Image Annotation and Document Markup Libraries - Objects
Products in the LEADTOOLS Document, Recognition, and Medical Imaging families include flexible
and time-tested document and image annotation libraries for
Windows, Linux, macOS, Android, iOS, and Web. LEADTOOLS
document and image annotations are perfect for general image markup applications as well as
specialized document and
medical applications.
LEADTOOLS Document, Medical, and Image Annotation Objects
Below is a list of all LEADTOOLS annotation objects and platform support of each.
Start Coding with LEADTOOLS Image Annotation and Markup Objects
Image Annotation and Markup Objects libraries
as well as all LEADTOOLS Recognition, Document, Medical, Vector, and Imaging technologies
for all development and target platforms, including Windows, Linux, and macOS.
Download LEADTOOLS Libraries
Online Demo Applications that include Image Annotation and Document Markup Libraries - Objects
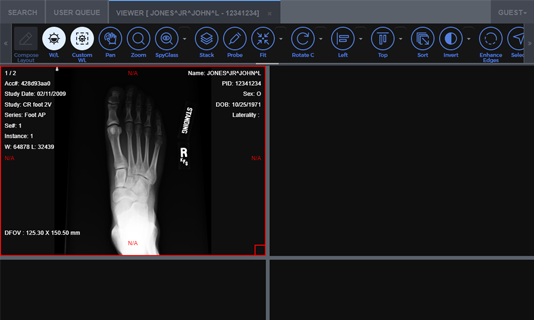
A zero-footprint Medical viewer with light and dark themes to display DICOM images (pixel data) with window level, density removal, offset, scale, zoom, stack, annotation/markup, and multi-touch support for phone, tablet, and desktop.
It demonstrates zero-footprint 3D volume rendering of multiple volume types including VRT, MIP, MPR, and SSD in the Medical Web Viewer.
The viewer does not require browser plugins, desktop utilities, or remote desktop clients and options for low-resolution and caching to speed up rendering and loading.
Note: If you have your own test images that you would like to upload into the application, contact [email protected] to have a private user profile created.
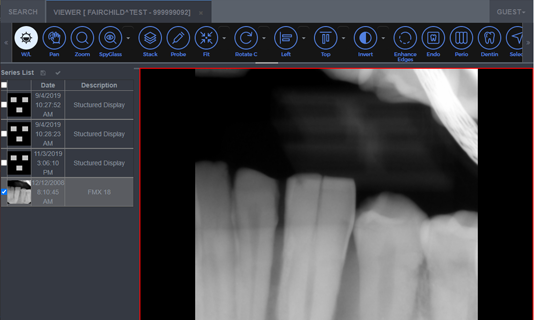
The zero-footprint Medical Web Viewer with specialized dental features enabled, including Endo, Perio, Dentin, and FMX layouts.
Additionally shows multi-touch support for phone, tablet, and desktop.
- Interactive brightness and contrast display
- Display DICOM information
Online Demo Applications
A zero-footprint Medical viewer with light and dark themes to display DICOM images (pixel data) with window level, density removal, offset, scale, zoom, stack, annotation/markup, and multi-touch support for phone, tablet, and desktop.
It demonstrates zero-footprint 3D volume rendering of multiple volume types including VRT, MIP, MPR, and SSD in the Medical Web Viewer.
The viewer does not require browser plugins, desktop utilities, or remote desktop clients and options for low-resolution and caching to speed up rendering and loading.
Note: If you have your own test images that you would like to upload into the application, contact [email protected] to have a private user profile created.
The zero-footprint Medical Web Viewer with specialized dental features enabled, including Endo, Perio, Dentin, and FMX layouts.
Additionally shows multi-touch support for phone, tablet, and desktop.
- Interactive brightness and contrast display
- Display DICOM information
See What People are Saying About
LEADTOOLS

"In the mining and related industries, we are constantly looking at ways to expand our offerings to our clients, which we are able to do with LEADTOOLS. Our OCR Safety Check sheets within the Syncromine suite leverages the powerful LEADTOOLS Recognition technology to recognize and import data to increase data points for analysis of mines."
Dolf van den Berg
Senior Analyst

