CutLines Object
Summary
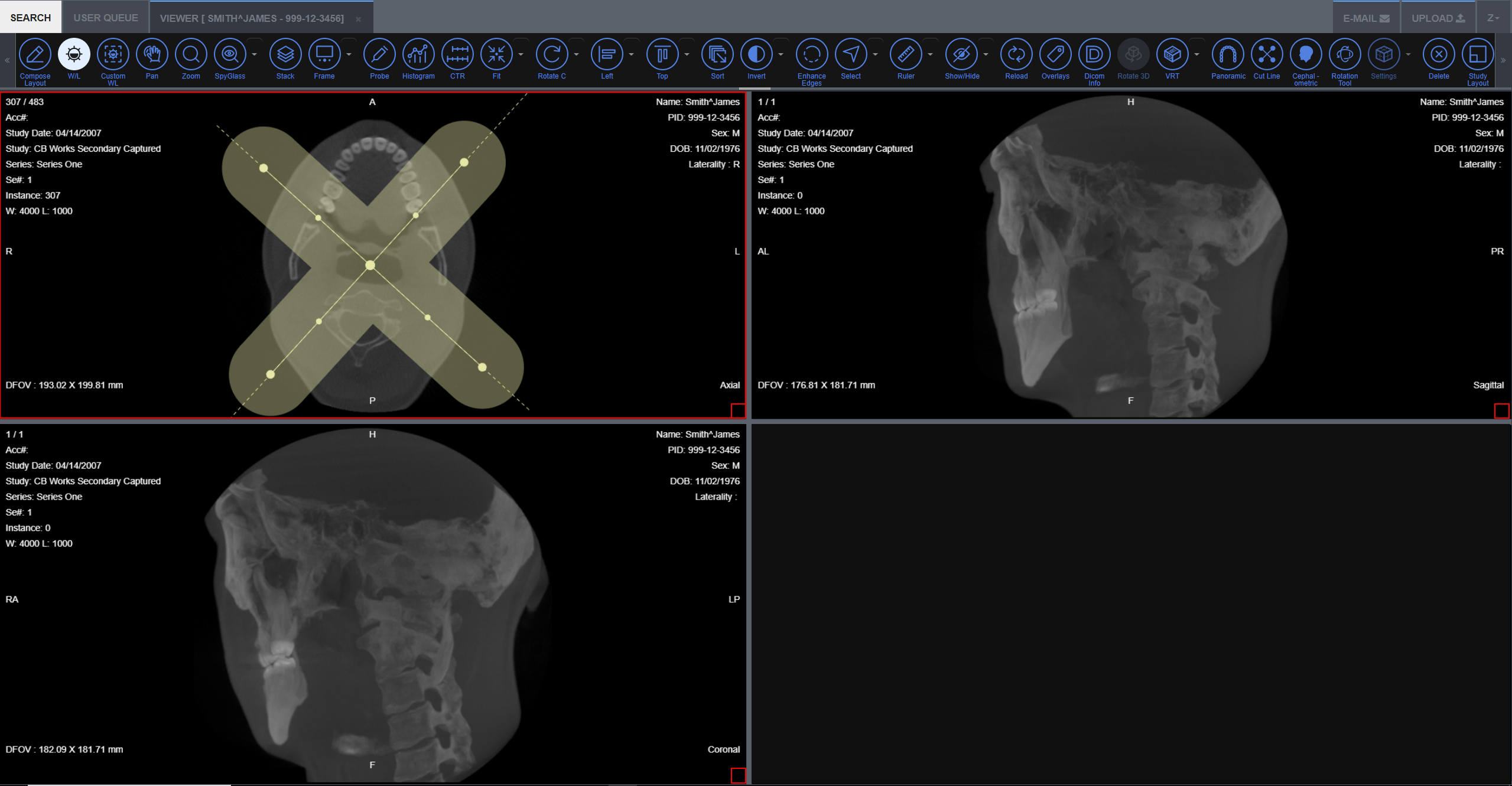
Represents a drawable control to display cross cut-lines that slice a 3D object into two generated images.
Syntax
TypeScript
JavaScript
function lt.Controls.Medical.CutLinesextends lt.Controls.Medical.Drawable
class lt.Controls.Medical.CutLines()extends Drawable
Remarks
Cut-lines have the following properties:
-
Intersection at a center point. Dragging the center point moves both cut-lines.
