Adjust Window Level and Center in the Image Viewer - WPF C# .NET 6
This tutorial shows how to change the window level and width with specific WindowLevelEffect properties set in a WPF C# application using the LEADTOOLS SDK.
| Overview | |
|---|---|
| Summary | This tutorial shows how to work with the WindowLevelEffect class in a WPF C# application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (4 KB) |
| Platform | C# Windows WPF Application |
| IDE | Visual Studio 2022 |
| Development License | Download LEADTOOLS |
Required Knowledge
Get familiar with the basic steps of creating a project by reviewing the Add References and Set a License and Display Images in an Image Viewer tutorials, before working on the Adjust Window Level and Center in the Image Viewer - WPF C# tutorial.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Display Images in an Image Viewer tutorial. If you do not have that project, follow the steps in that tutorial to create it. Saving the image code is not required for this tutorial and can be commented out.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both).
If using NuGet references, this tutorial requires the following NuGet packages:
Leadtools.Formats.Raster.CommonLeadtools.Image.ProcessingLeadtools.Viewer.Controls.Wpf
If using local DLL references, the following DLLs are needed.
The DLLs are located at <INSTALL_DIR>\LEADTOOLS23\Bin\net:
Leadtools.dllLeadtools.Codecs.dllLeadtools.Controls.Wpf.dllLeadtools.Drawing.D2D.dllLeadtools.Svg.dllLeadtools.Windows.D2DRendering.dllLeadtools.Windows.Media.Effects.Wpf.dllLeadtools.Windows.Media.TransitionBase.dll
For a complete list of which DLL files are required for your application, refer to Files to be Included With Your Application.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Note
Adding LEADTOOLS NuGet and local references and setting a license are covered in more detail in the Add References and Set a License tutorial.
Update the XAML Code
With the project created, the references added, the license set, the Image Viewer initialized, and the load image code added, coding can begin.
In the Solution Explorer, open MainWindow.xaml. Adjust the Height and Width of the MainWindow to the value below.
Title="MainWindow" Height="575" Width="1000" Next, add the XAML code below to create two new Labels, two new Sliders, and to adjust the layout of the MainWindow, initialized in the Display Images in an Image Viewer tutorial.
<Grid><Grid.RowDefinitions><RowDefinition Height="25"/><RowDefinition Height="405"/><RowDefinition Height="25"/><RowDefinition Height="25"/><RowDefinition Height="25"/><RowDefinition Height="25"/></Grid.RowDefinitions><Menu Grid.Row="0"><MenuItem Name="_fileMenu" Header="File"><MenuItem x:Name="_fileOpen" Header="Open" Click="_fileOpen_Click"/></MenuItem></Menu><Grid Grid.Row="1" x:Name="imageViewerGrid" Width="Auto" Height="Auto" DockPanel.Dock="Bottom"/><Label Grid.Row="2" Content="Window Center" /><Slider Grid.Row="3" Name="centerSlider" Maximum="100" Value="32768" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" ValueChanged="center_Slider_ValueChanged"/><Label Grid.Row="4" Content="Window Width" /><Slider Grid.Row="5" Name="widthSlider" Maximum="100" Value="65536" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" ValueChanged="width_Slider_ValueChanged"/></Grid>
Add the Window Level and Center Code
After the above XAML code is added, open MainWindow.xaml.cs, to bring up the code behind the window. Add the using statements below to the top.
using Microsoft.Win32;using System;using System.IO;using System.Windows;using System.Windows.Controls;using System.Windows.Media;using Leadtools;using Leadtools.Codecs;using Leadtools.Controls;using Leadtools.Windows.Media.Effects;
Next, add the global variable below.
