Display Files in the Document Viewer - WinForms C#
This tutorial shows how to create a C# Windows WinForms application that uses the LEADTOOLS SDK to load a document into the WinForms Document Viewer.
| Overview | |
|---|---|
| Summary | This tutorial covers how to use LEADTOOLS Document Viewer SDK technology in a C# Windows WinForms Application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (8 KB) |
| Platform | C# Windows WinForms Application |
| IDE | Visual Studio 2017, 2019 |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Get familiar with the basic steps of creating a project by reviewing the Add References and Set a License tutorial, before working on the Display Files in the Document Viewer - WinForms C# tutorial.
Create the Project and Add the LEADTOOLS References
In Visual Studio, create a new C# Windows WinForms project, and add the below necessary LEADTOOLS references.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both). For this project, the following references are needed:
If NuGet references are used, this tutorial requires the following NuGet packages:
Leadtools.Document.SdkLeadtools.Document.Viewer.WinForms
If local DLL references are used, the following DLLs are needed. The DLLs are located at <INSTALL_DIR>\LEADTOOLS22\Bin\Dotnet4\x64:
Leadtools.dllLeadtools.Caching.dllLeadtools.Codecs.dllLeadtools.Controls.WinForms.dllLeadtools.Document.dllLeadtools.Document.Pdf.dllLeadtools.Document.Viewer.WinForms.dll
For a complete list of which Codec DLLs are required for specific formats, refer to File Format Support.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are required, refer to Obtaining a License.
Note
Adding LEADTOOLS NuGet and local references and setting a license are covered in more detail in the Add References and Set a License tutorial.
Initialize the Document Viewer
With the project created, the references added, and the license set, coding can begin.
In the Solution Explorer, open Form1.cs. Right-click on the Design Window and select View Code or press F7 to bring up the code behind the Form. Add the following statements to the using block at the top:
// Using block at the topusing System;using System.IO;using System.Drawing;using System.Windows.Forms;using Leadtools;using Leadtools.Document;using Leadtools.Caching;using Leadtools.Document.Viewer;using Leadtools.Controls;
Add a new method called InitDocumentViewer() and call this method inside the Form1 Main method after the SetLicense() call. Add the below code to initialize the Document Viewer.
// Add these global membersprivate LEADDocument virtualDocument;private FileCache cache;private DocumentViewer documentViewer;
public Form1(){InitializeComponent();SetLicense();InitDocumentViewer();}
private void InitDocumentViewer(){InitUI();var createOptions = new DocumentViewerCreateOptions();// Set the UI part where the Document Viewer is displayedcreateOptions.ViewContainer = this.Controls.Find("docViewerPanel", false)[0];// Set the UI part where the Thumbnails are displayedcreateOptions.ThumbnailsContainer = this.Controls.Find("thumbPanel", false)[0];// Not using annotations for nowcreateOptions.UseAnnotations = false;// Now create the viewerdocumentViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions);documentViewer.View.ImageViewer.Zoom(ControlSizeMode.FitAlways, 1.0, documentViewer.View.ImageViewer.DefaultZoomOrigin);cache = new FileCache{CacheDirectory = Path.GetFullPath(@".\CacheDir"),};virtualDocument = DocumentFactory.Create(new CreateDocumentOptions() { Cache = cache, UseCache = true });}
Initialize the UserInterface
Add a new method called InitUI(). This method will be called at the beginning of the InitDocumentViewer() method. Add the below code to initialize the Document Viewer panels and application controls.
private void InitUI(){// Add a panel on the left for the document viewer thumbnailsvar thumbPanel = new Panel();thumbPanel.Name = "thumbPanel";thumbPanel.Width = 200;thumbPanel.Dock = DockStyle.Left;thumbPanel.BackColor = Color.Gray;thumbPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(thumbPanel);// Add a panel to fill the rest, for the document viewervar docViewerPanel = new Panel();docViewerPanel.Name = "docViewerPanel";docViewerPanel.BackColor = Color.DarkGray;docViewerPanel.BorderStyle = BorderStyle.None;docViewerPanel.Dock = DockStyle.Fill;this.Controls.Add(docViewerPanel);// Add a top panel to host our application controlsvar topPanel = new Panel();topPanel.Name = "topPanel";topPanel.Height = 30;topPanel.Dock = DockStyle.Top;topPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(topPanel);docViewerPanel.BringToFront();var loadButton = new Button();loadButton.Name = "loadButton";loadButton.Text = "&Load";loadButton.Click += (sender, e) => LoadDocument(loadButton);topPanel.Controls.Add(loadButton);}
Add the Load and Set Document Code
Add a new method to the Form1 class called LoadDocument(Button loadButton). This method will be called in the loadButton.Click += (sender, e) => LoadDocument(loadButton); line of code inside the InitUi() method. Add the below code inside the LoadDocument(Button loadButton) method to load the specified document and set the document inside the viewer.
