Set up LEADTOOLS .NET 6 Document Service in a Docker Container
This tutorial shows how to set up the LEADTOOLS .NET 6 Document Service in a Docker container.
| Overview | |
|---|---|
| Summary | This tutorial covers how to set up the LEADTOOLS Document Service using Docker. |
| Completion Time | 30 minutes |
| Platform | ASP.NET Application using Docker |
| IDE | Visual Studio 2022 |
| Development License | Download LEADTOOLS |
Required Knowledge
You will need these resources:
- Docker Desktop
- LEADTOOLS Document Service (located in the LEADTOOLS Examples:
<INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\net) - LEADTOOLS License and Developer Key
Note
Docker has recently changed their licensing policy to: "Docker Desktop remains free for small businesses (fewer than 250 employees and less than $10 million in annual revenue), personal use, education, and non-commercial open source projects."
Additionally, following the steps in this tutorial will require ~20 gigabytes of free space on your machine.
Setting the License File
The first step is to set up the license file. Open the ServiceHelper.cs file located in ...\DocumentServiceDotNet\src\Tools\Helpers\. Go to the line where the SetLicense() function is defined.
Replace the entire code inside the SetLicense() function with the following code:
public static void SetLicense(){var licString = "[License]\n" + "License = <doc><ver>2.0</ver>`PASTE YOUR LICENSE CONTENTS HERE`</doc>";var developerKey = "PASTE YOUR DEVELOPER KEY HERE";byte[] licBytes = System.Text.Encoding.UTF8.GetBytes(licString);RasterSupport.SetLicense(licBytes, developerKey);IsLicenseChecked = !RasterSupport.KernelExpired;}
The only portion of the LEADTOOLS.lic file that is required for this tutorial is the text between the "code" tags. Copy the entire line and paste it where indicated in the above code.
The LEADTOOLS developer key is in the LEADTOOLS.lic.key file. Copy and paste the entire contents of this file into the developerKey variable as indicated in the above code.
Making the Necessary Project Modifications
Before deploying the .NET 6 Document Service to a Docker Container, the project must be slightly modified to accommodate this scenario.
Open the ServiceHelper.cs file located in *...\DocumentServiceDotNet\src\Tools\Helpers*. Go to the CreateOCREngine function and
comment out the entire second try/catch block and add the following code below:
runtimeDirectory = Path.Combine(Path.GetDirectoryName(System.Reflection.Assembly.GetExecutingAssembly().Location),"OcrLEADRuntime");// Start up OCR engineocrEngine.Startup(null, null, null, runtimeDirectory);_ocrEngine = ocrEngine;_OcrEngineStatus = OcrEngineStatus.Ready;_ocrEngineRuntimeDirectory = runtimeDirectory;
Next, it is necessary to ensure both the appsettings.json file and the entire wwwroot directory get copied to the output directory when building the project.
Open the DocumentService_Nuget.csproj file located in ..\DocumentServiceDotNet\net\. Find the <ItemGroup> that starts with:
<Content Include="..\src\appsettings.json" Link="appsettings.json" />
All entries in this item group with a Link attribute to the wwwroot folder can be commented out. The next item group can be commented out entirely.
In the first item group, which should now only contain four entries for XML files, add the following lines:
<None Include="..\src\appsettings.json" Link="appsettings.json"><CopyToOutputDirectory>Always</CopyToOutputDirectory></None><None Include="wwwroot/**"><CopyToOutputDirectory>Always</CopyToOutputDirectory></None>
Creating the Docker File
Open the DocumentServiceDotNet folder. Create a new file named Dockerfile. This file will contain all the instructions for Docker to build the Document Service. The Dockerfile instructs Docker to install the required dependencies within the container.
Setup Project Files
This section of the Dockerfile will set up the project files to be ran in the container. First, it installs the SDK required by the application (change to match accordingly, information found at https://hub.docker.com/r/microsoft/dotnet-sdk).
Next, it sets the container's current directory to /app and copies all the files in the local directory to the container's app directory. Then it restores and publishes the DocumentService_Nuget.csproj found in the net folder into the app directory in the container.
Add the following code to the Dockerfile:
### Building the project (hub.docker.com/_/microsoft-dotnet-sdk)FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build-envWORKDIR /app# Copy everything and buildCOPY . ./RUN dotnet restore net/DocumentService_Nuget.csproj \&& dotnet publish -c Release -o ../out net/DocumentService_Nuget.csproj
Setup Runtime Environment
This next section of the Dockerfile will set up the runtime environment in the container.
First, it installs the runtime required by the application (change to match accordingly, information found at https://hub.docker.com/r/microsoft/dotnet-aspnet). It then sets the container's current directory to temp and adds the Debian package source to the sources.list file to be able to utilize and pull required dependencies via apt-get. Next, it sets a container environment DEBIAN_FRONTEND to non-interactive to prevent any confirmations or optional inputs to be requested by installing dependencies. Finally, it updates the apt-get and installs the apt-utils and wget to further facilitate installation of the other dependencies.
Add the following code to the Dockerfile:
### Building the runtime image (hub.docker.com/_/microsoft-dotnet-aspnet)FROM mcr.microsoft.com/dotnet/aspnet:6.0WORKDIR /temp# Add package sourceRUN echo "deb http://archive.debian.org/debian stretch main contrib" >> /etc/apt/sources.list# Generate the APT cacheENV DEBIAN_FRONTEND noninteractiveRUN apt-get update \&& apt-get install -y apt-utils wget \
Setup LEADTOOLS Dependencies
This next section of the Dockerfile will set up the dependencies in the container.
