively dragging and dropping pages to compose one custom document. Virtual documents created by this demo can be saved on the server, shared with multiple users, and exported to any format.
- Load a document from local disk and url
- Create custom documents
- Organize pages
- Export to any supported file format
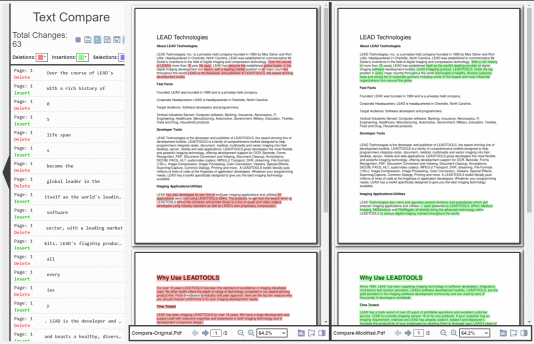
Document Compare

Compare two documents side-by-side, split-screen view, or with overlay within the Document Viewer. Comparing the documents highlight the differences between the two documents. The LEADTOOLS Document Compare library provides easy text-based comparisons with string, DocumentPageText, and LEADDocument objects.
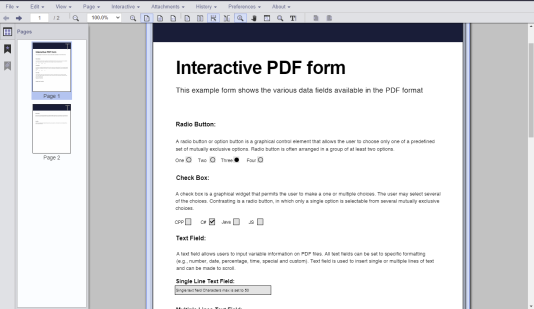
PDF Form Fields

Demonstrates the LEADTOOLS Document Viewer providing an interactive PDF Form Field filling interface in an HTML5/JavaScript application. The Document Viewer can be used to view raster, text, and document formats, making it ideal for Enterprise Content Management (ECM), document retrieval, and document normalization solutions.
- Interactively fill-out PDF form fields
- Save updated fields to PDF file
- Export PDF with filled forms to image PDF or other image format
- Print PDF with form data
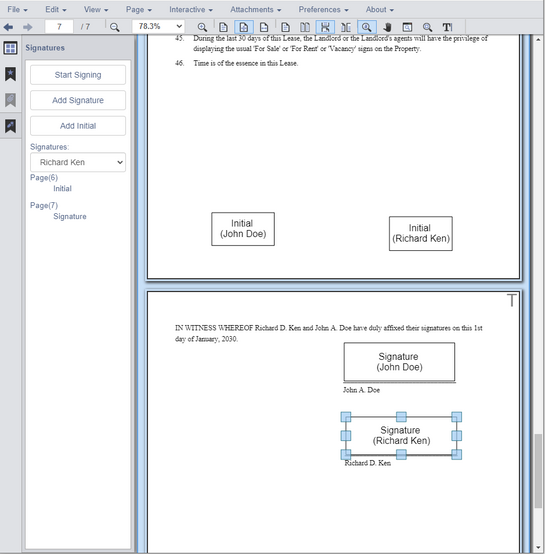
Document eSignature

