ImageViewer Class
Represents a scrollable control that displays one or more raster or SVG images with optional interactive UI operations.
public class ImageViewer : ScrollableControl, INotifyPropertyChanged @interface LTImageViewer : NSView<NSCoding> public ref class ImageViewer : System::Windows::Forms::ScrollableControl The LEADTOOLS ImageViewer class represents a control that displays one or more images with optional interactive UI operations. It supports single-item applications such as MS-Paint or multiple-item applications such as Adobe Acrobat.

-
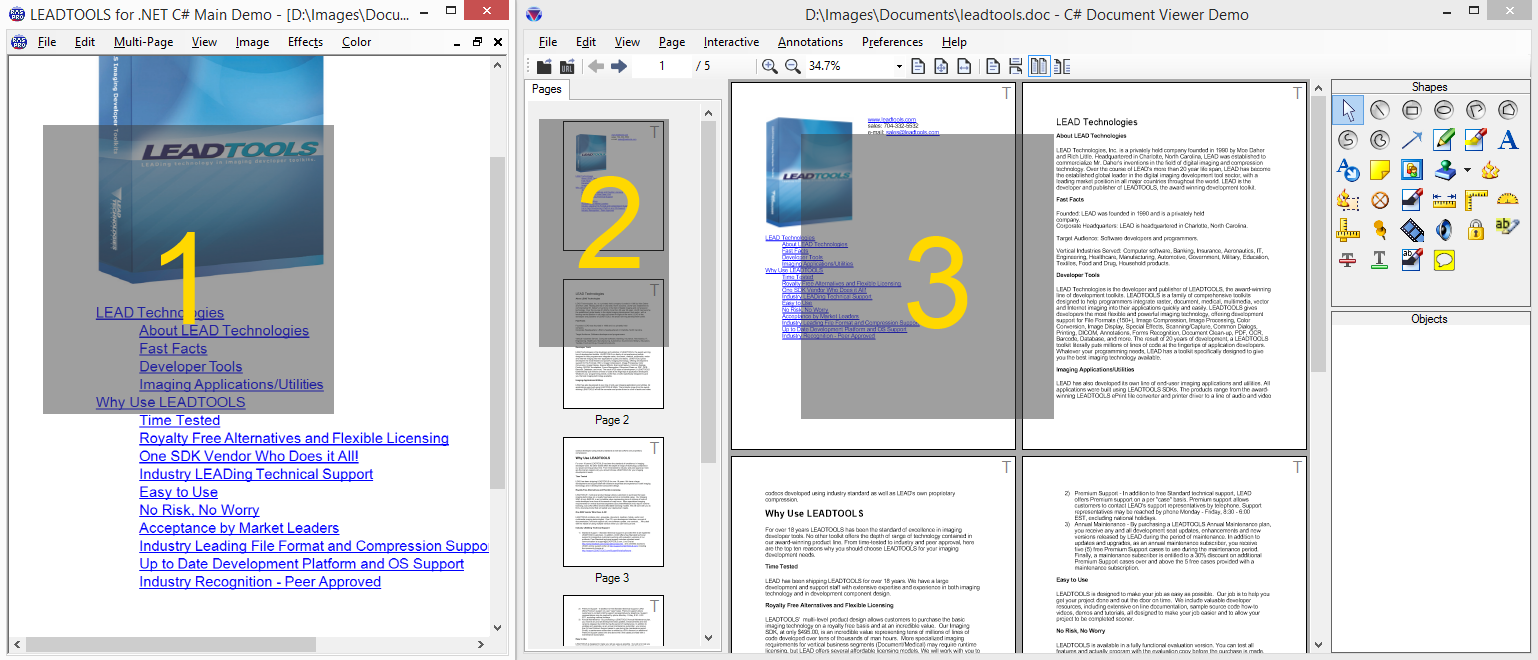
LEADTOOLS Main Demo uses an Image Viewer instance in single layout mode to view the main image.
-
LEADTOOLS Document Viewer uses an Image Viewer instance in vertical layout to view thumbnails of the pages.
-
Another Image Viewer instance is used in double layout to view the main content.
ImageViewer supports the following features:
-
Single or multiple items each with its own image data, size, and optional additional transformations.
-
Built-in support for raster and SVG images and documents including loading directly from disk file or URLs.
-
Extensible layout system with built-in support for single, vertical, and horizontal layouts.
-
Rich built-in and fully customizable and extensible user-interface interaction support for panning, zooming, magnifying glass, rubber banding and many more. Support for both mouse and touch input.
-
Fully customizable appearance and position.
-
Auto and custom scroll modes.
-
Owner draw rendering.
-
Viewing options including infinite zooming with size modes (fit, fit page, etc.), rotation at any angle, flip, reverse, color inversion, and low level transformation.
-
High level items operations for hit-testing and automatically going to a certain item or page.
-
Drag and drop between the image viewer and external sources such as the file system or other image viewer instances.
-
Floater and region support.
-
Virtualization mode for handling large number of images.
Refer to the following topics for in-depth information on each group of functionalities:
This example will create an ImageViewer, set the interactive mode to Pan/Zoom, and add an image to it.
using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;using Leadtools.Drawing;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.Color;public ImageViewer _imageViewer;public void ImageViewerExample(){// Create the image viewer_imageViewer = new ImageViewer();_imageViewer.Dock = DockStyle.Fill;_imageViewer.BackColor = SystemColors.AppWorkspace;this.Controls.Add(_imageViewer);_imageViewer.BringToFront();// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and out_imageViewer.DefaultInteractiveMode = new ImageViewerPanZoomInteractiveMode();// Get each ImageViewerInteractiveMode. This should only return PanZoomforeach (var mode in _imageViewer.InteractiveModes){Debug.WriteLine(mode);}var intertiaOptions = ControlInertiaScrollOptions.CreateDefault();intertiaOptions.IsEnabled = true;// Load an imageusing (var codecs = new RasterCodecs())_imageViewer.Image = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "image1.cmp"));}static class LEAD_VARS{public const string ImagesDir = @"C:\LEADTOOLS23\Resources\Images";}
© 1991-2024 LEAD Technologies, Inc. All Rights Reserved.
