Extract Text from Image with OCR - React JS
This tutorial shows how to run OCR text recognition on an image in a React JS application using the LEADTOOLS SDK.
| Overview | |
|---|---|
| Summary | This tutorial covers how to run OCR on an image in a React JS application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (3 MB) |
| Platform | React JS Web Application |
| IDE | Visual Studio - Service & Visual Studio Code - Client |
| Development License | Download LEADTOOLS |
Required Knowledge
Get familiar with the basic steps of creating a project and loading an image inside an ImageViewer by reviewing the Add References and Set a License and Display Images in an Image Viewer tutorials, before working on the Extract Text from Image with OCR - React JS tutorial.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Display Images in an Image Viewer tutorial. If you do not have a copy of that tutorial project, follow the steps inside that tutorial to create it.
The references needed depend upon the purpose of the project. For this project, the following JS files are needed and located here: <INSTALL_DIR>\LEADTOOLS23\Bin\JS
Leadtools.Annotations.Engine.jsLeadtools.Controls.d.tsLeadtools.Controls.jsLeadtools.Document.Editor.jsLeadtools.Document.Viewer.jsLeadtools.Document.d.tsLeadtools.Document.jsLeadtools.d.tsLeadtools.jsjquery.d.ts
Make sure to copy these files to the public\common folder and import them in the public\index.html file.
For more information on which files to include for your JavaScript application, see Files to be Included with your Application.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are required, refer to Obtaining a License.
Import LEADTOOLS Dependencies
Open the index.html file in the public folder. Add the below necessary script tags inside the head to import LEADTOOLS dependencies.
<!DOCTYPE html><html lang="en"><head><!-- Leadtools Dependencies --><script type="text/javascript" src="/common/Leadtools.js"></script><script type="text/javascript" src="/common/Leadtools.Controls.js"></script><script type="text/javascript" src="/Common/Leadtools.Annotations.Engine.js"></script><script type="text/javascript" src="/common/Leadtools.Document.js"></script><script type="text/javascript" src="/common/Leadtools.Annotations.Engine.js"></script><!-- Other Dependencies --><script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script><title>Extracting Text from an Image</title></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div></body></html>
Create the DocumentHelper Component and Connect to Document Service
With the project created, the references added, the license set, and the ImageViewer initialized coding can begin.
Create a new file inside of the src/Components folder and name it DocumentService.tsx. Add the following code to the document in order to establish a connection with the LEADTOOLS Document Service.
///<reference path="../../public/Common/Leadtools.Document.d.ts" />import { useState, useEffect } from "react";function DocumentHelper() {const [serviceStatus, setServiceStatus] = useState(String);useEffect(() => {connectToDocumentService();}, []);async function connectToDocumentService() {try {lt.Document.DocumentFactory.serviceHost = "http://localhost:40000";lt.Document.DocumentFactory.servicePath = "";lt.Document.DocumentFactory.serviceApiPath = "api";setServiceStatus("Connecting to service " + lt.Document.DocumentFactory.serviceUri);await lt.Document.DocumentFactory.verifyService();setServiceStatus("Service Connection Verified!");} catch (error) {console.error(error);setServiceStatus("Service not properly connected.");}}return <p id="serviceStatus">{serviceStatus}</p>;}export default DocumentHelper;
Update the ImageViewer Component
Open the ImageViewer.tsx file and add the following code:
///<reference path="../../public/Common/Leadtools.Controls.d.ts" />///<reference path="../../public/Common/Leadtools.Document.d.ts" />///<reference path="../../public/Common/jquery.d.ts" />///<reference path="../index.d.ts" />import baseImage from "../Resources/ocr1.tif";import { ChangeEvent, useEffect, useRef, useState } from "react";function ImageViewer() {const imageViewerRef = useRef(null);const [imageViewer, setImageViewer] = useState<lt.Controls.ImageViewer>();const [image, setImage] = useState();const [imageBlob, setImageBlob] = useState<Blob>();const [outputs, setOutputs] = useState<string>();// On component mount, create the ImageVieweruseEffect(() => {createImageViewer();}, []);// When the state is updated, update the imageUrluseEffect(() => {if (imageViewer) if (image) imageViewer.imageUrl = image;}, [image]);async function createImageViewer() {try {if (imageViewerRef.current) {const response = await fetch(baseImage);const blob = await response.blob();setImageBlob(blob);const leaddoc = await lt.Document.DocumentFactory.loadFromFile(blob, new