Demonstrates how to use LEADTOOLS eSignature support within the Document Viewer to create electronic signatures and digitally sign documents. Comparable to handwritten signatures on a paper document, electronic signatures are much more secure. Add simple electronic signatures to documents or combine the eSignatures with LEADTOOLS certificate-based digital signing for advanced electronic signatures that guarantee the document has not been manipulated.
- Create eSignatures
- Add signature fields to your document for any number of signatories
- Full Name
- Initials
- Incorporate certificate-based Digital Signing
To run the demo in Design Mode and add your own signatories and eSignature fields:
(https://demo.leadtools.com/JavaScript/Apps/Documentviewer/index.html?mode=DocumentSignature)
To run the demo with sample signatories and eSignature fields already incorporated:
(https://demo.leadtools.com/JavaScript/Apps/Documentviewer/index.html?mode=DocumentSignature&runDefaultSample=true)
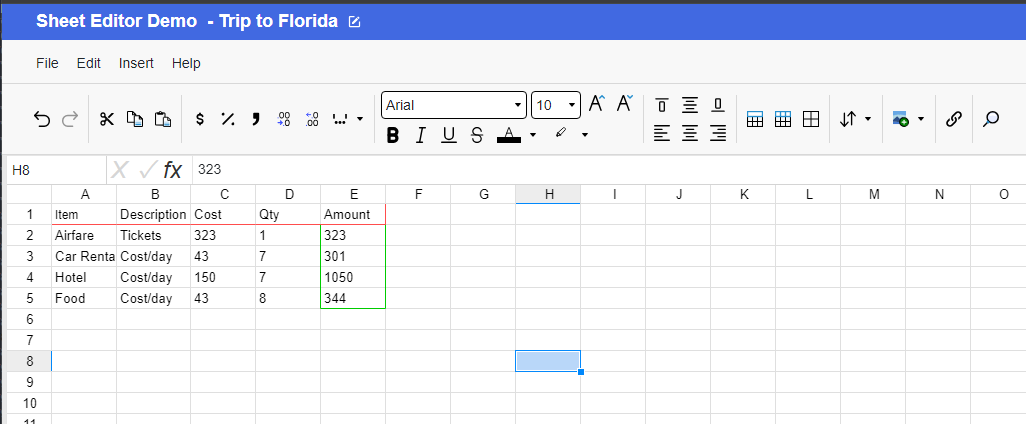
Excel Web Editor

Designed similar to the Document Editor Control, the LEADTOOLS Excel Web Editor is a full-featured spreadsheet library and easy to integrate into existing HTML/JavaScript applications.
Medical Viewer Web Applications
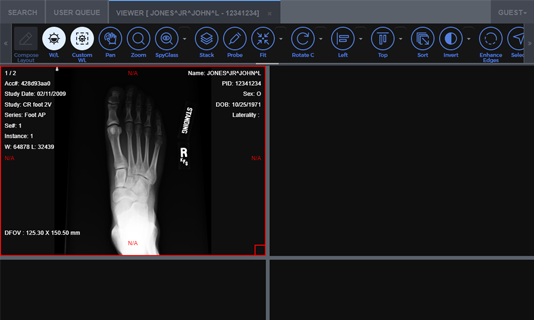
Medical Web Viewer

A zero-footprint Medical viewer with light and dark themes to display DICOM images (pixel data) with window level, density removal, offset, scale, zoom, stack, annotation/markup, and multi-touch support for phone, tablet, and desktop.
It demonstrates zero-footprint 3D volume rendering of multiple volume types including VRT, MIP, MPR, and SSD in the Medical Web Viewer. The viewer does not require browser plugins, desktop utilities, or remote desktop clients and options for low-resolution and caching to speed up rendering and loading.
Note: If you have your own test images that you would like to upload into the application, contact [email protected] to have a private user profile created.
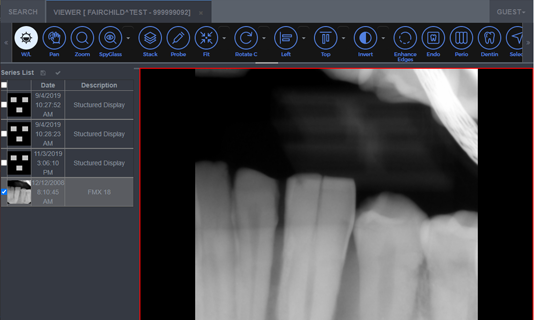
Dental Web Viewer

