LBitmap::BricksTexture
Summary
Creates a brick texture that makes the image look like it has been drawn on a brick wall.
Syntax
#include "ltwrappr.h"
L_INT LBitmap::BricksTexture(uBricksWidth, uBricksHeight, uOffsetX, uOffsetY, uEdgeWidth, uMortarWidth, uShadeAngle, uRowDifference, uMortarRoughness, uMortarRoughnessEevenness, uBricksRoughness, uBricksRoughnessEevenness, crMortarColor, uFlags)
Parameters
L_UINT uBricksWidth
Flat area of the brick width, in pixels. Valid range is from 0 to the bitmap width.
L_UINT uBricksHeight
Flat area of the brick height, in pixels. Valid range is from 0 to the bitmap height.
L_UINT uOffsetX
The X distance between the bitmap origin and the first brick origin, in pixels.
L_UINT uOffsetY
The Y distance between the bitmap origin and the first brick origin, in pixels.
L_UINT uEdgeWidth
Perceived edge width, in pixels, which represents the brick edge width when the brick is viewed from the perpendicular to the front of the brick. Minimum value is 1. See the following figure:

L_UINT uMortarWidth
Mortar width, or the space between two adjacent bricks.
L_UINT uShadeAngle
Angle, in degrees, that identifies from which side the light will hit the brick edges, resulting in a brightening of the opposite angle edges, and the darkening of the other edges. Valid range is from 0 to 360.
L_UINT uRowDifference
Horizontal distance between the first brick of the first row and the first brick on the next row, in pixels. Setting this value to zero will make a grid-like wall. Valid range is from 0 to bitmap width.
L_UINT uMortarRoughness
Mortar roughness. Valid range is from 0 to 300. At 0, the mortar looks completely smooth. Use higher values to increase the roughness.
L_UINT uMortarRoughnessEevenness
Weathering factor for the mortar. Valid range is from 0 to 10. The higher the value the more weathered the mortar looks.
L_UINT uBricksRoughness
Brick roughness. Valid range is from 0 to 300. At 0, the brick looks completely smooth. Use higher values to increase the roughness of the brick surface.
L_UINT uBricksRoughnessEevenness
Weathering factor for the bricks. Valid range is from 0 to 10. The higher the value the more weathered the bricks look.
COLORREF crMortarColor
The COLORREF value that specifies the mortar color. You can specify a COLORREF value, such as the return value of the Windows RGB macro, or you can use the PALETTEINDEX macro to specify a palette color.
L_UINT uFlags
Flags that determine which type of brick edge to use, and which mortar style to use. You can specify no flags, one flag, or combine one flag from each group of flags by using a bitwise OR ( | ).
The following flags indicate which type of shading to use on the brick edges:
| Value | Meaning |
|---|---|
| BRICKS_SOLID | [0x0000] Use bricks with solid edges. |
| BRICKS_SMOOTHEDOUT | [0x0001] Use bricks with edges that fade from in to out. |
| BRICKS_SMOOTHEDIN | [0x0002] Use bricks with edges that fade from out to in. |
The following flags indicate which type of mortar to use:
| Value | Meaning |
|---|---|
| BRICKS_TRANSPARENTMORTAR | [0x0000] Use transparent mortar. |
| BRICKS_COLOREDMORTAR | [0x0010] Use crMortarColor mortar. |
Returns
| Value | Meaning |
|---|---|
| SUCCESS | The function was successful. |
| < 1 | An error occurred. Refer to Return Codes. |
Comments
This function creates a brick-like texture. Edges that are in the angle of the light source are brightened and the others are darkened. You can obtain the best result by applying this function on a medium brightness image.
Using the shading option of BRICKS_SMOOTHEDOUT results in bricks that have a more chiseled look than the same settings with a shading option of BRICKS_SMOOTHEDIN.
This function supports 12- and 16-bit grayscale and 48- and 64-bit color images. Support for 12- and 16-bit grayscale and 48- and 64-bit color images is available only in the Document/Medical toolkits.
To update a status bar or detect a user interrupt during execution of this function, refer to LBase::EnableStatusCallback.
This function does not support signed data images. It returns the error code ERROR_SIGNED_DATA_NOT_SUPPORTED if a signed data image is passed to this function.
This function does not support 32-bit grayscale images. It returns the error code ERROR_GRAY32_UNSUPPORTED if a 32-bit grayscale image is passed to this function.
Bricks Texture Function - Before

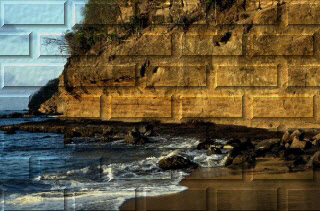
Bricks Texture Function - After

View additional platform support for this Bricks Texture function.
Required DLLs and Libraries
- LTIMGSFX
- For a listing of the exact DLLs and Libraries needed, based on the toolkit version, refer to Files To Be Included With Your Application.
Platforms
Win32, x64.
See Also
Functions
- LBitmap::Emboss
- LBitmap::AddShadow
- LBitmap::ChangeHueSatInt
- LBitmap::ColorReplace
- LBitmap::ColorThreshold
- LBitmap::SubtractBackground
- LBitmap::UserFilter
- LBitmap::BumpMap
Topics
- Applying Artistic Effects
- Raster Image Functions: Filtering Images
- Raster Image Functions: Artistic Effects
- Raster Image Functions: Processing an Image
Example
L_INT LBitmap__BricksTextureExample(){L_INT nRet;LBitmap LeadBitmap;nRet =LeadBitmap.Load(MAKE_IMAGE_PATH(TEXT("IMAGE1.CMP")), 0,ORDER_BGR);if(nRet !=SUCCESS)return nRet;nRet =LeadBitmap.BricksTexture(60, 20, 0, 0, 3, 4, 315, 33,20, 0, 10, 0, 0, BRICKS_SMOOTHEDOUT);if(nRet !=SUCCESS)return nRet;return SUCCESS;}
© 1991-2024 LEAD Technologies, Inc. All Rights Reserved.
