Get Started with the Document Compare Demo - HTML5 JavaScript
This tutorial shows how to configure and run the LEADTOOLS Document Compare Demo with the Document Service.
| Overview | |
|---|---|
| Summary | This tutorial covers how to configure and run the LEADTOOLS Document Compare Demo with the Document Service. |
| Completion Time | 5 - 10 minutes |
| Platform | HTML5/JS |
| IDE | Visual Studio 2017, 2019, 2022 |
| Development License | Download LEADTOOLS |
Required Knowledge
Be sure to download and install the LEADTOOLS SDK, and make sure that your license and key files are located in your <INSTALL_DIR>\LEADTOOLS23\Support\Common\License directory.
Open the Document Compare Demo
The installed LEADTOOLS SDK enables an HTML5/JavaScript Document Compare Demo which showcases many of the features that the SDK offers.
Once the LEADTOOLS SDK is installed, using File Explorer, navigate to the demo in the file path below:
<INSTALL_DIR>\LEADTOOLS23\Examples\Viewers\JS\DocumentCompareDemo
Set up and Configure the Demo with the Document Service
The Document Compare Demo relies on a server-side backend service for some of its functionality:
- Loading non browser-friendly file formats such as TIFF
- OCRing Images
- Recognizing Barcodes
- Converting and embedding Annotations
The Document Service is written in 3 different languages. Each Document Service uses a different Port when deploying, by default.
| Language | Path to Service Project | Default Url | Compatible OS |
|---|---|---|---|
| .NET Framework | <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\fx |
http://localhost:40000/ |
Windows |
| .NET 6 | <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceDotNet\net |
http://localhost:30000/ |
Windows, Linux, Mac |
| Java | <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\DocumentServiceJava |
http://localhost:8080/ |
Windows, Linux, Mac |
By default, the Document Compare Demo is configured to work with the .NET Framework service. To change the URL to work with another service URL, simply open <INSTALL_DIR>\LEADTOOLS23\Examples\Viewers\JS\DocumentCompareDemo\static\config.json and modify the serviceHost value to the correct URL:
{"serviceHost": "http://localhost:40000","servicePath": "","serviceApiPath": "api",}
Run the .NET Framework Document Service
The .NET Framework Document Service has 2 different projects that can be opened. The DocumentService.csproj uses local references from <INSTALL_DIR>\LEADTOOLS23\Bin\Dotnet4\<CPU_ARCH>, and the DocumentService_Nuget.csproj uses NuGet Packages. Choose one, and open it in Visual Studio.
Run the project through Visual Studio and explore the resources and options already available. Decide on the type of project to compile, and whether to use the NuGet Packages.
Run the .NET 6 Document Service
The .NET 6 Document Service has 2 different projects that can be opened. The DocumentService.csproj uses local references from <INSTALL_DIR>\LEADTOOLS23\Bin\net, and the DocumentService_Nuget.csproj uses NuGet Packages. Choose one, and open it in Visual Studio.
Run the project through Visual Studio and explore the resources and options already available. Decide on the type of project to compile, and whether to use the NuGet Packages.
Run the Java Document Service
To set up the Java Environment for use with the LEADTOOLS Document Service, refer to the PDF located here: <INSTALL_DIR>\LEADTOOLS23\Examples\Document\JS\Services\Help\JavaDocumentViewerSetup.pdf
Run the Document Compare Demo with a Service
Open a Command Prompt window and cd into the Document Compare Demo folder in the file path below:
<INSTALL_DIR>\LEADTOOLS23\Examples\Viewers\JS\DocumentCompareDemo\
Next, run npm install to pull in project dependencies.
Create a new folder in the ./static directory labeled LT and copy all the LEADTOOLS javascript files in the <INSTALL_DIR>\LEADTOOLS23\Bin\JS\ including inside the DemoLibraries and ThirdParty folders to the new directory of ./static/LT.
Include a batch script to copy all the LEADTOOLS dependency files by running npm run update in the Command Prompt.
Now that the Document Service is running and the Document Compare Demo is properly set up to use the URL in the config.json file as described in the steps above, run the Document Compare Demo via the Command Prompt with npm run start.
Note To build a deployable version of the demo use
npm run buildand the./staticdirectory will contain a shippable version of the demo which could be placed in IIS or another designated web server.
When the demo launches, it will connect to the service and load a default PDF. If there are any issues during the setup, this is typically where they will appear.
Note
If the Document Service is not running when launching the Document Compare Demo, a dialog will open in the browser with the message
Cannot reach the LEADTOOLS Document Service. Retry the steps above to verify the Document Compare Demo is using the correct URL and that the service is actively running. If both are set up correctly, check the Console in the Browse Dev Tools (F12) for any errors listed.
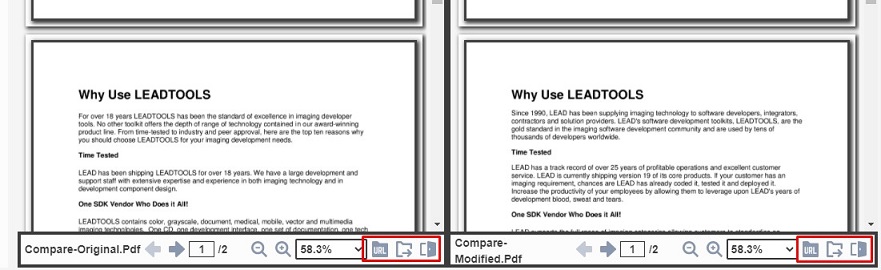
Load Documents to Compare
Once everything is set up and the default PDF is loaded into the viewer, other documents and images can now be loaded via the File menu. There are 3 different methods of loading a document:
Dialog menu of the 3 different methods:

The following table describes the 3 methods:
| Menu Item | Description |
|---|---|
| Open local file | Open a local file from the client system |
| Open from URL | Open a file from a URL |
| Open from cache | Open a file that has been saved to the Document Viewer cache on the server |
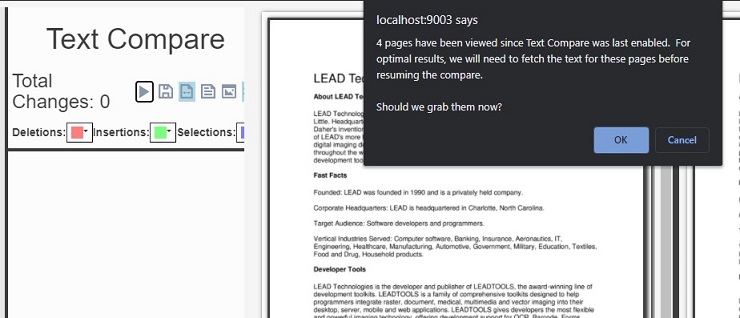
Start the Compare
When the Documents are ready to be compared, selecting the triangle in the "Text Compare" will alert and ask to begin the compare.

The Document Compare Demo is able to additionally compare the raster images. Use the second from the right icon in the Text Compare panel to toggle to the Raster Compare panel.
Generate a Report
The Document Compare Demo is able to generate a markdown (.MD) file with all the changes that occur and can be downloaded using the Save button that is located next to the Start Compare triangle button mentioned previously.
Wrap-Up
This tutorial showed how to connect and configure the LEADTOOLS Document Compare Demo to the Document Service and how to load documents, compare document, and export a comparison report. We also covered how to modify the settings on both the client-side and server-side.
