HTML/JavaScript Image Viewer SDK Libraries
Web developers using LEADTOOLS HTML5 and JavaScript libraries can create zero-footprint, cross-platform applications with document, medical, and raster image viewing functionality. Developers can target desktops, tablets, and mobile devices such as iPad, iPhone, and Android with a single application featuring robust document, medical, and image display and processing, mouse and multi-touch gesture input support, annotation, and much more.

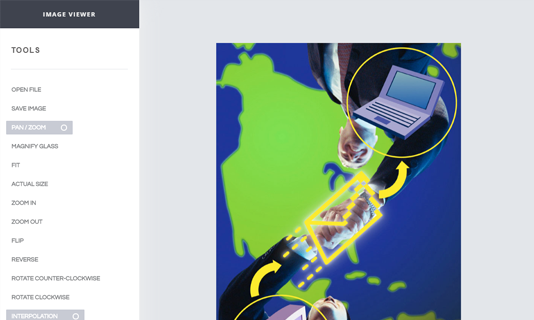
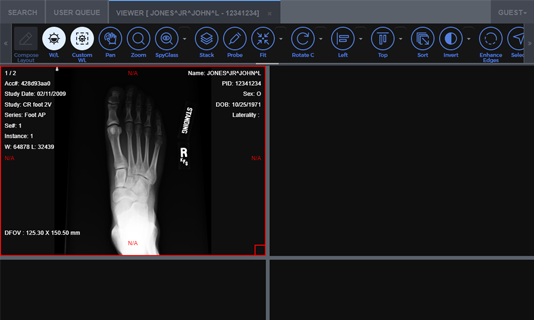
HTML/JavaScript Image Viewer Control
The LEADTOOLS libraries provide an HTML5 Canvas/JavaScript Viewer Control for cross-platform viewing of 165+ formats on many browsers and devices. The control's features include access to mouse and multi-touch (gesture) user input and pre-defined interactive modes such as pan, scale, zoom to rectangle, pinch and zoom, center on point, and magnifying glass. Built-in image processing functions help to overcome common issues related to image display include rotate, flip, resize/scale, invert color, and color adjustments: hue, saturation, lightness, brightness, and contrast. Extended grayscale (12-16 bit) functionality, such as window leveling, is fully supported. To speed development, the libraries include TypeScript definition files for Intellisense and static-typing.

Annotation, Mark up, and Redaction
The LEADTOOLS Image viewer for HTML/JavaScript apps fully supports LEADTOOLS annotations so you can annotate and redact images and documents. LEADTOOLS annotation libraries include a clean and diverse collection of markup objects and collaborative tools to impart visual metadata to digital images and documents, which enhance user experience, productivity, and security. In addition to its award-winning annotation API, LEADTOOLS also supports specialized document and medical annotations for industry standard formats, including PDF and DICOM.

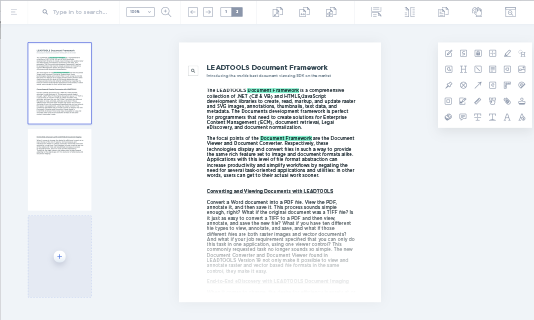
Document Editor Control
The LEADTOOLS libraries provide an HTML5 Canvas/JavaScript Editor Control for cross-platform editing of PDF, DOC, DOCX, and RTF on many browsers and devices.

HTML/JavaScript Image Viewer Control is Extensible
The LEADTOOLS Viewer control for HTML/JavaScript apps can be extended to add additional features such as file format support, OCR, and barcode scanning with LEADTOOLS Web Services.

Easy to Integrate
LEADTOOLS handles the heavy lifting, eliminating months of R&D, while giving you the best quality and performance available. You'll be free to focus on other components of your application. Download the LEADTOOLS evaluation to streamline your development.
Start Coding with LEADTOOLS HTML/JavaScript Image Viewer
HTML/JavaScript Image Viewer libraries as well as all LEADTOOLS Recognition, Document, Medical, Vector, and Imaging technologies for all development and target platforms, including Web.