The zero-footprint Medical Web Viewer with specialized dental features enabled, including Endo, Perio, Dentin, and FMX layouts. Additionally shows multi-touch support for phone, tablet, and desktop.
- Interactive brightness and contrast display
- Display DICOM information
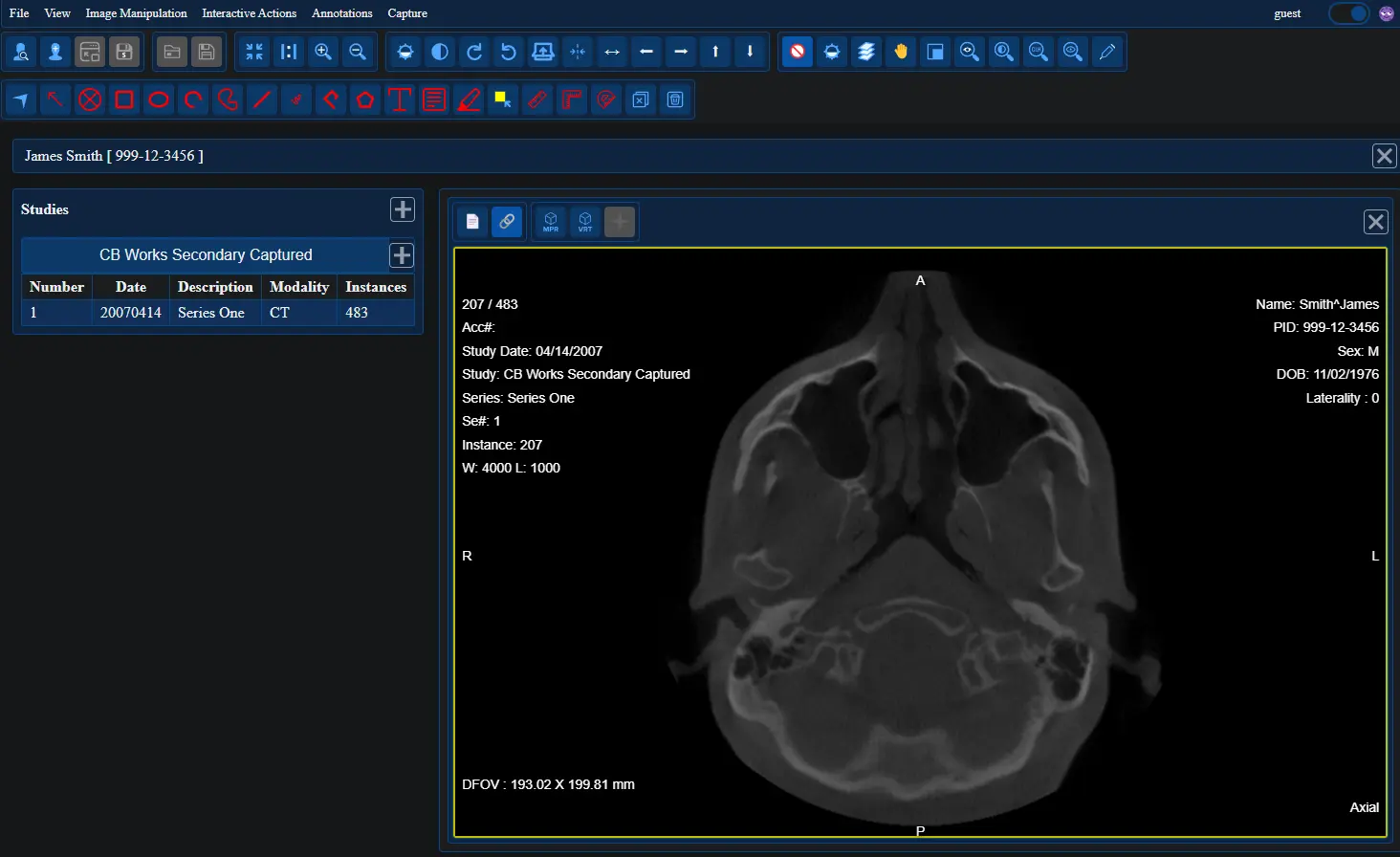
React Medical Web Viewer

