Acquire an Image From a TWAIN Source - WinForms C# .NET 6
This tutorial shows how to create a WinForms C# .NET 6 application that acquires an image from a TWAIN source.
| Overview | |
|---|---|
| Summary | This tutorial covers how to leverage LEADTOOLS TWAIN SDK technology in a C# WinForms .NET 6 Application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (9 KB) |
| Platform | WinForms C# Application |
| IDE | Visual Studio 2022 |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Get familiar with the basic steps of creating a project by reviewing the Add References and Set a License and Display Images in an Image Viewer tutorials, before working on the Acquire an Image From TWAIN Source - WinForms C# tutorial.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Display Images in an Image Viewer tutorial. If you do not have that project, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both). For this project, the following references are needed:
If NuGet references are used, this tutorial requires the following NuGet packages:
Leadtools.TwainLeadtools.Viewer.Controls.WinForms
If local DLL references are used, the following DLLs are needed. The DLLs are located at <INSTALL_DIR>\LEADTOOLS23\Bin\net:
Leadtools.dllLeadtools.Codecs.dllLeadtools.Controls.WinForms.dllLeadtools.Core.dllLeadtools.Twain.dll
For a complete list of which DLL files are required for your application, refer to Files to be Included in your Application.
Note: For this tutorial, the project platform needs to be set to
x86and thePlatform.Libpathneeds to be set toC:\LEADTOOLS23\Bin\CDLL\Win32\.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Note: Adding LEADTOOLS NuGet and local references and setting a license are covered in more detail in Add References and Set a License tutorial.
TWAIN Session Startup and Shutdown
With the project created, the references added, the license set, and the ImageViewer, load, and save code added, coding can begin.
In the Solution Explorer, double-click Form1.cs to display the Designer. Right-click on the designer and select View Code or press F7. This will bring up the code-behind the form. Add the following statements to the using block at the top of Form1.cs:
using Leadtools;using Leadtools.Codecs;using Leadtools.Controls;using Leadtools.Twain;
Add the below global variable:
private TwainSession _session; Add the below code to the Form1_Load event to initialize the TWAIN session.
private void Form1_Load(object sender, EventArgs e){_viewer = new ImageViewer();_viewer.Dock = DockStyle.Fill;_viewer.BackColor = Color.DarkGray;Controls.Add(_viewer);_viewer.BringToFront();// This will start the TWAIN session_session = new TwainSession();_session.Startup(Handle, "manufacturer", "productFamily", "version", "application", TwainStartupFlags.None);}
In the Solution Explorer, double-click Form1.cs to bring up the Designer again. Click the Events icon in the Properties Windows. Then, double-click the FormClosing event handler if one does not already exist.

Add the following code inside the Form1_FormClosing event handler to shutdown the TWAIN session.
private void Form1_FormClosing(object sender, FormClosingEventArgs e){_session.Shutdown();}
Add Select Source, Acquire Page, and Display Image Code
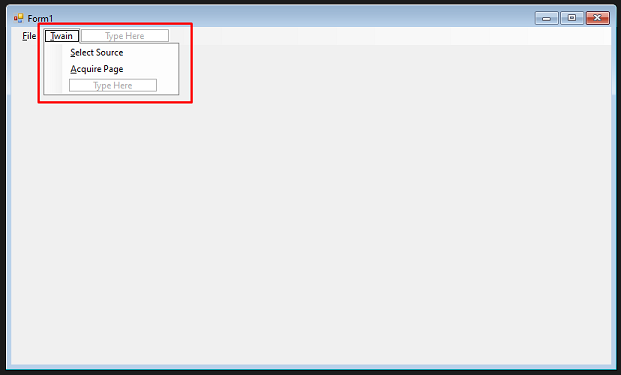
Open Form1.cs in the Solution Explorer and add a &Twain dropdown menu, next to &File. The menu strip creation is covered in the Display Images in an Image Viewer tutorial. In the &Twain dropdown menu add the below menu items:
| Text | Name |
|---|---|
| &Select Source | selectSourceToolStripMenuItem |
| &Acquire Page | acquireImageToolStripMenuItem |

