ImageViewerVerticalViewLayout Class
Defines the vertical view layout.
public class ImageViewerVerticalViewLayout : ImageViewerViewLayout public ref class ImageViewerVerticalViewLayout : ImageViewerViewLayout The items are stacked on top of each other. More than one item can be visible at any time and is controlled by the current item position and size as well the view scroll position. ActiveItem does not affect which item is being viewed.
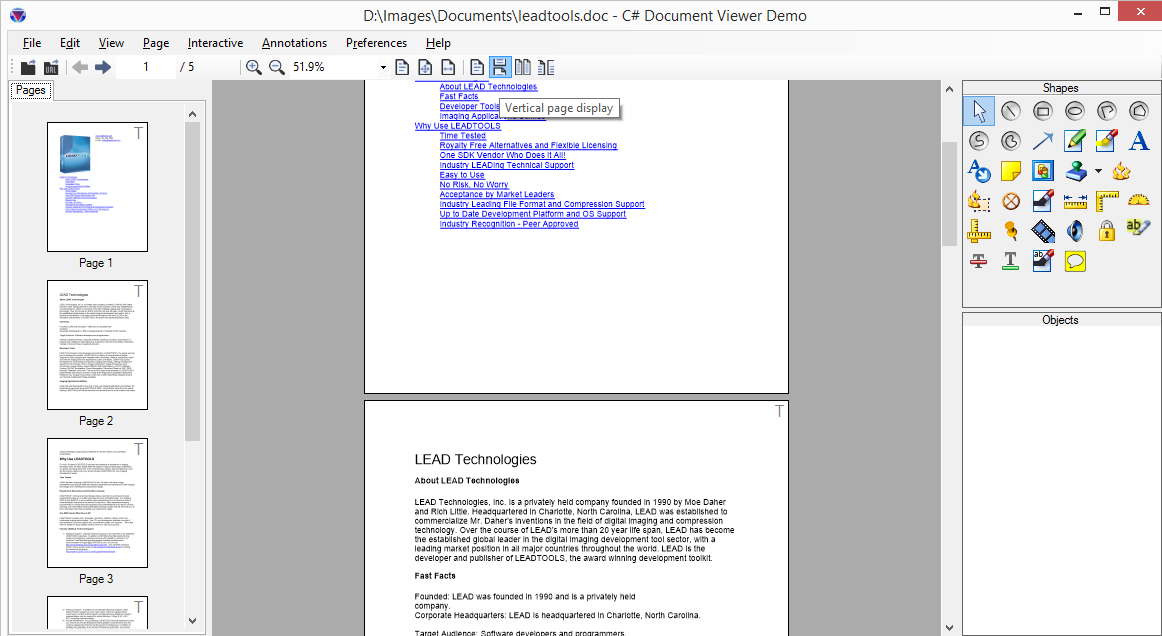
Here is the LEADTOOLS Document View in a vertical page mode:

Notice how more than one page is visible at the same time. The view scrollbar reflect the total size of the document, not any page individually.
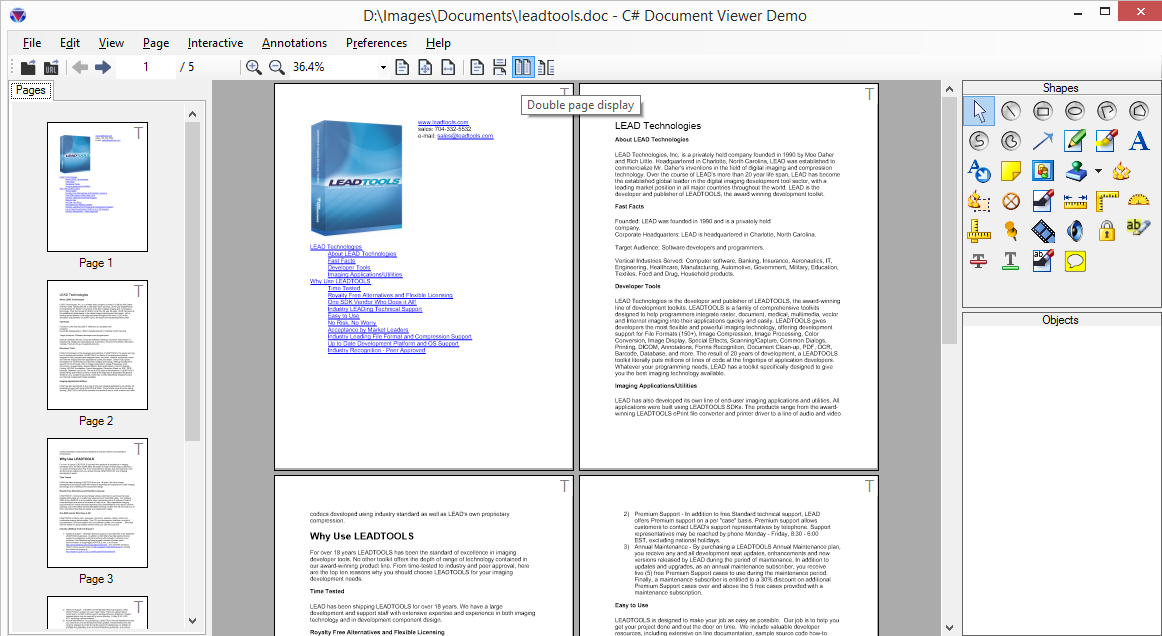
The vertical view layout contains the Columns property then controls how many items are displayed horizontally before moving to the next row. In the previous screenshot, the document viewer is using a vertical layout with Columns set to 1. Hence, a single page is displayed in each row. Here's the document viewer using a vertical view layout with Columns set to 2:

Here, the viewer will add a maximum of two items in each row before moving to the next. The scrollbar size reflect that. Setting the value of Columns to 0 will instruct the viewer to the row with as many items (minimum of 1) before moving to the next. This value is not fixed and is dynamically calculated from the view size. Resizing the viewer will trigger a recalculation. This mode is similar to Windows Explorer in Thumbnails mode.
For more information, refer to Image Viewer Layouts, Image Viewer Items, Image Viewer Transformation and Image Viewer Bounds and Transform.
using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;using Leadtools.Drawing;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.Color;public void ImageViewerViewLayout_Example(){ImageViewerViewLayout layout = new ImageViewerHorizontalViewLayout { Rows = 2 };_imageViewer.ViewLayout = layout;_imageViewer.UpdateTransform();_imageViewer.Invalidate();string msg = string.Format("Layout.Name = {0}\nLayout.SizeModeHeight = {1}\nLayout.SizeModeHeightItemCount = {2}\nLayout.SizeModeWidth = {3}\nLayout.SizeModeWidthItemCount = {4}\n",_imageViewer.ViewLayout.Name,_imageViewer.ViewLayout.SizeModeHeight,_imageViewer.ViewLayout.SizeModeHeightItemCount,_imageViewer.ViewLayout.SizeModeWidth,_imageViewer.ViewLayout.SizeModeWidthItemCount);Debug.WriteLine(msg, "ImageViewerLayout Information");}
© 1991-2023 LEAD Technologies, Inc. All Rights Reserved.