Using customer feedback, the LEADTOOLS Medical team built a completely redesigned, brand-new React Medical Web Viewer from the ground up. This new viewer is faster, modular, easier to use, and offers plenty of quality-of-life improvements
Image Viewer Web Applications
SVG Demo

Demonstrates the use of the LEADTOOLS SVG libraries by using a web service to render documents as SVG.
- Load, print, and display document formats as SVG
- Infinite zoom without loss of display quality or aliasing
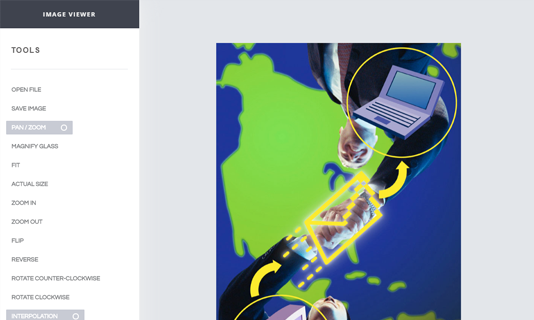
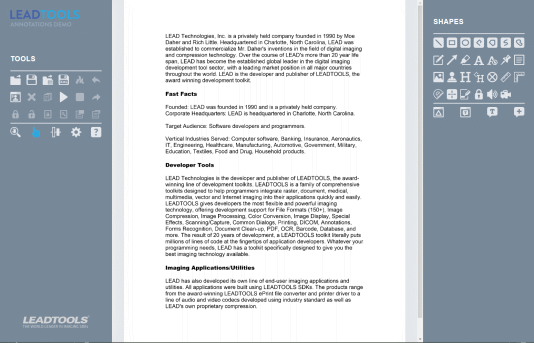
Image Viewer

Demonstrates the features of the LEADTOOLS HTML5/JavaScript image viewer. Features include:
- Load an image from url
- Rotate
- Zoom
- Flip horizontally and vertically
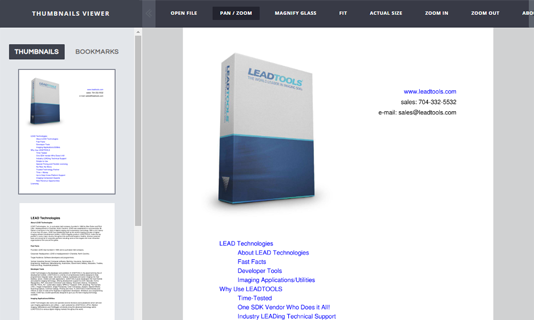
Thumbnail and Bookmark Demo

Demonstrates the use of LEADTOOLS thumbnail viewer to navigate pages and show bookmarks.
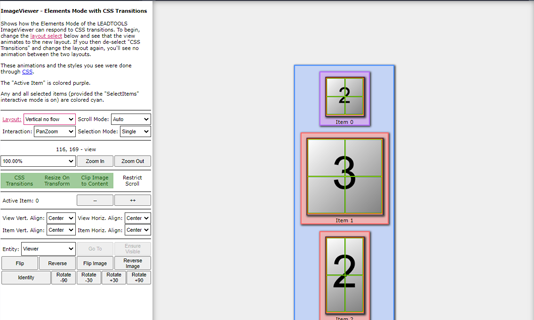
Image Viewer Styles Demo

Uses HTML5 and JavaScript to demonstrate how the Elements Mode of the LEADTOOLS ImageViewer can respond to CSS transitions. . Elements Mode uses real HTML5 elements to render the viewer and its items instead of painting onto a canvas element. The Elements Mode of the viewer still uses a canvas element to register click, touch, scroll, and drag events, as well as custom post rendering operations such as rendering annotations.
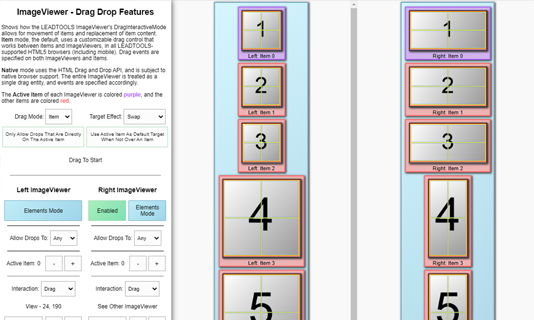
Drag and Drop Demo