Double-click the newly added Select Source menu item to add its event handler. Add the following code to select the TWAIN source.
private void selectSourceToolStripMenuItem_Click(object sender, EventArgs e){_session.SelectSource(string.Empty);}
Navigate back to the Form1.cs Designer, and double-click the Acquire Image menu item to add its event handler. Add the following code to have the application listen for a scanned image. Once a page is scanned the application will then acquire that image and load the image into the ImageViewer.
private void acquireImageToolStripMenuItem_Click(object sender, EventArgs e){_session.AcquirePage += new EventHandler<TwainAcquirePageEventArgs>(_session_AcquirePage);_session.Acquire(TwainUserInterfaceFlags.Show);}
private void _session_AcquirePage(object sender, TwainAcquirePageEventArgs e){// Set the scanned image in the ImageViewer_viewer.Image = e.Image;}
Add TWAIN Capability Options
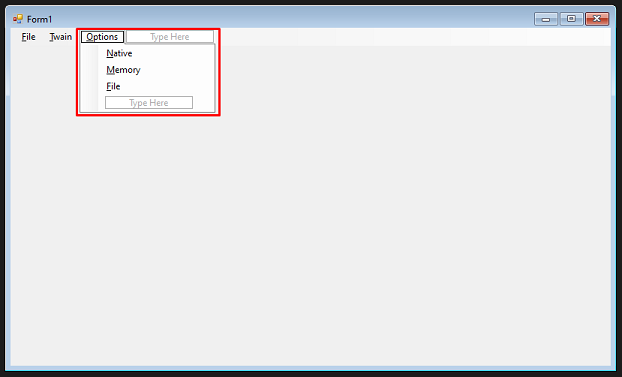
In the Designer, create another menu dropdown with text &Options, next to &Twain.
In the &Options dropdown menu add the below menu items:
| Text | Name |
|---|---|
| &Native | nativeToolStripMenuItem |
| &Memory | memoryToolStripMenuItem |
| &File | fileToolStripMenuItem1 |

Double-click the Native menu item to add its event handler, then add the following code:
private void nativeToolStripMenuItem_Click(object sender, EventArgs e){TwainCapability capability = new TwainCapability();capability.Information.ContainerType = TwainContainerType.OneValue;capability.Information.Type = TwainCapabilityType.ImageTransferMechanism;capability.OneValueCapability.ItemType = TwainItemType.Uint16;capability.OneValueCapability.Value = (UInt16)TwainTransferMechanism.Native;_session.SetCapability(capability, TwainSetCapabilityMode.Set);}
Open the Form's Designer and double-click the Memory menu item to add its event handler, then add the following code:
private void memoryToolStripMenuItem_Click(object sender, EventArgs e){TwainCapability capability = new TwainCapability();capability.Information.ContainerType = TwainContainerType.OneValue;capability.Information.Type = TwainCapabilityType.ImageTransferMechanism;capability.OneValueCapability.ItemType = TwainItemType.Uint16;capability.OneValueCapability.Value = (UInt16)TwainTransferMechanism.Memory;_session.SetCapability(capability, TwainSetCapabilityMode.Set);}
Open the Form's Designer and double-click the File menu item to edit its event handler, then add the following code:
private void fileToolStripMenuItem1_Click(object sender, EventArgs e){TwainCapability capability = new TwainCapability();capability.Information.ContainerType = TwainContainerType.OneValue;capability.Information.Type = TwainCapabilityType.ImageTransferMechanism;capability.OneValueCapability.ItemType = TwainItemType.Uint16;capability.OneValueCapability.Value = (UInt16)TwainTransferMechanism.File;_session.SetCapability(capability, TwainSetCapabilityMode.Set);}
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
If the steps were followed correctly, the application will run. For testing, follow the below instructions:
- Click Twain -> Select Source and select a TWAIN device. Ensure that the required TWAIN drivers for the scanner are installed on the machine, which are usually installed with the scanning device.
- Click Twain -> Acquire Page to have the application scan a page.
- The scanned page should then be displayed in the Image Viewer.
Wrap-up
This tutorial showed how to list the available TWAIN devices and acquire a scanned image from those devices. It also covered how to use the TwainSession and TwainCapability classes.