"We have been using LEADTOOLS since the development of our first product version of the dhs Image Database in 1994.
We chose LEADTOOLS because all our requirements could be covered with one tool. The dhs Image Database has been used worldwide
for over 25 years as a modular image management system in the QA and the laboratory area for archiving, recording, processing,
anaylsis, and documentation. We started using LEADTOOLS for reading, writing, and visualizing the already extensive number of
different image formats. We’ve also started to add in annotations throughout our time using LEADTOOLS we have never experienced
any major issues. Their support team has always been informative and quick to help!"
Development Team

"We chose LEADTOOLS Imaging Pro Toolkit because we needed support for all standard image formats including PNG, BMP, and JPEG.
Integrating LEADTOOLS within our multi-user viewer, ImageView Standard, has helped elevate our solution to it’s best-in-class
status for financial institutions and Fortune 1000 companies."
Yojna Engineering Team

"We selected MiPACS as the anchor solution for Pacific Dental Services 1VU, our modern-day approach to dental image management.
With 800+ offices across the US, an enterprise focused imaging solution was a must-have requirement. MiPACS integrates seamlessly
with our Practice Management System EPIC, supports the sensor, panoramic and CBCT devices we want to use, and includes an HTML5
zero-footprint web viewer. It gave us confidence that MiPACS is built using the LEADTOOLS Medical Developer Toolkit. LEADTOOLS
powers many enterprise applications and solutions, so we knew that MiPACS had a solid foundation backed by technology that would
solve our current and future needs."
David Baker
SVP Chief Information and Digital Officer

InnerActive
"We needed high quality OCR libraries and text extraction for various file types. LEADTOOLS proved to be the perfect fit for our application, and the support team is outstanding."
Win Worcester
Lead Developer

Veterinary Information Network
"For over 10 years, using LEADTOOLS enables seamless image manipulation and high-resolution uploads, providing invaluable insights for our radiologists and members of Veterinarian
Information Network. The integration is effortless, backed by top-notch documentation. With exceptional customer support and rich features, LEADTOOLS surpassed all the other
solutions we evaluated. As a developer, LEADTOOLS simplifies my job and ensures our success."
Cliff Sockman
Software Developer

"We have used LEADTOOLS Imaging Pro Developer Toolkit for more than 20 years. The library is working fast and reliable. For so many years
we have experienced no major issues. And this is important as rendering and image processing is a core function of the Document Management
system that we provide to our customers."
Markus Koelmans
Vice President Research & Development and Quality

“As a long-time customer of LEADTOOLS, we’ve been using LEADTOOLS OCR engine to extract information
from incoming faxes to be stored in our database. LEAD’s OCR technology has allowed us to improve
our internal workflow and organization of our records.”
David Revell
CIO

“Thanks to LEADTOOLS, we were able to easily integrate top-notch Document, OCR, and PDF
functionality into our Merge Document Management paperless office solution.”
Kelly Reiman
Business Analyst, R&D

“KS21 Software & Beratung GmbH uses the LEADTOOLS Imaging Pro SDK to capture image documentation
on the construction site and to support order planning and order processing. With LEADTOOLS we found a strong business partners for the implementation of further documentation
and processing mechanisms and look forward to future projects with the help of your products.”
Oliver Raepple
Product Management

“eDOC Aviation Solution AG specializes in software solutions for complex technical documentation. Both in our flagship applications ‘eDoc’ for
document management and paperless records management and in our solutions for data extraction in special cases, we need a
powerful OCR and the ability to read, edit and create PDF. LEADTOOLS provides a high-performance and reliable library with a modern API for this purpose.”
Development Team

At Computer konkret AG we develop user-friendly, efficient and reliable billing and diagnostics software for dentist and orthodontist practices of all sizes. For years we have relied on LEADTOOLS for image presentation, processing, and the ability to import data in various formats and from various devices. This is essential for our users to efficiently access images and diagnostic data every day. LEADTOOLS meets all of our requirements for functionality, continuity, and stability. With LEADTOOLS constant further development, we are confident that we will continue to find a solution for every requirement that we have in the future.
Development Team

“Using LEADTOOLS Document SDK we were able to quickly develop a customized scanning application to handle the
large quantity of files our employees process, store, and transfer daily.”
Andrew Bush
Developer

