Add References and Set a License - HTML5 JavaScript
This tutorial shows how to set a LEADTOOLS runtime license using HTML5 and JavaScript. Before any functionality from the SDK can be leveraged, a valid runtime license will have to be set. For instructions on how to obtain a runtime license refer to Obtaining a License.
| Overview | |
|---|---|
| Summary | This tutorial demonstrates how to set a LEADTOOLS runtime license using HTML5 and JavaScript. |
| Completion Time | 15 minutes |
| Visual Studio Project | Download tutorial project (1 KB) |
| Platform | JavaScript Web Application |
| IDE | Visual Studio 2019, 2022, Visual Studio Code - Client |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
This tutorial makes use of http-server, a console command for running a static file server. Make sure that http-server is installed. If it is not installed, first install Node.js then install http-server. Below are their corresponding download links:
Create the Project
Create a project folder and include the following:
LEADTOOLSfolderlibfolderindex.htmlfileapp.jsfile
Add the License Files
Navigate into the newly-created LEADTOOLS folder. Copy and paste the LEADTOOLS.lic.txt and LEADTOOLS.lic.key.txt license files into the LEADTOOLS folder. Note that the licenses ending in .txt are for JavaScript. The license files that do not end in .txt are for server and desktop applications. The license files can be found in the following directory: <INSTALL_DIR>\LEADTOOLS23\Support\Common\License

Add LEADTOOLS Dependencies
Navigate to the newly-created lib folder. Copy and paste the Leadtools.js file from the <INSTALL_DIR>\LEADTOOLS23\Bin\Js\ folder. Leadtools.js is the kernel of the LEADTOOLS JavaScript support and is required by all other libraries.
Import the LEADTOOLS Logic and Dependencies
Open the index.html file in the project folder. Add the below necessary script tags inside the head to import the application logic and LEADTOOLS dependencies.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!--Import LEADTOOLS Dependencies--><script src="./lib/Leadtools.js"></script><!--Import Project Dependencies--><script src="./app.js"></script><title>Setting a LEADTOOLS License</title></head><body></body></html>
Add the Set License Code
Open the app.js file in the project folder. This file is where the LEADTOOLS set license call will be added. Add the appropriate code block from the two options below.
Development License
If you have a JS license (LEADTOOLS.LIC.TXT) and key file (LEADTOOLS.LIC.KEY.TXT), use the code below to set your license:
window.onload = function () {var licenseUrl = "./Leadtools/LEADTOOLS.lic.txt";var developerKey = "ADD THE CONTENTS OF THE LEADTOOLS.lic.key.txt FILE";lt.RasterSupport.setLicenseUri(licenseUrl, developerKey, function (setLicenseResult) {// Check the status of the licenseif (setLicenseResult.result) {console.log("LEADTOOLS client license set successfully");} else {var msg = "LEADTOOLS License is missing, invalid or expired\nError:\n";console.log(msg);alert(msg);}});};
Important Note
Make sure to replace the value of the
developerKeystring with the contents of the license Key text file.
Evaluation License
If you are evaluating and do not have a JS license or key file, you can use the code below to set your license:
window.onload = function () {var licenseUrl = "https://demo.leadtools.com/licenses/js/LEADTOOLSEVAL.txt";var developerKey = "EVAL";lt.RasterSupport.setLicenseUri(licenseUrl, developerKey, function (setLicenseResult) {// Check the status of the licenseif (setLicenseResult.result) {console.log("LEADTOOLS client license set successfully");} else {var msg = "LEADTOOLS License is missing, invalid or expired\nError:\n";console.log(msg);alert(msg);}});};
Run the Project
Open the Command Line, and navigate to the project folder. Use the following command to run a static file server.
http-server
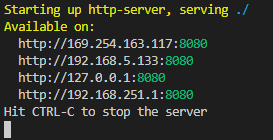
The server should start and run on http:localhost:8080. A message should appear in the console indicating all of the ports that the server is available on.

Open the browser and navigate to http://localhost:8080/index.html. The following message is displayed to the developers console(F12) to inform that the license has been set successfully.

Wrap-Up
This tutorial showed how to set a client-side LEADTOOLS license in a HTML5/JS application.