-
Perpendicular to each other. Hence, rotating one of them, rotates the other in the same direction and at the same proportion.
-
Rotation by handle. At the very far end there are handles to move or rotate the cut-lines.
-
Slice thickness change by clicking and dragging. If between the cut-line handle and the center point there is a thickness handle, then you can change the thickness of the cut-line by clicking and dragging the handle. This action is displayed as a transparent area around the cut-lines.

Example
Cutlines.ts
Cutlines.js
MedicalViewer_MultiFrame_Example.ts
MedicalViewer_MultiFrame_Example.js
import { MedicalViewer_MultiFrame_Example } from "../MedicalViewer_MultiFrame_Example";export class Cutlines_Example {private viewerExample;private medicalViewer;constructor() {this.viewerExample = new MedicalViewer_MultiFrame_Example(this.run);}private fillVolumeInfo(cell: lt.Controls.Medical.Cell): lt.Controls.Medical.Volume3DInformation {if (!cell)return;if (!cell.frames || (cell.frames.count < 2))return;var firstFrame: lt.Controls.Medical.Frame = cell.frames.get_item(0);var lastFrame: lt.Controls.Medical.Frame = cell.frames.get_item(cell.frames.count - 1);var width = firstFrame.width;var height = firstFrame.height;var rowspacing = firstFrame.rowSpacing;var colSpacing = firstFrame.columnSpacing;var firstPosition = lt.Controls.Medical.LeadPoint3D.create(firstFrame.imagePosition[0], firstFrame.imagePosition[1], firstFrame.imagePosition[2]);var lastPostion = lt.Controls.Medical.LeadPoint3D.create(lastFrame.imagePosition[0], lastFrame.imagePosition[1], lastFrame.imagePosition[2]);var orientation = firstFrame.imageOrientation;return new lt.Controls.Medical.Volume3DInformation(orientation, firstPosition, lastPostion, rowspacing, colSpacing, width, height);}private UpdateFrameInformation = function (engine3D, cell, referenceFrame) {var _cell = cell;var _referenceFrame = referenceFrame;engine3D.add_statusChanged(function (sender, args: lt.Controls.Medical.StatusChangedEventArgs) {switch (args.status) {case lt.Controls.Medical.Object3DStatus.ready:var index = 0;var length = _cell.frames.count;for (index = 0; index < length; index++) {var info: any = _referenceFrame.information.clone();info.bitsPerPixel = _referenceFrame.information.bitsPerPixel;info.photometricInterpretation = _referenceFrame.information.photometricInterpretation;info.windowWidth = _referenceFrame.windowWidth;info.windowCenter = info.windowWidth >> 1;info.minValue = _referenceFrame.information.minValue;info.maxValue = _referenceFrame.information.maxValue;info.lowBit = _referenceFrame.information.lowBit;info.highBit = _referenceFrame.information.highBit;info.autoScaleSlope = _referenceFrame.information.autoScaleSlope;info.autoScaleIntercept = _referenceFrame.information.autoScaleIntercept;info.signed = _referenceFrame.information.signed;cell.frames.get_item(index).set_information(info);}break;}});}private run = (medicalViewer: lt.Controls.Medical.MedicalViewer, authenticationCode: string) => {this.medicalViewer = medicalViewer;// we are going to get the cell that contains the polygon in order to generate the panoramic cell.var axial: lt.Controls.Medical.Cell = this.medicalViewer.layout.cells.get_item(0);var _frame: lt.Controls.Medical.Frame = axial.frames.get_item(axial.currentOffset);var engine3D: lt.Controls.Medical.Object3DEngine = new lt.Controls.Medical.Object3DEngine(axial.divID + "_3D_Volume");engine3D.info = this.fillVolumeInfo(axial);var sagittal = new lt.Controls.Medical.MPRCell(axial.viewer, axial, axial.divID, lt.Controls.Medical.RenderingType.server, lt.Controls.Medical.CellMPRType.sagittal);sagittal.seriesInstanceUID = axial.seriesInstanceUID;sagittal.studyInstanceUID = axial.studyInstanceUID + "_Sagittal";sagittal.frameOfReferenceUID = axial.frameOfReferenceUID;sagittal.frames.add(new lt.Controls.Medical.SliceFrame(sagittal, engine3D));medicalViewer.layout.cells.add(sagittal);sagittal.engine = engine3D;this.UpdateFrameInformation(engine3D, sagittal, _frame);var coronal = new