This demo shows how the LEADTOOLS ImageViewer supports both the native HTML Drag and Drop and a custom item-based mode for desktop and mobile devices.
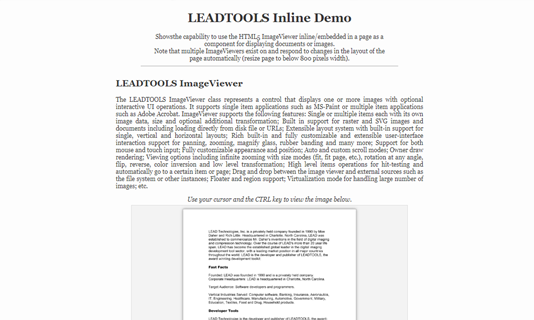
Inline Demo

The inline demo shows how an ImageViewer component can be embedded on a page as a component for displaying documents or images. Setting this up can be done with minimal configuration. This has built-in support for raster and SVG images and documents including loading directly from disk file or URLs.
Annotation/Markup Web Application
Annotations Demo

Uses LEADTOOLS annotations and image-markup libraries to add stamps, sticky notes, rulers, and various other image markup devices to an annotation layer of the image without changing the original image data.
- Draw annotations
- Export image
Image Processing Web Application
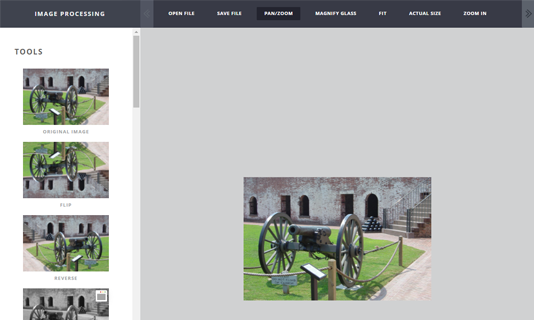
Image Processing Demo

Apply some of the image processing functions offered in LEADTOOLS. LEADTOOLS provides more the 200 image processing functions and only a small subset is shown in this interactive demonstration:
- Flip
- Histogram Equalize
- Auto Color Level
- Invert
Web Scanning Web Application
Web Scanning

An interactive demonstration of LEADTOOLS web scanning technology.
- Scan and upload images from devices in browser-based applications
- Apply image processing functions to scanned images
- Print scanned images
NOTE: Client required
- Windows: A TWAIN device and to download a TWAIN proxy for Windows
- Linux: A SANE device and to download SANE RPM package
Multimedia Web Application
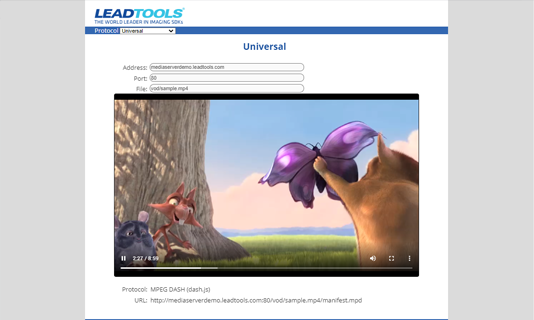
Media Streaming Server

With only one file placed on the server, the LEADTOOLS Media Streaming Server framework will stream to any device by automatically selecting the appropriate protocol (Universal Player). Or, you can manually select a player for each of the supported protocols:
- RTSP/RTP
- Adobe Flash RTMP
- Apple HTTP Live Streaming (HLS)
- HTML5 Video
- Microsoft Smooth Streaming (SSF)
- MPEG-DASH
- Adobe HTTP Dynamic Streaming (HDS)