ImageViewerHorizontalViewLayout Class
Defines the horizontal view layout.
public class ImageViewerHorizontalViewLayout : ImageViewerViewLayout public ref class ImageViewerHorizontalViewLayout : ImageViewerViewLayout The items are stacked next to each other from left to right. More than one item can be visible at any time and is controlled by the current item position and size as well the view scroll position. ActiveItem does not affect which item is being viewed.
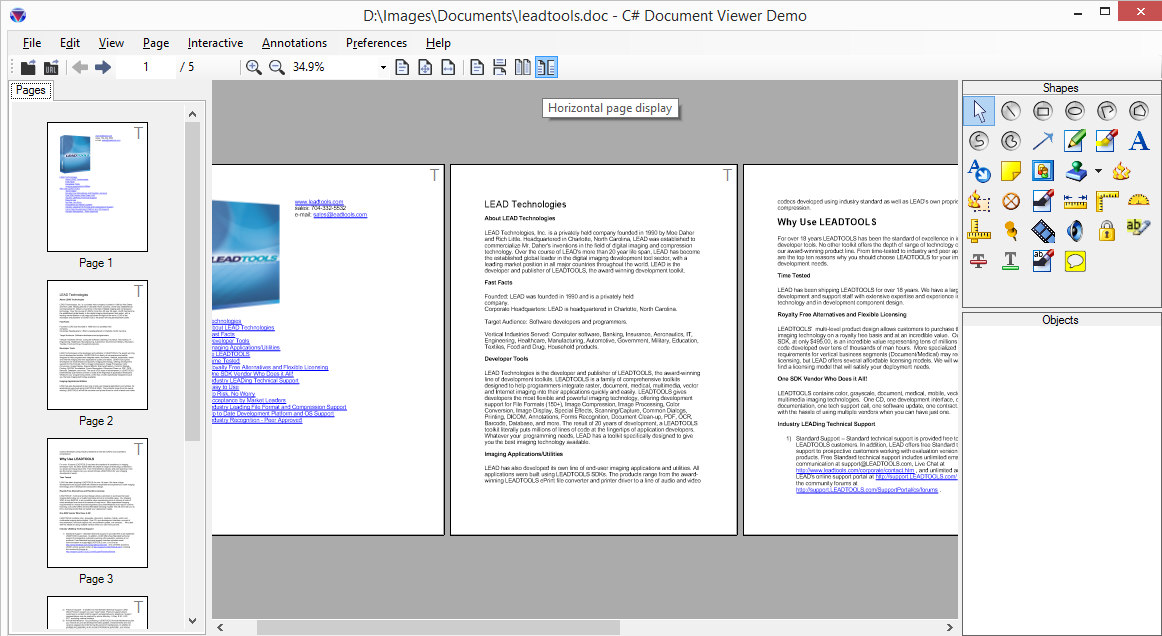
Here is the LEADTOOLS Document View in a horizontal page mode:

Notice how more than one page is visible at the same time. The view scrollbar reflect the total size of the document, not any page individually.
The horizontal view layout contains the Rows property than controls how many items are displayed vertically before moving to the next column. In the previous screenshot, the document viewer is using a horizontal layout with Rows set to 1. Hence, a single page is displayed in each column. Setting the value of Rows to 0 will instruct the viewer to the column with as many items (minimum of 1) before moving to the next. This value is not fixed and is dynamically calculated from the view size. Resizing the viewer will trigger a recalculation.
For more information, refer to Image Viewer Layouts, Image Viewer Items, Image Viewer Transformation and Image Viewer Bounds and Transform.
using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;using Leadtools.Drawing;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.Color;public void ImageViewerViewLayout_Example(){ImageViewerViewLayout layout = new ImageViewerHorizontalViewLayout { Rows = 2 };_imageViewer.ViewLayout = layout;_imageViewer.UpdateTransform();_imageViewer.Invalidate();string msg = string.Format("Layout.Name = {0}\nLayout.SizeModeHeight = {1}\nLayout.SizeModeHeightItemCount = {2}\nLayout.SizeModeWidth = {3}\nLayout.SizeModeWidthItemCount = {4}\n",_imageViewer.ViewLayout.Name,_imageViewer.ViewLayout.SizeModeHeight,_imageViewer.ViewLayout.SizeModeHeightItemCount,_imageViewer.ViewLayout.SizeModeWidth,_imageViewer.ViewLayout.SizeModeWidthItemCount);Debug.WriteLine(msg, "ImageViewerLayout Information");}
© 1991-2023 LEAD Technologies, Inc. All Rights Reserved.
