Add Annotations Programmatically to the Document Viewer - HTML5 JavaScript
This tutorial shows how to programmatically draw an annotation on a document in the Document Viewer in an HTML5 JS application using the LEADTOOLS SDK.
| Overview | |
|---|---|
| Summary | This tutorial covers how to programmatically add an annotation to a document inside the HTML5/JS DocumentViewer. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (3 KB) |
| Platform | JS Web Application |
| IDE | Visual Studio Code |
| Development License | Download LEADTOOLS |
Required Knowledge
Get familiar with the basic steps of creating a project and working with the HTML5/JS Document Viewer by reviewing the Add References and Set a License and Display Files in the Document Viewer tutorials, before working on the Add Annotations Programmatically to the Document Viewer - HTML5 JavaScript tutorial.
This tutorial makes use of http-server, a console command for running a static file server. To install http-server first install Node.js and then install http-server.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Display Files in the Document Viewer tutorial. If that project is unavailable, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by .js files located at <INSTALL_DIR>\LEADTOOLS23\Bin\JS.
For this project, the following references are needed:
Leadtools.jsLeadtools.Annotations.Automation.jsLeadtools.Annotations.Designer.jsLeadtools.Annotations.Engine.jsLeadtools.Annotations.Rendering.JavaScript.jsLeadtools.Controls.jsLeadtools.Document.jsLeadtools.Document.Viewer.jsLeadtools.ImageProcessing.Main.jsLeadtools.ImageProcessing.Color.jsLeadtools.ImageProcessing.Core.jsLeadtools.ImageProcessing.Effects.js
Make sure to copy these files to the project's lib folder.
For a complete list of which JS files are required for your application, refer to Files to be Included with your Application
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Add the Annotation Object to the Document Viewer
With the project created, dependencies added, the license set, and the Display Files in the Document Viewer tutorial code added, coding can begin.
Open the app.js file located in the project folder. Inside the loadDefaultDoc function, modify the code as shown below to add a rectangle annotation to the top of the document loaded in the viewer.
loadDefaultDoc = async (viewer, interactiveSelect) => {// Load a PDF documentconst url = "https://demo.leadtools.com/images/pdf/leadtools.pdf";try {let doc = await lt.Document.DocumentFactory.loadFromUri(url, null)const ready = () => {const panZoom = lt.Document.Viewer.DocumentViewerCommands.interactivePanZoom;interactiveSelect.value = panZoom;viewer.commands.run(panZoom, null)if (this.callback)this.callback(viewer);}doc.isReadOnly = false;let annContainers = await doc.annotations.getAnnotations(true)let annContainer = annContainers[0];let rectangleObj = new lt.Annotations.Engine.AnnRectangleObject();rectangleObj.rect = lt.LeadRectD.create(100, 100, 600, 600);rectangleObj.fill = lt.Annotations.Engine.AnnSolidColorBrush.create("transparent");rectangleObj.tag = "specialtag";annContainer.children.add(rectangleObj);doc.annotations.setAnnotations(annContainers).done(function () {viewer.setDocument(doc);});if (doc.isStructureSupported && !doc.structure.isParse)doc.structure.parse()elseready();} catch (error) {console.error(error);}}
Run the Project
Before running the front end HTML5/JS Document Viewer, run the Document Service. The LEADTOOLS SDK installation provides three examples of the Document Service for the following platforms:
- .NET Framework
- .NET Core
- Java
For instructions on how to set up and configure the Document Service, in the three platforms previously listed, refer to the steps in the Get Started with the Document Viewer Demo - HTML5 JavaScript tutorial.
For the purposes of this tutorial, the .NET Framework Document Service is used and it can be found here: <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\fx.
Once you have the back-end Document Service running, open the Command Line and cd into the project folder. Use the following command to run a static file server: http-server
The server should start and run on http://localhost:8080. A message should appear in the console indicating all the ports that the server is available on.

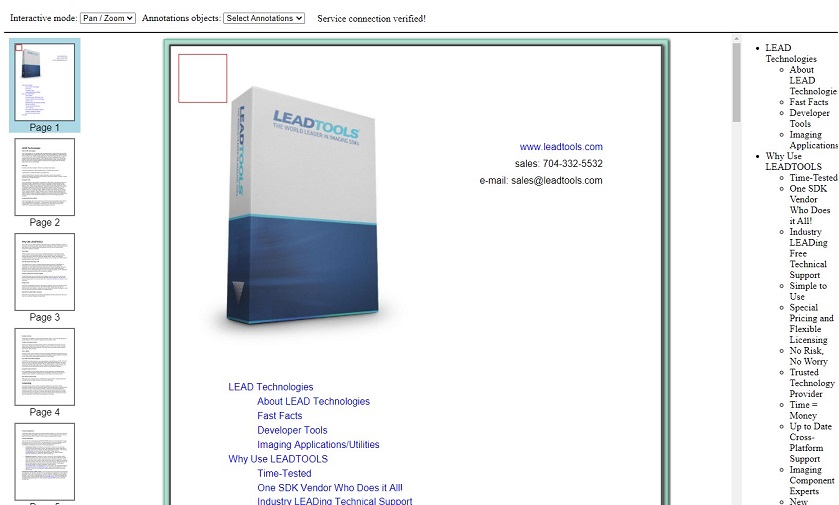
Insert the URL above to run the application. The application should create the Document Viewer and display the sample PDF file with a rectangle annotation located at the top left of the first page of the document.

Wrap-up
This tutorial showed how to programmatically add an annotation to a document inside the HTML5/JS Document Viewer. It also covered how to use the AnnContainer and AnnRectangleObject objects.