lt.Controls.Medical.MPRCell(axial.viewer, axial, axial.divID, lt.Controls.Medical.RenderingType.server, lt.Controls.Medical.CellMPRType.coronal);coronal.seriesInstanceUID = axial.seriesInstanceUID;coronal.studyInstanceUID = axial.studyInstanceUID + "_Sagittal";coronal.frameOfReferenceUID = axial.frameOfReferenceUID;coronal.frames.add(new lt.Controls.Medical.SliceFrame(coronal, engine3D));medicalViewer.layout.cells.add(coronal);coronal.engine = engine3D;this.UpdateFrameInformation(engine3D, coronal, _frame);var cutline: lt.Controls.Medical.CutLines = null;if (!axial.drawables["CutLine"]) {cutline = new lt.Controls.Medical.CutLines(axial);axial.drawables["CutLine"] = cutline;}cutline.firstLineCell = sagittal;cutline.secondLineCell = coronal;// this is the service name that will do the server side rendering.var threed = "https://medicaldemos.leadtools.com/MedicalViewerServiceAsp22/api/threed/";engine3D.add_request3DData(function (sender, args: lt.Controls.Medical.Request3DDataEventArgs) {switch (args.type) {case lt.Controls.Medical.Requested3DDataType.creationProgress:{var request3DDataPost = new XMLHttpRequest();request3DDataPost.onreadystatechange = function (data) {if (this.readyState == 4 && this.status == 200) {var percent = parseInt(JSON.parse(this.responseText));if (engine3D.progress != 100)engine3D.progress = percent;}};request3DDataPost.open("POST", threed + "CheckProgress", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var progressSettings ={authenticationCookie: authenticationCode,id: engine3D.id}request3DDataPost.send(JSON.stringify(progressSettings));}break;case lt.Controls.Medical.Requested3DDataType.create3DObject:{var request3DDataPost = new XMLHttpRequest();;request3DDataPost.open("POST", threed + "Create3DObject", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var seriesInstanceUID = "1.3.12.2.1107.5.1.4.50772.30000009122208215356200001997"var create3DOptions = {authenticationCookie: authenticationCode,options: { PatientsOptions: {}, SeriesOptions: { SeriesInstanceUID: seriesInstanceUID }, StudiesOptions: {} },id: engine3D.id,renderingType: 0,extraOptions: { UserData2: "1.3.12.2.1107.5.1.4.50772.30000009122208215356200002253" }};request3DDataPost.send(JSON.stringify(create3DOptions));}break;case lt.Controls.Medical.Requested3DDataType.delete3DObject:{var request3DDataPost = new XMLHttpRequest();request3DDataPost.onreadystatechange = function (data) { };request3DDataPost.open("POST", threed + "End3DObject", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var endObjectSettings ={authenticationCookie: authenticationCode,id: engine3D.id}request3DDataPost.send(JSON.stringify(endObjectSettings));}case lt.Controls.Medical.Requested3DDataType.none:{var request3DDataPost = new XMLHttpRequest();var json = JSON.parse(args.JSON);var widthCurve = json['widthCurve'];var heightCurve = json['heightCurve'];var polygonInfo = JSON.stringify(json['polygonInfo']);var generateSliceData = {authenticationCookie: authenticationCode,id: engine3D.id,widthCurve: widthCurve,heightCurve: heightCurve,polygonInfo: polygonInfo};request3DDataPost.onreadystatechange = function (result: any) {if (this.readyState == 4 && this.status == 200) {var url = this.responseText;var slice = <lt.Controls.Medical.SliceFrame>args.frame;slice.URI = threed + "Get3DSlice?auth=" + encodeURIComponent(authenticationCode) + "&url=" + url + "&fileName=";}};request3DDataPost.open("POST", threed + "Generate3DSlice", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');request3DDataPost.send(JSON.stringify(generateSliceData));}break;}});engine3D.start("", axial.studyInstanceUID, axial.seriesInstanceUID);}}