lt.Document.LoadDocumentOptions());const imageUrl = await leaddoc.pages.item(0).getImageUrl();const createOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerRef.current);const imageViewer = new lt.Controls.ImageViewer(createOptions);imageViewer.zoom(lt.Controls.ControlSizeMode.fit, 1, imageViewer.defaultZoomOrigin);imageViewer.viewVerticalAlignment = lt.Controls.ControlAlignment.center;imageViewer.viewHorizontalAlignment = lt.Controls.ControlAlignment.center;imageViewer.autoCreateCanvas = true;setImageViewer(imageViewer);setImage(imageUrl);}} catch (error) {console.log(error);}}// When file is uploaded, make sure it is valid then update the stateconst handleFileUpload = async (e: ChangeEvent<HTMLInputElement>) => {if (e.target.files) {const selectedFile = e?.target?.files[0];const response = await fetch(URL.createObjectURL(selectedFile));const blob = await response.blob();setImageBlob(blob);const leaddoc = await lt.Document.DocumentFactory.loadFromFile(blob, new lt.Document.LoadDocumentOptions());const imageUrl = await leaddoc.pages.item(0).getImageUrl();console.log(imageUrl);setImage(imageUrl);}};async function handleOCRClick() {setOutputs("Running OCR scan...");try {if (!imageBlob) {alert("No image Chosen for OCR Recognition.");} else {const leadRectD = lt.LeadRectD.empty;const leadDoc = await lt.Document.DocumentFactory.loadFromFile(imageBlob, new lt.Document.LoadDocumentOptions());console.log("Document loaded and has cache id: " + leadDoc.documentId);leadDoc.pages.item(0).getText(leadRectD);const data = await leadDoc.pages.item(0).getText(leadRectD);if (data) {console.log(data);}console.log(data.text);setOutputs(data.text);}} catch (error) {console.log(error);setOutputs("OCR Failed, check console for more details.");}}return (<div className="imageViewerDiv"><div className="leftDiv"><div className="btnMenu"><input type="file" onChange={handleFileUpload} /><button onClick={handleOCRClick}>Extract Text</button></div><div className="imageDisplayDiv" ref={imageViewerRef}></div></div><div className="rightDiv"><p>Output:</p><div className="output">{outputs}</div></div></div>);}export default ImageViewer;
Create a new file inside of the source folder and name it index.d.ts. This file will only contain one line of code.
declare module "*.tif";
Improve the Visuals of the Project
Navigate to App.css inside the src folder which creates our HTML elements. Add the following code to improve the visuals of the application.
.App {text-align: center;}.App-header {background-color: #cacaca;font-weight: 700;min-height: 100vh;display: flex;flex-direction: column;align-items: center;justify-content: center;font-size: calc(10px + 2vmin);color: white;}.App-link {color: #61dafb;}.toolbar {display: flex;justify-content: space-between;align-items: center;box-sizing: border-box;width: 100%;background-color: #acacac;color: #000000;position: fixed;padding: 0px 20px;top: 0;left: 0;}.imageViewerDiv {display: grid;grid-template-columns: 1fr 1fr;padding: 10px;justify-content: space-between;}.btnMenu {background-color: #555555;display: flex;flex-direction: column;width: 350px;padding: 10px;}.leftDiv {display: flex;flex-direction: column;align-items: center;}.rightDiv {text-align: left;padding-left: 5px;margin-top: -30px;color: #000000;}.output {background-color: #ffffff00;display: inline-flex;width: 95%;font-size: 20px;padding: 5px;margin: 0;height: 600px;overflow: scroll;border: 2px solid white;border-bottom: 0px;border-right: 0px;}.imageDisplayDiv {background-color: #555555;margin-top: 5px;height: 600px;width: 1000px;}#serviceStatus {font-size: 13px;}
Update App.tsx
Open App.tsx and replace the return statement with the following:
return (<div className="App"><header className="App-header"><div className="toolbar"><p>LEADTools Extracting Text</p><DocumentService /></div><ImageViewer /></header></div>);
Run the Document Service
In order to run this application successfully, the LEADTOOLS .NET Framework Document Service is required. The LEADTOOLS .NET Framework Document Service project is located at <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\fx.
Note: Only the .NET Framework Document Service is able to uploadDocumentBlob, so this will not function with the .NET Core Document Service.
Open the DocumentService.csproj and run the project using IIS Express. After running the Document Service project in Visual Studio, the webpage will show that the service is listening. The Client Side will be able to communicate with the Document Service, allowing the Image Data processing, and returning the extracted text from the image.

Run the Project
To run the OCR project, open a new terminal window and cd into the root of the project. From there run the command npm start. If you do not have the node modules included with the project, be sure to also run the command npm install, before running the project.
