Underlay Method
public void Underlay(RasterImage underlayImage,RasterImageUnderlayFlags flags)
- (BOOL)underlay:(LTRasterImage *)underlayImageflags:(LTRasterImageUnderlayFlags)flagserror:(NSError **)error
public void underlay(RasterImage underlayImage,RasterImageUnderlayFlags flags);
public:void Underlay(RasterImage^ underlayImage,RasterImageUnderlayFlags flags)
def Underlay(self,flags):
Parameters
underlayImage
The image that will be used as the underlying image. This is the image that appears to be on bottom and is grayscaled as it is combined with the target image.
flags
Indicators of how the underlying image is to be positioned.
This is most effective when the underlying image is a filtered one, such as an embossed image.
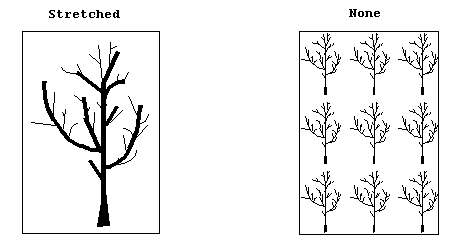
This method changes the colors of the underlay to grayscale as it combines the images. It updates this RasterImage, leaving the underlayImage unchanged. underlayImage can either be stretched or tiled to fill the image, as shown in the following illustration:

For more information, refer to Introduction to Image Processing With LEADTOOLS.
For more information, refer to Applying Artistic Effects.
This example draws an ellipse on the image.
using Leadtools;using Leadtools.Codecs;using Leadtools.ImageProcessing;using Leadtools.ImageProcessing.Core;using Leadtools.ImageProcessing.Color;using Leadtools.Dicom;using Leadtools.Drawing;using Leadtools.Controls;using Leadtools.Svg;public void UnderlayExample(){RasterCodecs codecs = new RasterCodecs();RasterImage image = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "IMAGE1.CMP"));// Load underlay imageRasterImage underlayImage = codecs.Load(Path.Combine(LEAD_VARS.ImagesDir, "ULAY1.BMP"));// Use underlayImage as a tiled underlay for imageimage.Underlay(underlayImage, RasterImageUnderlayFlags.None);codecs.Save(image, Path.Combine(LEAD_VARS.ImagesDir, "IMAGE1_underlay.BMP"), RasterImageFormat.Bmp, 0);image.Dispose();underlayImage.Dispose();codecs.Dispose();}static class LEAD_VARS{public const string ImagesDir = @"C:\LEADTOOLS23\Resources\Images";}
© 1991-2025 Apryse Sofware Corp. All Rights Reserved.