import { MedicalViewer_MultiFrame_Example } from "../MedicalViewer_MultiFrame_Example";export class Cutlines_Example {constructor() {var _this = this;this.UpdateFrameInformation = function (engine3D, cell, referenceFrame) {var _cell = cell;var _referenceFrame = referenceFrame;engine3D.add_statusChanged(function (sender, args) {switch (args.status) {case lt.Controls.Medical.Object3DStatus.ready:var index = 0;var length = _cell.frames.count;for (index = 0; index < length; index++) {var info = _referenceFrame.information.clone();info.bitsPerPixel = _referenceFrame.information.bitsPerPixel;info.photometricInterpretation = _referenceFrame.information.photometricInterpretation;info.windowWidth = _referenceFrame.windowWidth;info.windowCenter = info.windowWidth >> 1;info.minValue = _referenceFrame.information.minValue;info.maxValue = _referenceFrame.information.maxValue;info.lowBit = _referenceFrame.information.lowBit;info.highBit = _referenceFrame.information.highBit;info.autoScaleSlope = _referenceFrame.information.autoScaleSlope;info.autoScaleIntercept = _referenceFrame.information.autoScaleIntercept;info.signed = _referenceFrame.information.signed;cell.frames.get_item(index).set_information(info);}break;}});};this.run = function (medicalViewer, authenticationCode) {_this.medicalViewer = medicalViewer;// we are going to get the cell that contains the polygon in order to generate the panoramic cell.var axial = _this.medicalViewer.layout.cells.get_item(0);var _frame = axial.frames.get_item(axial.currentOffset);var engine3D = new lt.Controls.Medical.Object3DEngine(axial.divID + "_3D_Volume");engine3D.info = _this.fillVolumeInfo(axial);var sagittal = new lt.Controls.Medical.MPRCell(axial.viewer, axial, axial.divID, lt.Controls.Medical.CellMPRType.sagittal);sagittal.seriesInstanceUID = axial.seriesInstanceUID;sagittal.studyInstanceUID = axial.studyInstanceUID + "_Sagittal";sagittal.frameOfReferenceUID = axial.frameOfReferenceUID;sagittal.frames.add(new lt.Controls.Medical.SliceFrame(sagittal, engine3D));medicalViewer.layout.cells.add(sagittal);sagittal.engine = engine3D;_this.UpdateFrameInformation(engine3D, sagittal, _frame);var coronal = new lt.Controls.Medical.MPRCell(axial.viewer, axial, axial.divID, lt.Controls.Medical.CellMPRType.coronal);coronal.seriesInstanceUID = axial.seriesInstanceUID;coronal.studyInstanceUID = axial.studyInstanceUID + "_Sagittal";coronal.frameOfReferenceUID = axial.frameOfReferenceUID;coronal.frames.add(new lt.Controls.Medical.SliceFrame(coronal, engine3D));medicalViewer.layout.cells.add(coronal);coronal.engine = engine3D;_this.UpdateFrameInformation(engine3D, coronal, _frame);var cutline = null;if (!axial.drawables["CutLine"]) {cutline = new lt.Controls.Medical.CutLines(axial);axial.drawables["CutLine"] = cutline;}cutline.firstLineCell = sagittal;cutline.secondLineCell = coronal;// this is the service name that will do the server side rendering.var threed = "https://medicaldemos.leadtools.com/MedicalViewerServiceAsp22/api/threed/";engine3D.add_request3DData(function (sender, args) {switch (args.type) {case lt.Controls.Medical.Requested3DDataType.creationProgress:{var request3DDataPost = new XMLHttpRequest();request3DDataPost.onreadystatechange = function (data) {if (this.readyState == 4 && this.status == 200) {var percent = parseInt(JSON.parse(this.responseText));if (engine3D.progress != 100)engine3D.progress = percent;}};request3DDataPost.open("POST", threed + "CheckProgress", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var progressSettings = {authenticationCookie: authenticationCode,id: engine3D.id};request3DDataPost.send(JSON.stringify(progressSettings));}break;case lt.Controls.Medical.Requested3DDataType.create3DObject:{var request3DDataPost = new XMLHttpRequest();;request3DDataPost.open("POST", threed + "Create3DObject", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var seriesInstanceUID = "1.3.12.2.1107.5.1.4.50772.30000009122208215356200001997";var create3DOptions = {authenticationCookie: authenticationCode,options: { PatientsOptions: {}, SeriesOptions: { SeriesInstanceUID: seriesInstanceUID }, StudiesOptions: {} },id: engine3D.id,renderingType: 0,extraOptions: { UserData2: "1.3.12.2.1107.5.1.4.50772.30000009122208215356200002253" }};request3DDataPost.send(JSON.stringify(create3DOptions));}break;case lt.Controls.Medical.Requested3DDataType.delete3DObject:{var request3DDataPost = new XMLHttpRequest();request3DDataPost.onreadystatechange = function (data) { };request3DDataPost.open("POST", threed + "End3DObject", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var endObjectSettings = {authenticationCookie: authenticationCode,id: engine3D.id};request3DDataPost.send(JSON.stringify(endObjectSettings));}case lt.Controls.Medical.Requested3DDataType.none:{var request3DDataPost = new XMLHttpRequest();var json = JSON.parse(args.JSON);var widthCurve = json['widthCurve'];var heightCurve = json['heightCurve'];var polygonInfo = JSON.stringify(json['polygonInfo']);var generateSliceData = {authenticationCookie: authenticationCode,id: engine3D.id,widthCurve: widthCurve,heightCurve: heightCurve,polygonInfo: polygonInfo};request3DDataPost.onreadystatechange = function (result) {if (this.readyState == 4 && this.status == 200) {var url = this.responseText;var slice = args.frame;slice.URI = threed + "Get3DSlice?auth=" + encodeURIComponent(authenticationCode) + "&url=" + url + "&fileName=";}};request3DDataPost.open("POST", threed + "Generate3DSlice", true);request3DDataPost.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');request3DDataPost.send(JSON.stringify(generateSliceData));}break;}});engine3D.start("", axial.studyInstanceUID, axial.seriesInstanceUID);};this.fillVolumeInfo = function (cell) {if (!cell)return;if (!cell.frames || (cell.frames.count < 2))return;var firstFrame = cell.frames.get_item(0);var lastFrame = cell.frames.get_item(cell.frames.count - 1);var width = firstFrame.width;var height = firstFrame.height;var rowspacing = firstFrame.rowSpacing;var colSpacing = firstFrame.columnSpacing;var firstPosition = lt.Controls.Medical.LeadPoint3D.create(firstFrame.imagePosition[0], firstFrame.imagePosition[1], firstFrame.imagePosition[2]);var lastPostion = lt.Controls.Medical.LeadPoint3D.create(lastFrame.imagePosition[0], lastFrame.imagePosition[1], lastFrame.imagePosition[2]);var orientation = firstFrame.imageOrientation;return new lt.Controls.Medical.Volume3DInformation(orientation, firstPosition, lastPostion, rowspacing, colSpacing, width, height);};this.viewerExample = new MedicalViewer_MultiFrame_Example(this.run);}}
export class MedicalViewer_MultiFrame_Example {// LEADTOOLS ImageViewer to be used with this exampleprotected medicalViewer: lt.Controls.Medical.MedicalViewer = null;// Generic state value used by the examplespublic timesClicked: number = 0;public authenticationCode: string = "";constructor(callback?: (medicalViewer: lt.Controls.Medical.MedicalViewer, authenticationCode: string) => void) {// Set the LEADTOOLS license. Replace this with your actual license filelt.RasterSupport.setLicenseUri("https://demo.leadtools.com/licenses/js/LEADTOOLSEVAL.txt", "EVAL", null);// Create an image viewer inside the imageViewerDiv elementconst imageViewerDiv: HTMLDivElement = <HTMLDivElement>document.getElementById("imageViewerDiv");const createOptions: lt.Controls.ImageViewerCreateOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);var aspPath = "https://medicaldemos.leadtools.com/MedicalViewerServiceAsp22/";this.medicalViewer = new lt.Controls.Medical.MedicalViewer(imageViewerDiv, 2, 2);this.medicalViewer.onSizeChanged();var cell = new lt.Controls.Medical.Cell(this.medicalViewer, null, 1, 1);// Set the show border to "true", to show a border around the cell.cell.set_showFrameBorder(true);// Add the cell to the viewer.this.medicalViewer.layout.get_items().add(cell);// [optional] Select the cell (it can also be selected by clicking on it.)cell.set_selected(true);cell.fullDownload = false;cell.marginFramesCount = 3;var self = this;// we are now going to to download an image from leadtools medical viewer demo web site, you need to change this to download images from your database.var xhttp = new XMLHttpRequest();xhttp.onreadystatechange = function (data) {if (this.readyState == 4 && this.status == 200) {// here we got the authentication Code that we need to retrieve the images from leadtools database.self.authenticationCode = this.responseText;var encodedAuthenticationCode = self.authenticationCode;// we get here the object retrieve address that points to a service that retireves the information and the images from the server.var objectRetrieveAddress = aspPath + "api/retrieve";var objectRetrieveQueryAddress = aspPath + "api/query";var studyInstanceUID = "1.3.12.2.1107.5.1.4.50772.30000009122208074910900000022";// this is the series instance UID that contains all the frames that will be retrieved.var seriesInstanceUID = "1.3.12.2.1107.5.1.4.50772.30000009122208215356200001997"cell.seriesInstanceUID = seriesInstanceUID;cell.studyInstanceUID = studyInstanceUID;// we are generating the address for retrieving the instances information.var queryArchive = objectRetrieveQueryAddress;queryArchive += "/FindInstances";var getStackRequest = new XMLHttpRequest();getStackRequest.onreadystatechange = function (data) {if (this.readyState == 4 && this.status == 200) {var json = JSON.parse(this.responseText);var instanceIndex = 0;// if instance count is zero, then the study doesn't exist on the server.var instanceCount = json.length;// add frames based on the size of the number of instances.for (instanceIndex = 0; instanceIndex < instanceCount; instanceIndex++) {var cellFrame = new lt.Controls.Medical.Frame(cell);cell.get_frames().add(cellFrame);}// loop through every frame, and prepare the data.for (instanceIndex = 0; instanceIndex < instanceCount; instanceIndex++) {cellFrame = cell.get_frames().get_item(instanceIndex);var pageInfo = json[instanceIndex].Pages[0];cellFrame.imagePosition = pageInfo.ImagePositionPatientArray;cellFrame.imageOrientation = pageInfo.ImageOrientationPatientArray;if (pageInfo.PixelSpacingPatientArray != null && pageInfo.PixelSpacingPatientArray.length == 2) {cellFrame.set_rowSpacing(parseFloat(pageInfo.PixelSpacingPatientArray[1]));cellFrame.set_columnSpacing(parseFloat(pageInfo.PixelSpacingPatientArray[0]));}// now, this is the MRTI info that contains the image information, width, height, tiles....etc.var mrtiInfo = new lt.Controls.Medical.MRTIImage();// The image dpi.mrtiInfo.fullDpi = lt.LeadSizeD.create(150, 150);// the tile size, recommended value is 256mrtiInfo.tileSize = lt.LeadSizeD.create(512, 512);mrtiInfo.frameIndex = 0;// does this image support window leve.mrtiInfo.supportWindowLevel = true;// different resolution for the image.var resolutions = [{ "width": 512, "height": 512 }, { "width": 256, "height": 256 }, { "width": 128, "height": 128 }, { "width": 64, "height": 64 }];mrtiInfo.resolutions = [];for (var i = 0; i < resolutions.length; i++) {mrtiInfo.resolutions[i] = lt.LeadSizeD.create(resolutions[i].width, resolutions[i].height);}// the image width and height.cellFrame.set_width(mrtiInfo.resolutions[0].width);cellFrame.set_height(mrtiInfo.resolutions[0].height);// the image full size.mrtiInfo.fullSize = lt.LeadSizeD.create(cellFrame.get_width(), cellFrame.get_height());// now we need the image URL,var imageUri = objectRetrieveAddress;imageUri += "/GetImageTile?auth=";imageUri += encodedAuthenticationCode;// this the image instance UID, change this if you want to retrieve anything else.imageUri += "&instance=" + json[instanceIndex].SOPInstanceUID;mrtiInfo.imageUri = imageUri;// set this info to the cell frame.cellFrame.mrtiInfo = mrtiInfo;// now we need to set the information for the image so we can do window level.var imageInfo = new lt.Controls.Medical.DICOMImageInformation();// set the image width and height.imageInfo.width = 512;imageInfo.height = 512;// bits per pixel for the imageimageInfo.bitsPerPixel = 16;// low and high bit.imageInfo.lowBit = 0;imageInfo.highBit = 11;// other information, setting some of them to zero means that the toolkit will try and calculate it by itself, but you can always get those values from the DicomDataSet.imageInfo.autoScaleIntercept = -1024;imageInfo.autoScaleSlope = 1;imageInfo.minValue = 0;imageInfo.maxValue = 0;imageInfo.windowWidth = 200;imageInfo.windowCenter = 40;imageInfo.signed = false;imageInfo.photometricInterpretation = 'MONOCHROME2';imageInfo.firstStoredPixelValueMapped = 0;// set these information to the frame.cellFrame.set_information(imageInfo);}// scroll to the middle of the series.cell.currentOffset = instanceCount >> 1;}}getStackRequest.open("POST", queryArchive, true);getStackRequest.