private void LoadDocument(Button loadButton){OpenFileDialog ofd = new OpenFileDialog();ofd.Filter = "All Files|*.*";if (ofd.ShowDialog() == DialogResult.OK){LEADDocument leadDocument = DocumentFactory.LoadFromFile(ofd.FileName, new LoadDocumentOptions { UseCache = true, Cache = cache, LoadEmbeddedAnnotations = true });virtualDocument.Pages.Clear();for(int i = 0; i < leadDocument.Pages.Count; i++){virtualDocument.Pages.Add(leadDocument.Pages[i]);}}documentViewer.BeginUpdate();documentViewer.SetDocument(virtualDocument);documentViewer.View.Invalidate();if (documentViewer.Thumbnails != null)documentViewer.Thumbnails.Invalidate();documentViewer.EndUpdate();}
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
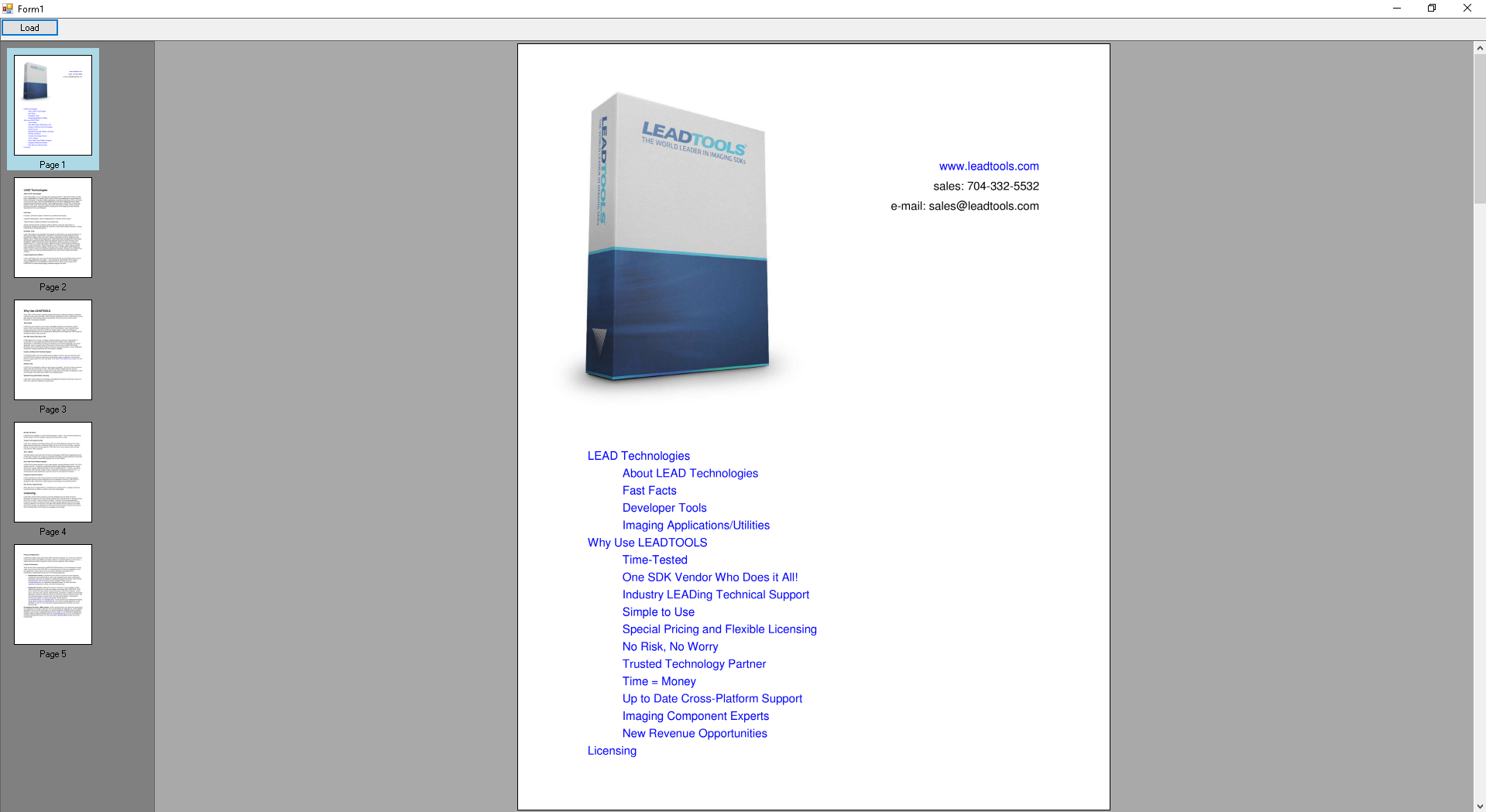
If the steps were followed correctly, the application will run. To test, click on the Load button to bring up the OpenFileDialog. Select a document to load and the document should appear in the viewer as shown below:

Wrap-up
This tutorial showed how to initialize the WinForms Document Viewer, load a document, and set the document into the viewer. Also it covered how to use the DocumentViewer and LEADDocument classes.
