Get Started with the Document Viewer Demo - HTML5 JavaScript
This tutorial shows how to configure and run the LEADTOOLS Document Viewer Demo with the Document Service.
| Overview | |
|---|---|
| Summary | This tutorial covers how to properly run the LEADTOOLS Document Viewer Demo. |
| Completion Time | 5 - 10 minutes |
| Platform | HTML5/JS |
| IDE | Visual Studio 2017, 2019, 2022 |
| Development License | Download LEADTOOLS |
Required Knowledge
Be sure to download and install the LEADTOOLS SDK, and make sure that your license and key files are located in your <INSTALL_DIR>\LEADTOOLS23\Support\Common\License directory.
Open the Document Viewer Demo
The installed LEADTOOLS SDK includes the HTML5/JavaScript Document Viewer Demo which showcases many of the features that the SDK offers.
To start off, navigate to the demo in File Explorer. Once the LEADTOOLS SDK is installed, the demo can be found at the following directory:
<INSTALL_DIR>\LEADTOOLS23\Examples\Viewers\JS\DocumentViewerDemo
The demo includes a DocumentViewerDemo.sln solution file. This Visual Studio solution contains 2 C# ASP.NET Projects, one written in TypeScript (DocumentViewerTypeScript), and one written in JavaScript (DocumentViewer).
Open the Solution in Visual Studio and explore the resources and options already available. Decide on which type of project to compile, and whether to use the TypeScript demo.
The TypeScript demo, when modified and built, will compile into the JavaScript project. The TypeScript project version is a good choice for simplifying code reading, debugging, and overall project development. In general, the TypeScript platform provides highly productive development tools for JavaScript IDEs and practices, like static checking while making the code easier to read. However, if the TypeScript project is not desired, it is not needed and can simply be unloaded from the solution or deleted.
Set up and Configure the Demo with the Document Service
The Document Viewer Demo relies on a server-side backend for some of its functionality:
- OCRing Images
- Recognizing Barcodes
- Loading non browser-friendly file formats such as TIFF
- Converting and embedding Annotations
The Document Service is written in 3 different languages. Each Service uses a different Port, by default, when deploying.
| Language | Path to Service Project | Default Url | Compatible OS |
|---|---|---|---|
| .NET Framework | <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\fx |
http://localhost:40000/ |
Windows |
| .NET 6 | <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\net |
http://localhost:30000/ |
Windows, Linux, Mac |
| Java | <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceJava |
http://localhost:8080/ |
Windows, Linux, Mac |
By default, the Document Viewer Demo is configured to work with the .NET Framework service. To change the URL to work with another service URL, simply open <INSTALL_DIR>\LEADTOOLS23\Examples\Viewers\JS\DocumentViewerDemo\site\serviceConfig.json and modify the serviceHost value to the correct URL:
{"serviceHost": "http://localhost:40000","servicePath": "","serviceApiPath": "api",}
Run the .NET Framework Document Service
The .NET Framework Document Service has 2 different projects that can be opened. The DocumentService.csproj uses local references from <INSTALL_DIR>\LEADTOOLS23\Bin\Dotnet4\<CPU_ARCH>, and the DocumentService_Nuget.csproj uses NuGet Packages. Choose the one to be used, and open it in Visual Studio.
Run the project through Visual Studio and explore the resources and options already available. Decide on the type of project to compile, and whether to use the NuGet Packages.
Run the .NET 6 Document Service
The .NET 6 Document Service has 2 different projects that can be opened. The DocumentService.csproj uses local references from <INSTALL_DIR>\LEADTOOLS23\Bin\net, and the DocumentService_Nuget.csproj uses NuGet Packages. Choose the one to be used, and open it in Visual Studio.
Run the project through Visual Studio and explore the resources and options already available. Decide on the type of project to compile, and whether to use the NuGet Packages.
Run the Java Document Service
To set up the Java Environment for use with the LEADTOOLS Document Service, refer to the PDF located here: <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\Services\Help\JavaDocumentViewerSetup.pdf
Run the Viewer Project with a Service
Now that the Document Service is running and the Document Viewer Demo is properly set up to use the URL in the serviceConfig.Json file as described in the steps above, run the Document Viewer Demo via Visual Studio.
When it launches, it will connect to the service and load a default PDF. If there are any issues during the setup, this is typically where they will appear.
Note
If the Document Service is not running when launching the Document Viewer Demo, a dialog will open in the browser with the message
Cannot reach the LEADTOOLS Document Service.Retry the steps above to verify the Document Viewer Demo is using the correct URL and that the service is actively running. If both are set up correctly, check the Console in the Browse Dev Tools (F12) for any errors listed.
Load Documents
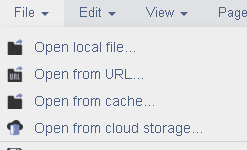
Once everything is set up and the default PDF is loaded into the viewer, other documents and images can now be loaded via the File menu. There are 4 different methods of loading a document:
Dialog menu of the 4 different methods:

The following table describes the 4 methods:
| Menu Item | Description |
|---|---|
| Open local file | Open a local file from the client system |
| Open from URL | Open a file from a URL |
| Open from cache | Open a file that has been saved to the Document Viewer cache on the server |
| Open from cloud storage | Open from a connected cloud provider such as SharePoint, Google Drive, or One Drive |
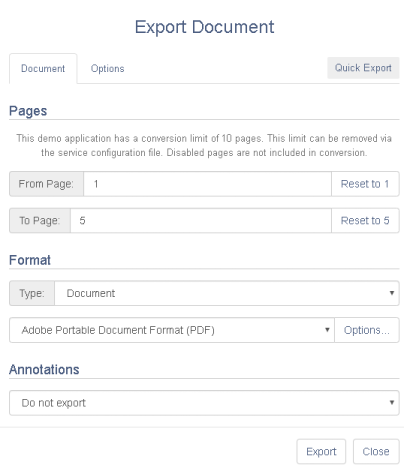
Export Documents
When a Document is ready to be saved, it can be exported to a different format than the original. To do so, open the File menu, choose Export and choose the desired options.

Change the Properties
The Document Viewer demo has many settings and options that can be adjusted as needed. There are both client-side settings and server-side settings. In the case where there is a setting on both the server-side and client-side, the server-side settings take precedence.
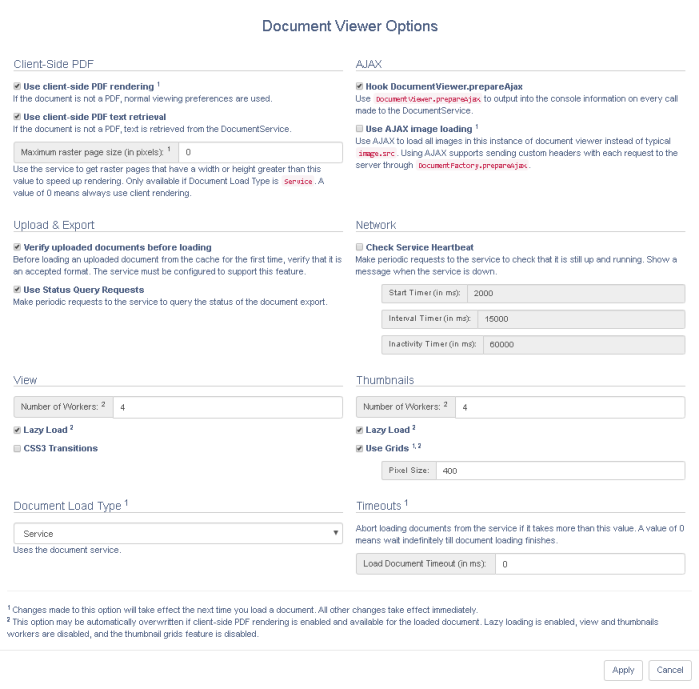
Change Client-Side Properties
Select the Preferences menu item and then click on the Document Viewer Options. Modify any settings as necessary and then click Apply to enact the changes.

Change Server-side Properties
In the Server project, modify the settings with any of the following files:
| Language | Path to Settings File |
|---|---|
| .NET Framework | |
| .NET 6 | |
| Java |
Note
When modifying the properties of the .NET Framework and the .NET 6 projects, be sure that the file being modified is the one in the
\DocumentServiceDotNet\src\folder and not in the\DocumentServiceDotNet\fxor\DocumentServiceDotNet\netfolders, as those are just copies of thesrc\appsettings.json. Any modifications to them gets overwritten by thesrc\appsettings.jsonfile upon build.
Wrap-Up
This tutorial showed how to connect and configure the LEADTOOLS Document Viewer Demo to the Document Service and how to load and export a document, as well as modify the settings on both the client-side and server-side.