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var queryParams ={"PatientsOptions": {},"StudiesOptions": {},"SeriesOptions": { "SeriesInstanceUID": seriesInstanceUID }};var findInstanceData = {authenticationCookie: encodedAuthenticationCode,options: queryParams,extraOptions: { UserData2: "" }};getStackRequest.send(JSON.stringify(findInstanceData));}};// We are trying here to get an image from the Leadtools database, we need to login and get the authentication code.xhttp.open("POST", "https://medicaldemos.leadtools.com/MedicalViewerServiceAsp22/api/auth/AuthenticateUser", true);xhttp.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');// we log in as a 'guest', after calling the below line, we will receive the authentication code sent via 'onreadystatechange' above.xhttp.send(JSON.stringify({ userName: 'guest', password: 'guest', userData: '' }));const exampleButton = document.getElementById("exampleButton");exampleButton.addEventListener("click", () => {this.timesClicked++;// Run the exampleif (callback)callback(this.medicalViewer, this.authenticationCode);});}}
export class MedicalViewer_MultiFrame_Example {constructor(callback) {var _this = this;// LEADTOOLS ImageViewer to be used with this examplethis.medicalViewer = null;// Generic state value used by the examplesthis.timesClicked = 0;this.authenticationCode = "";// Set the LEADTOOLS license. Replace this with your actual license filelt.RasterSupport.setLicenseUri("https://demo.leadtools.com/licenses/js/LEADTOOLSEVAL.txt", "EVAL", null);// Create an image viewer inside the imageViewerDiv elementvar imageViewerDiv = document.getElementById("imageViewerDiv");var createOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);var aspPath = "https://medicaldemos.leadtools.com/MedicalViewerServiceAsp22/";this.medicalViewer = new lt.Controls.Medical.MedicalViewer(imageViewerDiv, 2, 2);this.medicalViewer.onSizeChanged();var cell = new lt.Controls.Medical.Cell(this.medicalViewer, null, 1, 1);// Set the show border to "true", to show a border around the cell.cell.set_showFrameBorder(true);// Add the cell to the viewer.this.medicalViewer.layout.get_items().add(cell);// [optional] Select the cell (it can also be selected by clicking on it.)cell.set_selected(true);cell.fullDownload = false;cell.marginFramesCount = 3;var self = this;// we are now going to to download an image from leadtools medical viewer demo web site, you need to change this to download images from your database.var xhttp = new XMLHttpRequest();xhttp.onreadystatechange = function (data) {if (this.readyState == 4 && this.status == 200) {// here we got the authentication Code that we need to retrieve the images from leadtools database.self.authenticationCode = this.responseText;var encodedAuthenticationCode = self.authenticationCode;// we get here the object retrieve address that points to a service that retireves the information and the images from the server.var objectRetrieveAddress = aspPath + "api/retrieve";var objectRetrieveQueryAddress = aspPath + "api/query";var studyInstanceUID = "1.3.12.2.1107.5.1.4.50772.30000009122208074910900000022";// this is the series instance UID that contains all the frames that will be retrieved.var seriesInstanceUID = "1.3.12.2.1107.5.1.4.50772.30000009122208215356200001997";cell.seriesInstanceUID = seriesInstanceUID;cell.studyInstanceUID = studyInstanceUID;// we are generating the address for retrieving the instances information.var queryArchive = objectRetrieveQueryAddress;queryArchive += "/FindInstances";var getStackRequest = new XMLHttpRequest();getStackRequest.onreadystatechange = function (data) {if (this.readyState == 4 && this.status == 200) {var json = JSON.parse(this.responseText);var instanceIndex = 0;// if instance count is zero, then the study doesn't exist on the server.var instanceCount = json.length;// add frames based on the size of the number of instances.for (instanceIndex = 0; instanceIndex < instanceCount; instanceIndex++) {var cellFrame = new lt.Controls.Medical.Frame(cell);cell.get_frames().add(cellFrame);}// loop through every frame, and prepare the data.for (instanceIndex = 0; instanceIndex < instanceCount; instanceIndex++) {cellFrame = cell.get_frames().get_item(instanceIndex);var