"We have leveraged the LEADTOOLS Document and PDF toolkits within our records management software for many years.
The quality of both their components and their customer relationship team really sets them apart from other vendors."
David Hall
Project Supervisor

"Our eDiscovery software needs to be able to process, extract and store data from thousands of sensitive client files.
LEADTOOLS Document and OCR libraries have been invaluable to our development team since 2009."
Chris Waterman
Director of Software Development

"Integrating LEADTOOLS OCR and Recognition libraries into our scanning solutions have given our developers
truly powerful technology and access to a reliable customer support team."
Torin Ford
Senior Software Engineer

"Making the decision to integrate LEADTOOLS was easy because of their reliable and convenient DICOM libraries. Their
intuitive API helped us shrink our development time and hit our deadlines. The code samples provided on their website
are extremely helpful, and to back it up they also have direct technical support to help answer any other questions."
J.W. Chang
Engineer

"LEADTOOLS has been integrated within our document management platform, VirPack, for over 20 years.
LEADTOOLS document conversion and annotation libraries allowed our development team to hit the ground
running when building and optimizing the virtual file and workflow automation capabilities that our
product provides."
Michael J. Coar Jr.
CEO

"We have been using LEADTOOLS development toolkits for over 15 years. Their customer support and development teams have been extremely responsive to all of our technical needs. Their DICOM capabilities have ensured our ability to provide DICOM communications services for our application, and has been able to help us expand our DICOM feature set over the years."
Tony Molinari
Vice President

"After difficulties using other tools, we were in the market for DICOM libraries from a trusted company, supported by high quality technical support, and rich in features and functionality. LEADTOOLS solved all of our problems with their Medical SDK and they provided us with excellent customer service!"
Mr. S. K. Lee
Head of Software

LG Electronics
“To achieve DICOM compliant interoperability between our PACS server, MWL server, and other DICOM devices and services, we chose LEADTOOLS for their well-known and trusted DICOM libraries. I highly recommend LEADTOOLS for establishing interoperability with DICOM medical devices and equipment.”
Mr. J. W. Park
LG Electronics

"In the world of IT, performance, stability and speed count. The tools from LEADTOOLS meet all of our requirements in this regard. That is why LEADTOOLS has been our partner for many years."
Dipl.-Ing. Friedrich Fischer-Uhrig
Development Team

"We have been using LEADTOOLS in our Labelstar Office application to read and display graphics since 2015. We decided on LEADTOOLS Imaging Pro because integration into our existing application was quick and easy. We were impressed by the large number of supported graphic formats and functions for the post-processing of graphics, so that a high print quality can be guaranteed. LEADTOOLS was an excellent choice to solve our daily challenges with a powerful tool."
Carl Valentin GmbH
Development Team

"We've used the LEADTOOLS Imaging Pro SDK since 2013 within our products, DentoNovo and OrthoNovo. The reliable image viewer and various image processing functions available within the SDK allow us to deliver dentists and orthodontists an all-in-one solution for their clinic administration needs."
Patrick Sabourin
Président

"Thanks to LEADTOOLS Forms Recognition and Processing, we are able to provide reliable OCR capabilities and streamline our data processing and intake. We can always count on the LEADTOOLS Support team to provide fantastic customer service!"
Raymond Weber
Cloud Engineer SME

"We are always looking to help our customers improve their productivity and customer service by simplifying the records management life cycle. As long-time users of LEADTOOLS, we knew we could trust the reliable LEADTOOLS OCR SDK and comprehensive LEADTOOLS Document SDK to offer powerful functionality to our government customers through our record management software."
Marlys Gardner
Product Manager

"LEADTOOLS toolkits are easy-to-use and integrate into real-world situations. Having worked with LEAD for several years, I know I can always count on the LEADTOOLS Sales and Support teams to provide industry knowledge, great customer service, and flexibility to assist with wherever my needs are with my ongoing projects."
Matthew Carnevale

"We can always count on the LEADTOOLS technical support team to answer any questions we may have and make our application development consistent, easy, and quick. As longtime users of LEADTOOLS, we greatly appreciate their helpful technical support and flexible licensing!"
Jay Mencio
Integration Engineer