To test the project, follow the steps below:
-
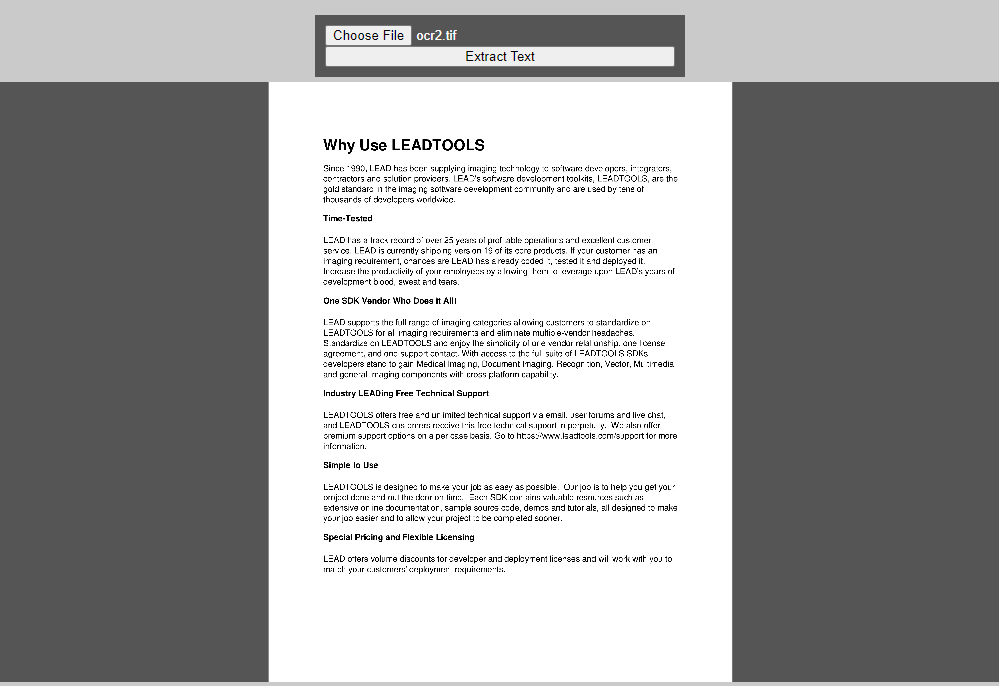
A default image will appear upon project start. To load the image you would like to OCR, select Choose File, which will bring up a file dialog.

-
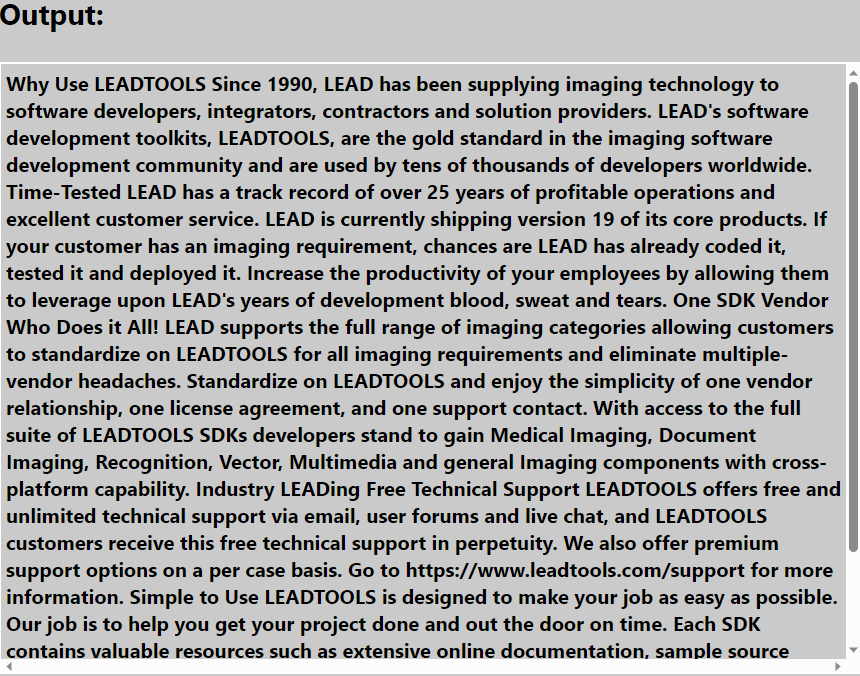
To extract text from the image and print the results, press Extract Text.

Wrap-Up
This tutorial showed how to recognize text from an image in a ReactJS application.
