ImageViewerHorizontalViewLayout Class
Defines the horizontal view layout.
public class ImageViewerHorizontalViewLayout : ImageViewerViewLayout public ref class ImageViewerHorizontalViewLayout : ImageViewerViewLayout The items are stacked next to each other from left to right. More than one item can be visible at any time and is controlled by the current item position and size as well the view scroll position. ActiveItem does not affect which item is being viewed.
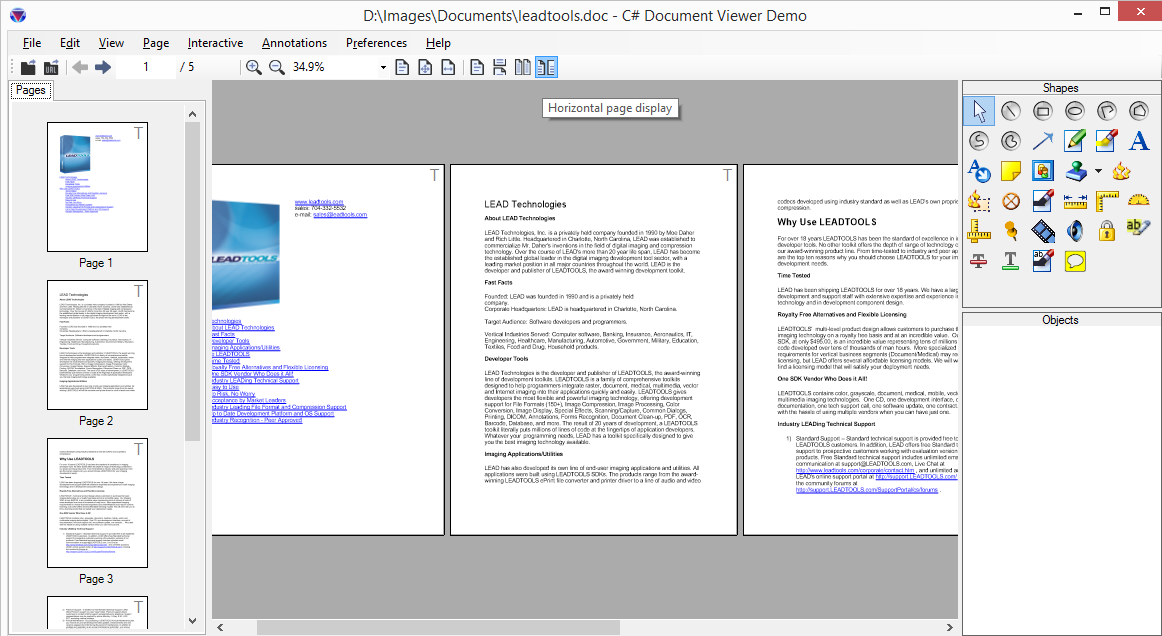
Here is the LEADTOOLS Document View in a horizontal page mode:

Notice how more than one page is visible at the same time. The view scrollbar reflect the total size of the document, not any page individually.
The horizontal view layout contains the Rows property than controls how many items are displayed vertically before moving to the next column. In the previous screenshot, the document viewer is using a horizontal layout with Rows set to 1. Hence, a single page is displayed in each column. Setting the value of Rows to 0 will instruct the viewer to the column with as many items (minimum of 1) before moving to the next. This value is not fixed and is dynamically calculated from the view size. Resizing the viewer will trigger a recalculation.
For more information, refer to Image Viewer Layouts, Image Viewer Items, Image Viewer Transformation and Image Viewer Bounds and Transform.
using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;using Leadtools.Drawing;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.Color;public ImageViewerForm _form = new ImageViewerForm();public ComboBox comboBox = new ComboBox();public ImageViewer _imageViewer;public void ImageViewerViewLayoutExample(){// Get the ImageViewer control from the form_imageViewer = _form.ImageViewer;// Clear all the images already the viewer_imageViewer.Items.Clear();// Use vertical view layout_imageViewer.ViewLayout = new ImageViewerVerticalViewLayout();// Item Border_imageViewer.ItemBorderThickness = 1;// Make sure the item size is larger than the image size (thumbnails mode)_imageViewer.ItemSize = LeadSize.Create(200, 200);// Add 4 items to the viewerusing (var codecs = new RasterCodecs()){for (var page = 1; page <= 4; page++){ImageViewerItem item = new ImageViewerItem();var fileName = Path.Combine(LEAD_VARS.ImagesDir, string.Format("ocr{0}.tif", page));// Create a thumbnail from the imageusing (var image = codecs.Load(fileName, page)){item.Image = image.CreateThumbnail(180, 180, 24, RasterViewPerspective.TopLeft, RasterSizeFlags.Resample);}_imageViewer.Items.Add(item);}}// Add a combo box control to show the view layout modescomboBox.Top = _form.ClientRectangle.Top;_form.Controls.Add(comboBox);// Add an entry for each view mode to the combo boxcomboBox.Items.Add("Single view layout");comboBox.Items.Add("Vertical view layout");comboBox.Items.Add("Horizontal view layout");comboBox.Items.Add("Vertical view layout - 2 Columns");comboBox.Items.Add("Horizontal view layout - 2 Rows");comboBox.BringToFront();// When the user selects a view layout mode from the combo boxcomboBox.SelectedIndexChanged += ComboBox_SelectedIndexChanged;}private void ComboBox_SelectedIndexChanged(object sender, EventArgs e){ComboBox comboBox = sender as ComboBox;ImageViewerViewLayout layout;switch (comboBox.SelectedItem.ToString()){case "Single view layout":layout = new ImageViewerSingleViewLayout();break;case "Vertical view layout":default:layout = new ImageViewerVerticalViewLayout();break;case "Horizontal view layout":layout = new ImageViewerHorizontalViewLayout();break;case "Vertical view layout - 2 Columns":layout = new ImageViewerVerticalViewLayout() { Columns = 2 };break;case "Horizontal view layout - 2 Rows":layout = new ImageViewerHorizontalViewLayout() { Rows = 2 };break;}_imageViewer.ViewLayout = layout;_imageViewer.UpdateTransform();// Call Zoom with current values to update ImageViewer.ViewLayout values_imageViewer.Zoom(_imageViewer.SizeMode, _imageViewer.ScaleFactor, _imageViewer.DefaultZoomOrigin);string msg = string.Format("Layout.Name = {0}\nLayout.SizeModeHeight = {1}\nLayout.SizeModeHeightItemCount = {2}\nLayout.SizeModeWidth = {3}\nLayout.SizeModeWidthItemCount = {4}\n",_imageViewer.ViewLayout.Name,_imageViewer.ViewLayout.SizeModeHeight,_imageViewer.ViewLayout.SizeModeHeightItemCount,_imageViewer.ViewLayout.SizeModeWidth,_imageViewer.ViewLayout.SizeModeWidthItemCount);Debug.WriteLine(msg, "ImageViewerLayout Information");}static class LEAD_VARS{public const string ImagesDir = @"C:\LEADTOOLS23\Resources\Images";}
© 1991-2024 LEAD Technologies, Inc. All Rights Reserved.