WindowLevelEffect effect = new WindowLevelEffect(); Update the code inside the _fileOpen_Click event handler, to initialize the WindowLevelEffect and set the slider properties.
private void _fileOpen_Click(object sender, RoutedEventArgs e){OpenFileDialog dlg = new OpenFileDialog();dlg.InitialDirectory = @"C:\LEADTOOLS23\Resources\Images";if (dlg.ShowDialog() == true){imageViewer.Image = codecs.Load(dlg.FileName);widthSlider.Minimum = 0;widthSlider.Maximum = 65536;widthSlider.Width = 400;widthSlider.Orientation = Orientation.Horizontal;widthSlider.IsSnapToTickEnabled = true;widthSlider.TickPlacement = System.Windows.Controls.Primitives.TickPlacement.BottomRight;widthSlider.TickFrequency = .1;widthSlider.AutoToolTipPrecision = 2;widthSlider.AutoToolTipPlacement = System.Windows.Controls.Primitives.AutoToolTipPlacement.BottomRight;centerSlider.Minimum = 0;centerSlider.Maximum = 32768;centerSlider.Width = 400;centerSlider.Orientation = Orientation.Horizontal;centerSlider.IsSnapToTickEnabled = true;centerSlider.TickPlacement = System.Windows.Controls.Primitives.TickPlacement.BottomRight;centerSlider.TickFrequency = .1;centerSlider.AutoToolTipPrecision = 2;centerSlider.AutoToolTipPlacement = System.Windows.Controls.Primitives.AutoToolTipPlacement.BottomRight;// Set the texture// Initializes the GrayTexture property of this effect from the specified Leadtools.RasterImage.effect.FillGrayTexture(imageViewer.Image);// Gets or sets the starting color value for the gradient. This is a dependency property.effect.Start = Colors.Black;// Gets or sets the ending color value for the gradient. This is a dependency property.effect.End = Colors.White;// Gets or sets a value that specifies how the range is used to fill the LUT and the type of LUT. This is a dependency property.effect.CurveType = CurveType.Linear;// Gets or sets the factor to be applied in the function operation specified in CurveType. This is a dependency property.effect.Factor = 0.0;}}
Add the code below to the respective Slider ValueChanged event handler to set the WindowWidth and WindowCenter effect inside the ImageViewer. This event will fire whenever the slider value changes.
private void width_Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e){effect.WindowWidth = e.NewValue;if (imageViewer != null)imageViewer.Effect = effect;}
private void center_Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e){effect.WindowCenter = e.NewValue;if (imageViewer != null)imageViewer.Effect = effect;}
Run the Project
Run the project by pressing F5 or by selecting Debug -> Start Debugging.
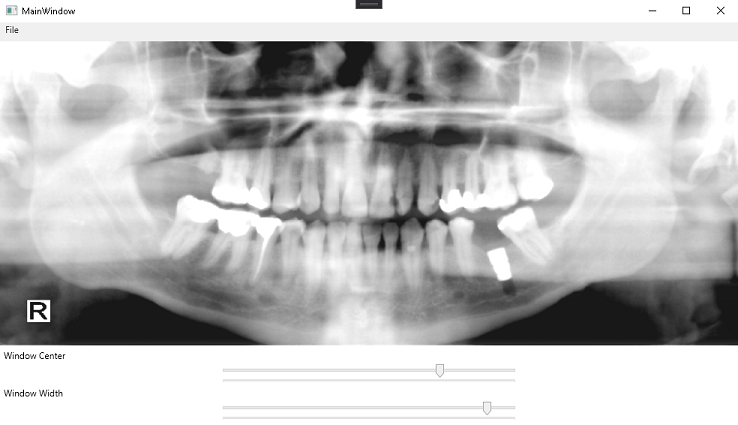
If the steps were followed correctly, the application should run and display an empty ImageViewer. To test, follow the steps below:
-
Click on File -> Open to bring up the OpenFileDialog.
-
Select a
.dcmimage to be loaded into the ImageViewer. This tutorial uses the DCM file in the following file path:C:\LEADTOOLS23\Resources\Images\DICOM\image2.dcm -
Use the sliders at the bottom of the window to change the window level and center.

Wrap-up
In this tutorial, we covered how to use the WindowLevelEffect class with the ImageViewer class to change the window level and center in the ImageViewer when viewing a .dcm image.