-
LEADTOOLS dependencies
Installs the dependencies needed by LEADTOOLS to run in the container. -
Microsoft fonts
Installs Microsoft fonts for applications with a GUI. -
wkhtmltopdf
Installswkhtmltopdfto process HTML and provide dependencies in license processing. -
Clean up APT cache
Removes anyaptlists we generated as they are no longer needed.
To accomplish the above, add the following code to the Dockerfile:
# Install the LEAD dependencies (https://www.leadtools.com/help/sdk/v23/main/api/getting-started-with-the-leadtools-linux-libraries-and-demo-projects.html)uuid-dev uuid-runtime gcc g++ libc-dev-bin \linux-libc-dev libx11-6 libx11-dev libxt6 \libxt-dev sqlite3 libsqlite3-dev libfreetype6 \# Install Microsoft fonts (http://askubuntu.com/a/25614)&& echo "ttf-mscorefonts-installer msttcorefonts/accepted-mscorefonts-eula select true" | debconf-set-selections \&& apt install -y fontconfig ttf-mscorefonts-installer \# Install wkhtmltopdf (http://wkhtmltopdf.org)&& wget -q https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox_0.12.6-1.stretch_amd64.deb \&& apt install -y --allow-unauthenticated \./wkhtmltox_0.12.6-1.stretch_amd64.deb \&& ldconfig \# Clean up APT cache&& rm -rf /var/lib/apt/lists/*
Final Setup
In this section we perform the final clean up, final setup, and initialize the application.
Set the containers current directory to app and remove the temp directory made above, as it is no longer needed.
Next, copy the contents of the /app/out directory in the container that was stored in the buid-env section
to the app folder. Lastly, set the command, ENTRYPOINT ["dotnet", "DocumentService.dll"], to be ran when we start the container which triggers the application to run.
Add the following code to the Dockerfile:
# Delete the temp filesWORKDIR /appRUN rm -rf /temp#EXPOSE 80# Copy and deploy applicationCOPY --from=build-env ../out ./ENTRYPOINT ["dotnet", "DocumentService.dll"]
Create a Docker Ignore File
Next, create a file called .dockerignore in the DocumentServiceDotNet directory.
This file is used by Docker to ignore specified documents. This will reduce the amount of time Docker takes to build the project,
since it will not have to migrate the entire project into the container when it is being built.
Copy and paste the following into the .dockerignore file:
net\bin\net\obj\net\.vs\.\vs\.\vscode\fx
For your reference, you can download the sample .dockerignore and Dockerfile here
Build the Docker Container
Next, open the Terminal and migrate to the DocumentServiceDotNet folder. Use the command below:
docker build -t documentservice .It may take a few minutes for Docker to complete. Once completed the image can be run.
Run the Docker Container
Once the Docker image is ready to run, use the following command:
docker run -p 30000:80 documentserviceThe -p flag binds the container port 30000:80 to localhost:30000. Port 30000 is used because the Document Viewer assumes that this port will be available to service its requests.
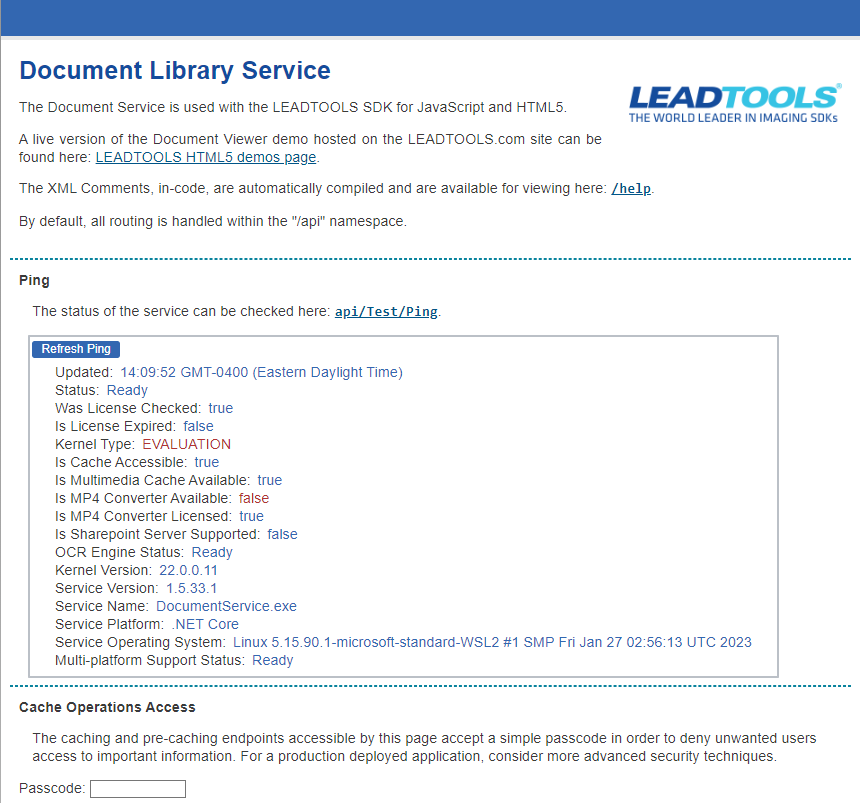
Go to the browser and navigate to http://localhost:30000. The following page should be displayed.

Wrap-up
This tutorial showed how to set up the .NET 6 LEADTOOLS Document Service in a Docker Container and run on local host.