pageInfo = json[instanceIndex].Pages[0];cellFrame.imagePosition = pageInfo.ImagePositionPatientArray;cellFrame.imageOrientation = pageInfo.ImageOrientationPatientArray;if (pageInfo.PixelSpacingPatientArray != null && pageInfo.PixelSpacingPatientArray.length == 2) {cellFrame.set_rowSpacing(parseFloat(pageInfo.PixelSpacingPatientArray[1]));cellFrame.set_columnSpacing(parseFloat(pageInfo.PixelSpacingPatientArray[0]));}// now, this is the MRTI info that contains the image information, width, height, tiles....etc.var mrtiInfo = new lt.Controls.Medical.MRTIImage();// The image dpi.mrtiInfo.fullDpi = lt.LeadSizeD.create(150, 150);// the tile size, recommended value is 256mrtiInfo.tileSize = lt.LeadSizeD.create(512, 512);mrtiInfo.frameIndex = 0;// does this image support window leve.mrtiInfo.supportWindowLevel = true;// different resolution for the image.var resolutions = [{ "width": 512, "height": 512 }, { "width": 256, "height": 256 }, { "width": 128, "height": 128 }, { "width": 64, "height": 64 }];mrtiInfo.resolutions = [];for (var i = 0; i < resolutions.length; i++) {mrtiInfo.resolutions[i] = lt.LeadSizeD.create(resolutions[i].width, resolutions[i].height);}// the image width and height.cellFrame.set_width(mrtiInfo.resolutions[0].width);cellFrame.set_height(mrtiInfo.resolutions[0].height);// the image full size.mrtiInfo.fullSize = lt.LeadSizeD.create(cellFrame.get_width(), cellFrame.get_height());// now we need the image URL,var imageUri = objectRetrieveAddress;imageUri += "/GetImageTile?auth=";imageUri += encodedAuthenticationCode;// this the image instance UID, change this if you want to retrieve anything else.imageUri += "&instance=" + json[instanceIndex].SOPInstanceUID;mrtiInfo.imageUri = imageUri;// set this info to the cell frame.cellFrame.mrtiInfo = mrtiInfo;// now we need to set the information for the image so we can do window level.var imageInfo = new lt.Controls.Medical.DICOMImageInformation();// set the image width and height.imageInfo.width = 512;imageInfo.height = 512;// bits per pixel for the imageimageInfo.bitsPerPixel = 16;// low and high bit.imageInfo.lowBit = 0;imageInfo.highBit = 11;// other information, setting some of them to zero means that the toolkit will try and calculate it by itself, but you can always get those values from the DicomDataSet.imageInfo.modalityIntercept = -1024;imageInfo.modalitySlope = 1;imageInfo.minValue = 0;imageInfo.maxValue = 0;imageInfo.windowWidth = 200;imageInfo.windowCenter = 40;imageInfo.signed = false;imageInfo.photometricInterpretation = 'MONOCHROME2';imageInfo.firstStoredPixelValueMapped = 0;// set these information to the frame.cellFrame.set_information(imageInfo);}// scroll to the middle of the series.cell.currentOffset = instanceCount >> 1;}};getStackRequest.open("POST", queryArchive, true);getStackRequest.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');var queryParams = {"PatientsOptions": {},"StudiesOptions": {},"SeriesOptions": { "SeriesInstanceUID": seriesInstanceUID }};var findInstanceData = {authenticationCookie: encodedAuthenticationCode,options: queryParams,extraOptions: { UserData2: "" }};getStackRequest.send(JSON.stringify(findInstanceData));}};// We are trying here to get an image from the Leadtools database, we need to login and get the authentication code.xhttp.open("POST", "https://medicaldemos.leadtools.com/MedicalViewerServiceAsp22/api/auth/AuthenticateUser", true);xhttp.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');// we log in as a 'guest', after calling the below line, we will receive the authentication code sent via 'onreadystatechange' above.xhttp.send(JSON.stringify({ userName: 'guest', password: 'guest', userData: '' }));var exampleButton = document.getElementById("exampleButton");exampleButton.addEventListener("click", function () {_this.timesClicked++;// Run the exampleif (callback)callback(_this.medicalViewer, _this.authenticationCode);});}}
Requirements
Help Version 23.0.2024.5.7
Products | Support | Contact Us | Intellectual Property Notices © 1991-2025 Apryse Sofware Corp. All Rights Reserved.
Leadtools.Controls.Medical Assembly
