LEAD Sample
External Store Add-in
The LEAD Sample External Store add-in is essentially a cloud-storage simulator. The add-in configuration allows you to specify a network or local location (as opposed to an actual cloud) where DICOM dataset data will be created/retrieved/updated/stored.
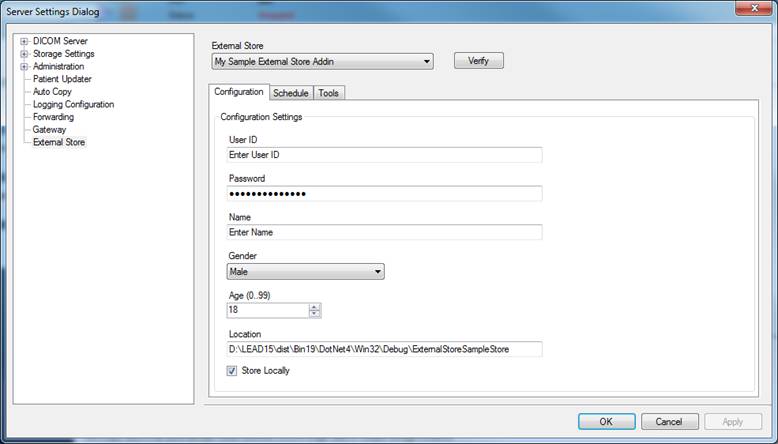
Select LEAD Sample External Store Addin in the External Store drop-down to see the configuration options:

The following table explains each of the configuration options.
Note: when creating a customer external store add-in, you create a configuration class that defines the settings for the add-in. The user interface (above) is dynamically created from the configuration class that you define. The LEAD Sample shows the different kinds of user interface elements that can be created (i.e. text box, masked text box, drop, checkbox, NumericUpDown). However, the actual add-in only uses the Location textbox and Store Locally checkbox for configuration. All other configuration elements are not used, and are only to show the possible UI elements that can be used.
Configure the LEAD Sample External store add-in as follows, and click the Apply button.
|
Setting |
Value |
|
|
User ID |
Not used for configuration |
|
|
Password |
Not used for configuration |
|
|
Name |
Not used for configuration |
|
|
Gender |
Not used for configuration |
|
|
Age |
Not used for configuration |
|
|
Location |
Location where the DICOM datasets will be stored |
|
|
Store Locally |
Checked |
The choices are
|
Click the Verify button. You should see a message indicating that the settings are valid

© 1991-2025 Apryse Sofware Corp. All Rights Reserved.
